Alun perin vuonna 2019 julkaistu Classic-versio on saatavana kaikille Adobe Captivaten tilaajille, joilla on voimassa oleva sopimus
Adobe Captivate Classic on luotettava työkalu monenlaisen houkuttelevan ja vuorovaikutteisen sähköisen oppimissisällön luontiin.
Kokeellista oppimista virtuaalitodellisuudessa
Tarjoa vaikuttavia oppimiskokemuksia virtuaalitodellisuuden avulla. Luo helposti virtuaalisia tutustumismatkoja, kriisinhallintaa, turvallisuusharjoituksia, ensivastetilanteita ja paljon muuta.
Katso video.

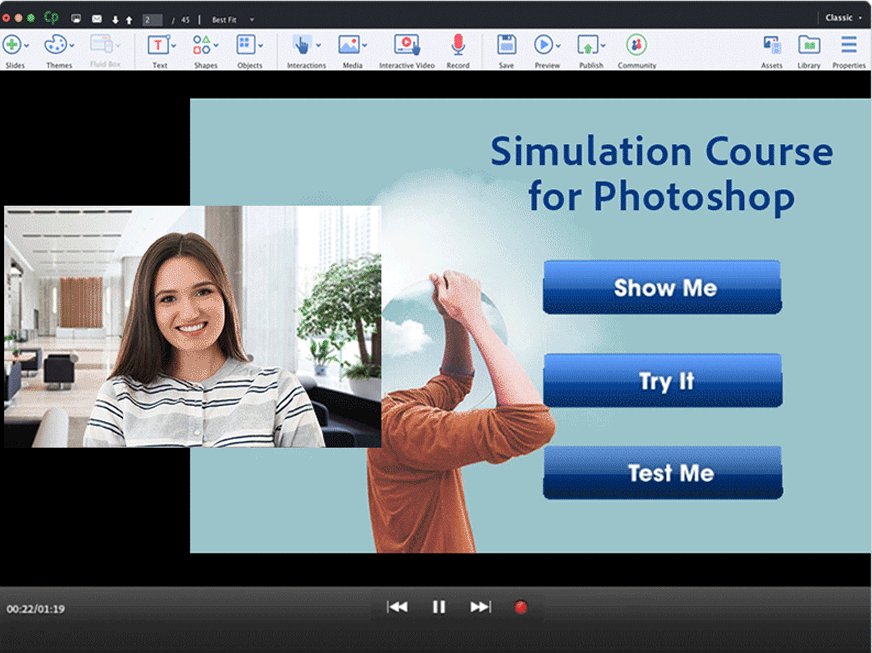
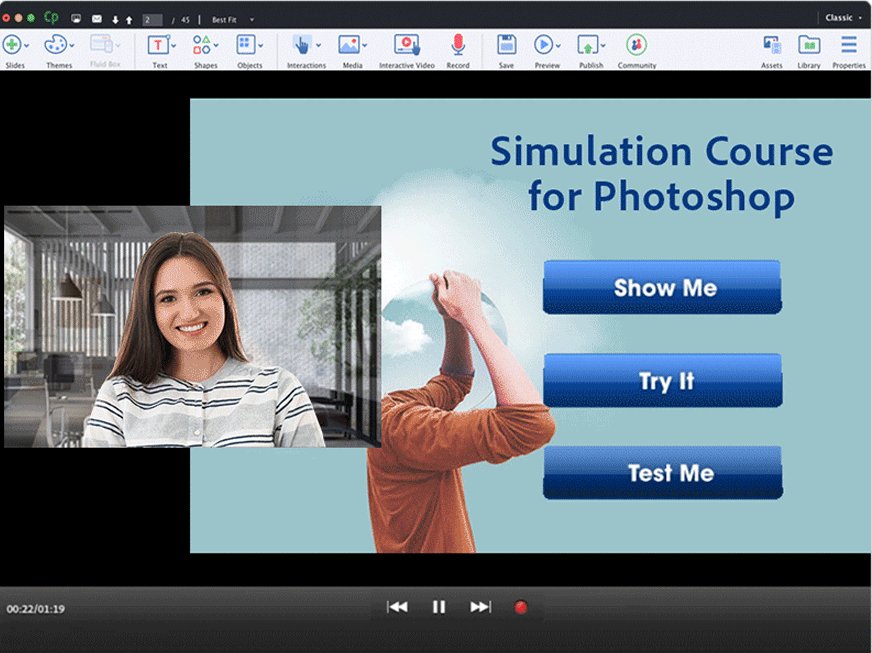
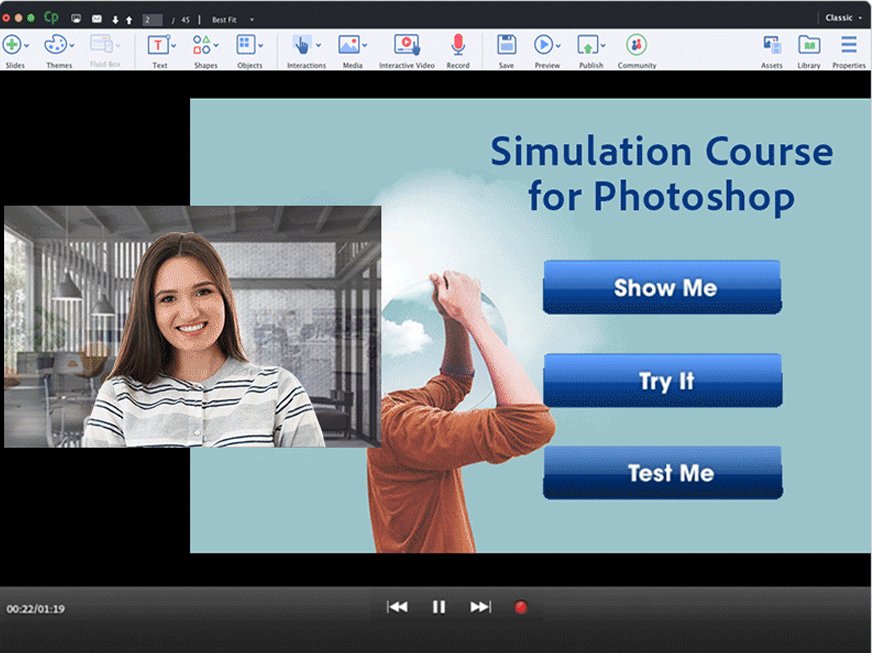
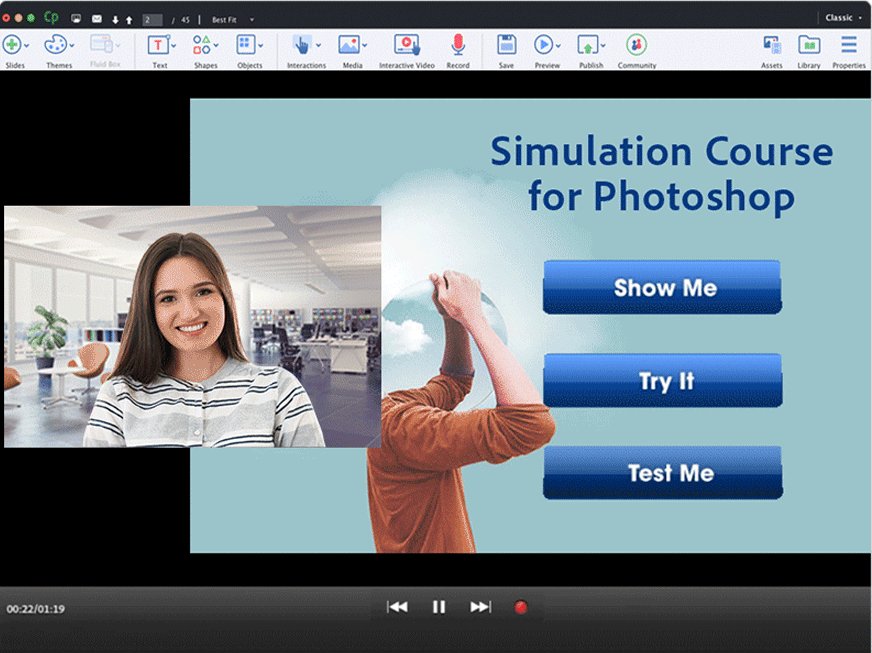
Aktivoi tehokkaasti videoesittelyillä
Voit luoda videoesittelyjä helposti tallentamalla samanaikaisesti verkkokameran sisällön ja näytön toiminnot, kuten hiiren liikkeet, järjestelmän äänen ja näppäimistön käytön.
Muunna Powerpoint-esitys vuorovaikutteiseksi sähköiseksi oppimateriaaliksi
Ota kaikki irti aiemmin luoduista Powerpoint-esityksistä muuntamalla ne innostaviksi videoiksi. Lisää vuorovaikutuksia ja tietotestauskysymyksiä helposti videoiden päälle.
Luo räätälöityjä oppimiskokemuksia
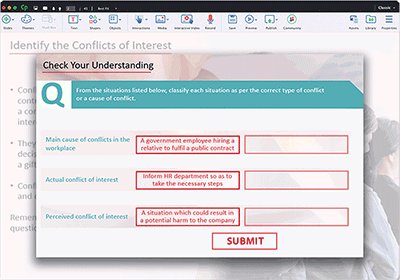
Luo kätevästi kursseja, jotka on räätälöity koulutustarpeiden mukaan. Hyödynnä kattavia ominaisuuksia ja muokattavia malleja, jotta voit suunnitella kursseja, jotka innostavat käyttäjiä ja edistävät osallistumista.
Löydä täysin uusittu Adobe Captivate
Uuden sukupolven sähköisen oppimisen työkalu, jolla luot kauniita sähköisiä oppimateriaaleja muutamassa minuutissa.
Maksutonta 30 päivän kokeilujaksoa varten ei vaadita luottokorttitietoja
Kaikkiin sopimuksiin sisältyy täysin uusitun Adobe Captivaten ja Adobe Captivate Classicin käyttö
Ota yhteyttä.