テキストの操作
この項では、パンフレットの広告文となるテキストを操作します。ベクターパスの形状に合わせたテキストの配置、TXT ファイルからのテキストの読み込み、インライングラフィックの追加による行頭文字の作成、テキストの横比率の調整など、さまざまな作業を実行します。
パスへのテキストの配置
FreeHand では、テキストを使用してさまざまなエフェクトを作成することができます。ここでは、ベクターパス内にテキストを配置し、パスの形状に沿って表示されるようにします。最初に、必要な内容を表示するために、非表示になっている Text レイヤーの内容を表示します。
| 1 |
レイヤーパネルで、Text レイヤーの横にある錠のアイコンをクリックしてロックを解除し、レイヤー名をクリックしてこのレイヤーをアクティブレイヤーにします。 |
| 2 |
Text レイヤーの横にある、左の空の列内をクリックし、内容を表示します。レイヤーの横にあるチェックマークは、その内容が表示されていることを示します。 |
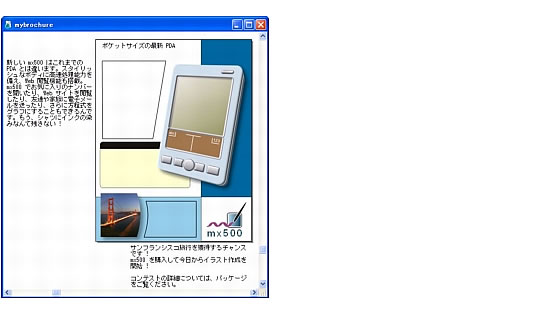
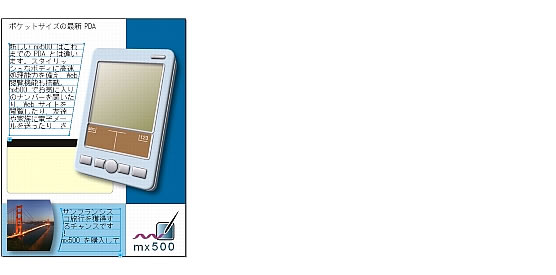
| さまざまなテキストブロックがページとペーストボード上に表示されます。 | |
| 3 |
[画面表示]-[表示倍率] メニューか、ステータスツールバー (Windows) またはドキュメントウィンドウ下部 (Macintosh) の [表示倍率] ポップアップメニューを使用してドキュメント表示を縮小し、次の図に示すようにすべてのテキストブロックが表示されるようにします。 |
ヒント: ご使用のモニタのサイズと画面解像度に合わせて、最適な表示倍率を選んでください。必要に応じてドキュメントウィンドウのスクロールバーまたは手のひらツールを使用して、ビューをスクロールします。 |
|
| 4 |
ポインタツールを使用して、一番左側のテキストブロックをクリックし、Shift キーを押したままページの左側にある大きな多角形をクリックして、両方のオブジェクトを同時に選択します。 |
| 5 |
[テキスト]-[パス内に結合] を選択します。テキストが多角形内に流れ込みます。 |
オブジェクトパネルで、2 つのアイテムは「パス内のテキスト」という 1 つのオブジェクトになります。パス内に収まりきらないテキストがあるので、リンクボックスの下部にドットが表示されます。 |
|
| この段階では、あふれたテキストについて気にする必要はありません。後の手順でテキスト属性を修正し、パス内に収まるようにします。 | |
| 6 |
ペーストボードのもう 1 つのテキストブロックをクリックし、Shift キーを押したまま、その上のパスをクリックします。 |
| 7 |
[テキスト]-[パス内に結合] を選択します。 |
| テキストがパス内に流し込まれます。 | |
| 8 |
「パス内のテキスト」オブジェクトを選択したままの状態で、Shift キーを押したまま、前に作成した「パス内のテキスト」オブジェクトをクリックします。 |
| オブジェクトパネルの [プロパティ] リストには、2 つのオブジェクトが選択されていることが示されます。両方のオブジェクトには、線が適用されています。 | |
| 9 |
[プロパティ] リストで [線] プロパティを選択し、[オブジェクトの削除] ボタンをクリックします。 |
| 10 |
ペーストボードをクリックし、いずれのオブジェクトも選択していない状態で、上の手順の結果を表示します。 |
| 両方のパスの線が削除されましたが、テキストはパスの形状に合わせて配置されたままです。 |
テキストの読み込み
前の手順では、操作したテキストは Text レイヤーにありました。ここでは、TXT ファイルからさらにテキストを読み込みます。
| 1 |
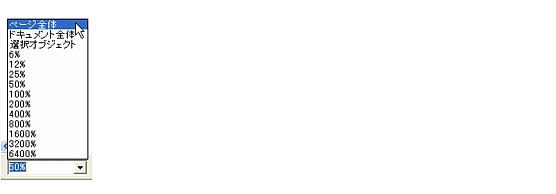
ステータスツールバー (Windows) またはドキュメントウィンドウ下部 (Macintosh) の [表示倍率] ポップアップメニューから [ページ全体] を選択して、ドキュメントをズームします。 |
| 2 |
[ファイル]-[読み込み] を選択します。 |
| 3 |
"FHMX_Tutorial/Assets" フォルダの features.txt ファイルをダブルクリックします。 |
| 読み込みポインタが表示されます。 | |
| 4 |
ページの中央にある角丸四角形の上に読み込みポインタを移動し、クリックしてテキストを配置します。テキストブロックをドラッグして、下の図のように配置します。テキストの最初の行が表示されなくても気にする必要はありません。後の手順でその属性を修正します。 |
すべてのテキストの独自のレイヤーへの移動
ドキュメント内を整理するために、前に操作したすべてのテキストを選択し、それを単一のレイヤーに移動します。
| 1 |
前の項でテキストを選択したままの状態で、Shift キーを押したまま、他のテキストブロックと、ページ上の「パス内のテキスト」オブジェクトをクリックします (ロゴのテキストは除きます)。 |
| レイヤーパネルでは、いくつかのレイヤーがハイライト表示されます。これは、選択されたアイテムが現在別々のレイヤー上にあるためです。このテキストの多くは、最初は Text レイヤーにありましたが、パス内にテキストを配置したときに、テキストはそのパスのあるレイヤーに移動されています。 | |
| 2 |
レイヤーパネルのリストで Text レイヤーをクリックします。 |
| これで、選択されたすべてのテキストオブジェクトが Text レイヤーに移動します。ドキュメントでオブジェクトを選択し、レイヤーパネルでレイヤーを選択すると、選択されたオブジェクトはそのレイヤーに移動されます。 |
この項では、ライブラリのシンボルを使用してインライングラフィックを作成します。インライングラフィックとは、テキストブロック内に含まれるグラフィックのことです。インライングラフィックは、テキストブロックを移動してもテキスト内の同じ位置にあります。
インライングラフィックは、さまざまな方法でテキストと共に使用できます。ここでは、インライングラフィックを使用して、テキストの行頭文字を作成します。このチュートリアルには、「Bullet」という名前のシンボルが用意されています。
| 1 |
ライブラリパネルから、Bullet シンボルをペーストボードにドラッグします。 |
| シンボルのインスタンスが表示されます。ここでは、正確な位置について気にする必要はありません。 | |
| 2 |
[編集]-[カット] を選択します。 |
| 3 |
前の項で読み込んだテキストブロックをダブルクリックして挿入ポイントを表示し、「Web 対応」 という行の先頭に挿入ポイントを移動します。 |
| 4 |
[編集]-[ペースト] を選択します。 |
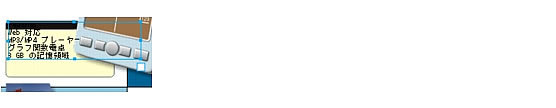
| Bullet シンボルのインスタンスがテキストブロック内にペーストされました。 | |
| 5 |
Tab キーを押して、Bullet とテキストの間にスペースを作成します。 |
| 6 |
ズームツールを使用して、テキストブロックをズームします。 |
| 7 |
テキストツールをクリックして、ペーストした Bullet をハイライト表示します。 |
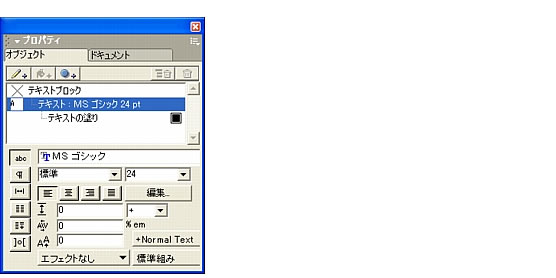
オブジェクトパネルの下部の [テキストエフェクト] ポップアップメニューでは、[グラフィック] が選択されています。このオプションは、テキストブロックのインライングラフィックをハイライト表示すると選択されます。インライングラフィックは、FreeHand ではテキストとして扱われます。 |
|
| ヒント: Windows では、テキストブロックでインライングラフィックを選択すると、オブジェクトパネルの [プロパティ] リストで選択されたプロパティには、グラフィックのプレビューが表示されます。 | |
| 8 |
ページで Bullet を選択したままの状態で、Shift キーを押したまま、Bullet の後ろのタブスペースをハイライト表示し、[編集]-[コピー] を選択します。 |
| 9 |
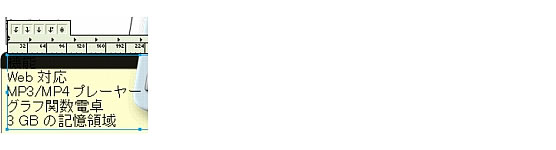
テキストの次の行の先頭に挿入ポイントを移動し、[編集]-[ペースト] を選択します。残りの 2 行のテキストにもこの手順を繰り返し、テキストブロックに 4 つの Bullet が含まれるようにします。 |
| 後の手順で、Bullet とテキストの間の間隔を修正します。 |
次に、テキストの横比率を調整してテキストの幅を広くします。これにより、文字の間隔や高さを変更することなく、文字の形を修正することができます。
| 1 |
[表示倍率] ポップアップメニューから [ページ全体] をもう一度選択して、ドキュメントの表示倍率を再調整します。 |
| 2 |
ページの先頭にある、「ポケットサイズの最新 PDA」というテキストブロックを選択します。 |
| 3 |
オブジェクトパネルの下部にある [文字] ボタンが選択されていない場合は、このボタンを選択します。 |
| 4 |
フォントサイズを「40」に設定して、Enter キー (Windows) または Return キー (Macintosh) を押します。 |
| 5 |
[間隔] ボタンをクリックして間隔のオプションを表示します。 |
| 6 |
横比率を「115」に設定し、Enter キー (Windows) または Return キー (Macintosh) を押します。 |
| 横比率を増やすと、文字の幅が広くなります (標準の横比率は 100% です)。 |
これまでの手順では、パス内にテキストを配置し、テキストを読み込み、インライングラフィックを追加して、横比率を調整しました。次の項では、テキストスタイルを作成、適用、および修正して、テキストの操作を継続します。
ヒント: 継続する前に、[ファイル]-[保存] を選択します。
 |
 |
 |