| SQUARE - UNLIMITED SaGa | page: |
||
| Adobe PhotoshopとAdobe After Effectsとの連携から生まれた 新感覚のスケッチモーションが表現する期待のRPG 『UNLIMITED SaGa』 |
December 2002 | |
| CG制作の中核を担う4人に開発の舞台裏をインタビュー |
 |
|
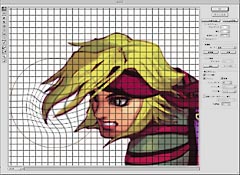
| ©2002 SQUARE CO., LTD. All Right Reserved. CHARACTER DESIGN/Yusuke Naora | |
| ファイナルファンタジーシリーズをはじめ、数々のヒットゲームを世に送り出し、幅広いユーザ層に人気を誇るスクウェア。FINAL FANTASY XIより本格始動したPlayOnlineをはじめ、大手ながら常に新しい試みに取り組み、業界をリードしている。 その最新作『UNLIMITED SaGa(アンリミテッド:サガ)』は、スクウェアが「Sketch Motion(スケッチモーション)」と名付けた、手書き感覚のイラストをアニメーション化させるテクニックを駆使して制作した、新感覚のロールプレイングゲームだ。制作チームの筆がわりとなったのがAdobe® Photoshop®とAdobe After Effects®である。その制作の中核を担った4人が奮闘する舞台裏の様子を少しご紹介する。 アドビ:今回のSagaシリーズのコンセプトは? 直良 まず、『UNLIMITED SaGa』では、ファイナルファンタジーではできないことをしようと思いました。そこで、今まで培ってきたゲーム制作のテクニックや、スタッフが持っているものを形にできないかというところからスタートし、社内コンペで新しい表現手法を募りました。そうして最終的に「Sketch Motion」という新しい手法をつくりだし、それがベースになっています。 アドビ:「Sketch Motion」という新しい手法について教えてください。 直良 「Sketch Motion」というキャッチコピーは、「手で描いたものが動き出す」という意味から生まれました。最近ではCGでもトゥーンシェーディングなどがでてきましたが、「イラストとして描いたものが動く」ということを強調したかったんです。 立石 今までのフォトリアルなCGとは違った、イラストテイストのCGをムービーとして動かせないか、という課題が最初に持ち上がり、いろいろな表現方法を試してみました。その中からPhotoshopで描いたイラストをベースに、CGでレンダリングしたものにAfter Effectsでイラスト的な要素を加えていく、というこの手法が生まれました。
|
|
|||||||||||||||||||||||||||||||||||||||||
| アドビ:制作はどのように進められたのですか? 立石 まず、直良がPhotoshopで描いたイラストがベースにあります。ムービーパートでは、そのイラストをベースにまず3DCG化しますが、そのままではいかにもCGっぽいので、レンダリングしたシーケンスをAfter Effectsで読み込んで、イラスト的な雰囲気になるように調整しました。 直良 最初のベースになるPhotoshopのイラストは1シーンで2、3枚ですが、そこからムービーにするためにAfter Effects側では100倍ぐらいのイラスト量になりました。でも、自分が描いたキャラクターのイラストが動いているのを最初に見たときはびっくりしましたね。 アドビ:Photoshopはどのように使われたのですか? 直良 3Dの場合、原画・モデリング・テクスチャ・アニメーションなど、それぞれ担当が違うので、方向性が定まらないケースがあります。しかし、ゲーム画面をPhotoshopで描いていくと、1人の中でイメージを完結することができます。また、Photoshopは普段から使っているので、「ここでこのフィルタを使う、こういった色調整を入れよう」というような構造的なものを、ムービー作成チームに数値として伝えやすかったですね。 岩田 Photoshopで描いたものをレイヤーに分解してAfter Effectsで再現するのもやりやすかったですね。直良がPhotoshopで使ったフィルタをAfter Effectsで同じフィルタを数値で指定して再現できるので、近い表現が探しやすかったです。 直良 イラストのタッチを個人の表現に委ねるのではなく、プロダクションとして作業を進めるためには、スタッフの画力のばらつきや表現の違いをどうやって統一するかを模索していました。そこで役に立ったのが「輪郭検出」フィルタです。これによって50人もいるグラフィックの制作スタッフのタッチを整えることができました。 アドビ:Photoshop 7.0の新機能が多く使われたそうですが? 直良 ゲームの2Dパートでキャラクタの服や髪の毛の動きを変形させるために、「ゆがみ」ツールを使いました。それに、パターンメーカーは重宝しましたね。ブラシはシェイプを変えたり散布ブラシを使ったり、サイズを自由に変えられるのが面白かったです。テクスチャを自分で作ったり散布ブラシで雲や茂みを描いたりするのも簡単になりました。 ツールプリセットを使えば設定したブラシを呼び出すことも簡単で、ブラシをカスタマイズしてスタッフに配って使うこともできます。トライ&エラーを繰り返し、違う角度からPhotoshopを見ることができて、Photoshopを初めて使ったときの新鮮な感覚がありました。 |
|
|