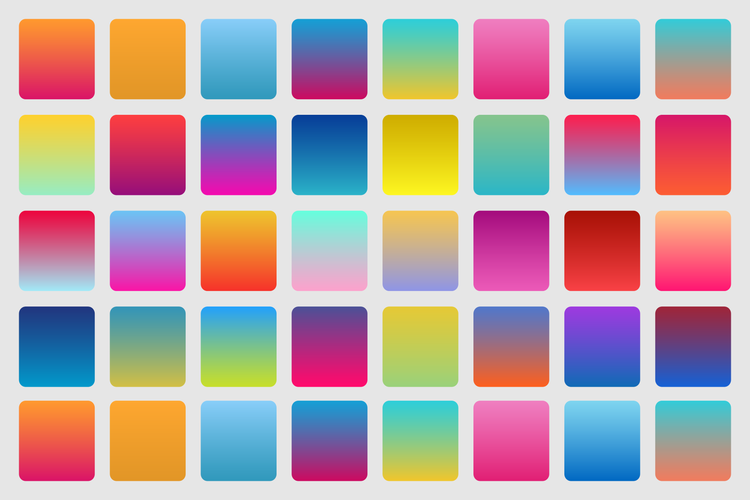
101種の鮮やかな色の組み合わせ

概要
ロゴ、チラシ、SNS向けの画像、マーケティングアセットなど、新しいプロジェクトをデザインするとき、質の高い色の組み合わせを選ぶことが、作品の出来を左右することがあります。デザイナーは、自分の作品が高い評価を受け、成功することを保証するのが仕事ですが、そのプロセスは、多くの場合、選んだ色の組み合わせから始まります。しかし、どのように色を選べばよいのでしょうか。色彩は、私たちが見ているものから何を感じ取っているのか、その感情を理解するのに役立ちます。だからこそ、正しいカラーパレットを選ぶことは、デザインを成功させるために不可欠なステップなのです。
101種の色の組み合わせから色のインスピレーションを得る前に、まず基本的な色彩理論の背景を少し説明することが重要です。色彩理論とは、簡単に言うと「特定の色の組み合わせによって、私たちがどのような印象を受けるか」というもので、色彩心理学の一種です。小学校で習ったカラーホイールは覚えていますか。今回は、そのカラーホイールを使って、基本的な色の組み合わせをご紹介します。
コア4色のカラーコンビネーション
自分のデザインを考えるとき、配色には様々な種類があります。しかし、色の組み合わせの核となる4つのタイプを理解することは、色彩理論の重要な部分であり、様々なカラーパレットを考える上で良いきっかけになります。
モノクローム
シンプルでクリーンなデザインにしたい場合は、単色の組み合わせを検討してみてください。単色の配色は、同じ色を異なる色合いやトーンで使用することによって作成されます(例えば、さまざまな色合いの青など)。シンプルにまとめたいのであれば、単色の配色はおすすめです。


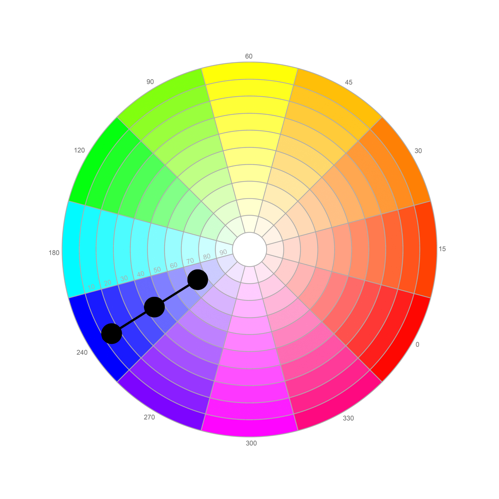
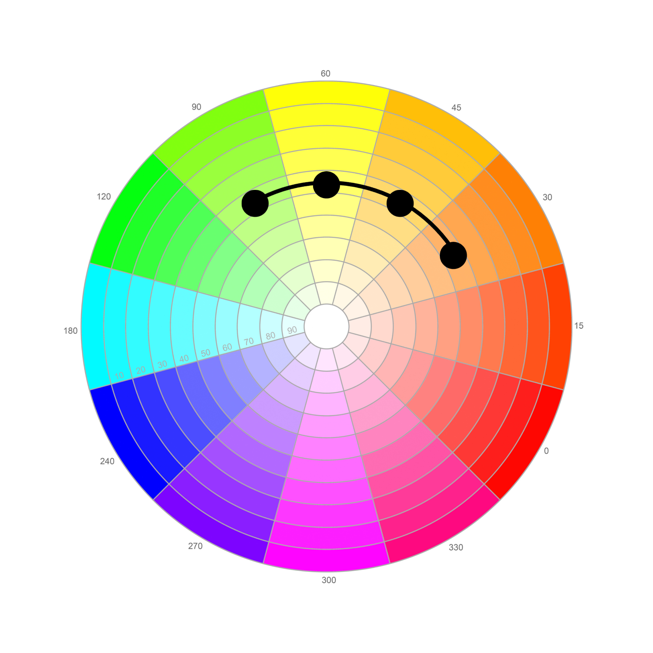
アナロガス
類似色の組み合わせは、カラーホイール上で隣り合っている3~5色のグループを選ぶことで作られます。例えば、黄色、オレンジ、赤の異なる色調で構成されたカラーパレットがあります。アナログ配色は、リンクしている、または一体感を伝えるもので、オーディエンスに視覚的に強くアピールすることができます。
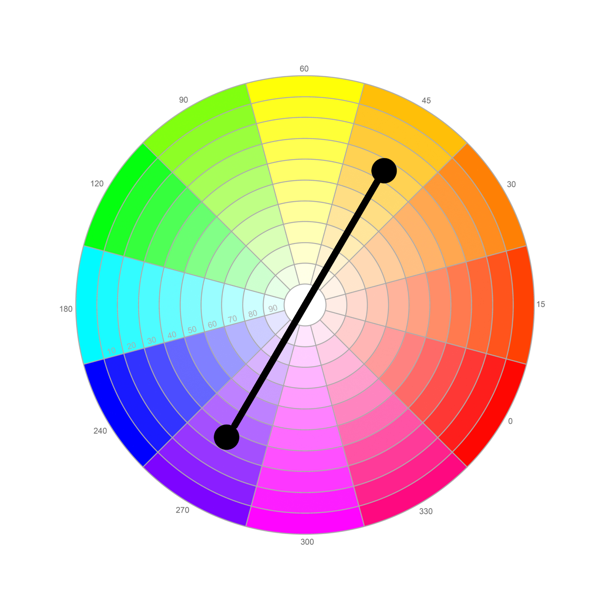
コンプリメンタリー
補色は、オレンジと紫のように、カラーホイールの反対側にある色を選ぶことで作られます。補色の組み合わせは、バランスがとれていながら意外性があり、オーディエンスにエネルギーと興奮を伝えます。


トライアディック
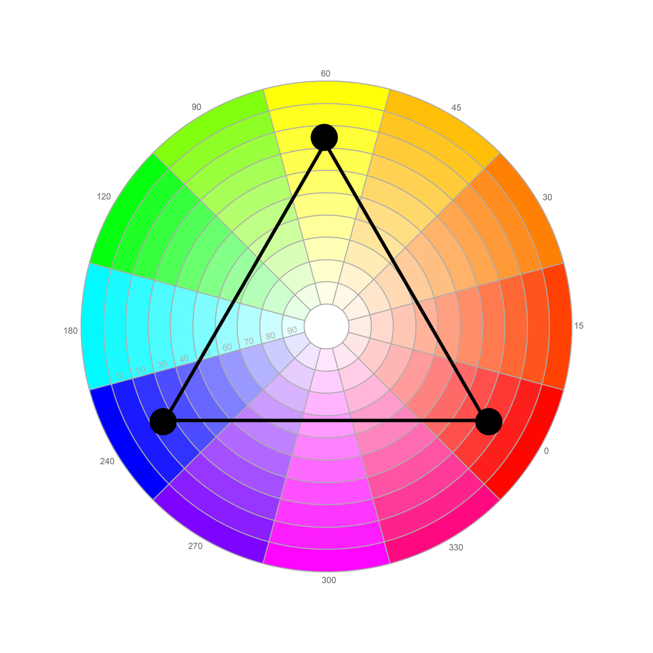
三原色の組み合わせは、カラーホイール上で等距離にある3色を選び、三角形を作る。例えば、赤、青、黄の3原色を組み合わせると、3色のカラーパレットになります。3色のカラーパレットは、視覚的に印象的で、その効果が持続します。ただし、自分にとって最適な3色または色相を見つけるには、多少の実験が必要かもしれません。
さて、基本的な色彩理論と色の組み合わせのコアとなる4つのタイプについて少しわかったところで、引き続き、101の鮮やかな色の組み合わせのリストからさらなるインスピレーションを得るために読み進めましょう。
ミュートパステル
パステルやミュートトーンは彩度が低いので、白と混ぜて明るい色調のものをよりソフトに表現しています。このため、私たちはパステルカラーを控えめで落ち着きのある色として感じています。例えば、柔らかなベビーブルーや、リラックス効果のあるティールなどです。パステルカラーのパレットは、数種類の色で構成されているため、デザインの中で大きな色のブロックとして簡単に使うことができます。次のメッセージカードや招待状には、ぜひパステルカラーの組み合わせを使ってみましょう。
クリーン&モダン
落ち着いた色とポップな明るい色の組み合わせは、モダンでクリーンな美しさを生み出します。シンプルでミニマルなグラフィックデザインに、注目を集めるものを少し加えてみましょう。カラーパレットをニュートラルに保ちながら、ポップな色を1色加えることで、大胆でインパクトのあるデザインでありながら、軽やかで調和のとれた印象を与えることができます。例えば、ロイヤルブルーをメインに、落ち着いた色や中間色を組み合わせたカラーパレットを考えてみてください。このような色の組み合わせは、メッセージを主役にしたいときに効果的です。
メタリック
金と銀は貴金属であることから、歴史的に富と贅沢を連想させます。メタリックカラーの配色は、各種方法で活用することができます。メタリックトーンのバリエーションを使って、メタリックグラデーションのパレットをデザインに取り入れましょう。また、黒や白を基調に、シンプルでポップなメタリックを加えれば、よりミニマルな高級感を演出もできます。アンダートーンについては、暖色系のパレットを作りたいのか、それとも寒色系のパレットを作りたいのか、どちらでしょうか。どちらにしても、メタリックカラーパレットを作れば、色の調和は容易です。このカラーコンビネーションは、視覚的に豊かなSNS用の画像を使って注目を集めたい高級ライフスタイルブランドにとって、最適な組み合わせといえます。
ブライトネオン
90年代が本格的に復活した今、ネオンの時代も到来しています。ネオンは注目を集めるため、デザインに非常に効果的です。デザインにエネルギーを吹き込んだり、控えめなカラーパレットをネオンで明るくしたり、ネオンレインボーでスリルを味わったり。ネオンカラーは、コントラストの強い原色と二次色で構成されています。ロゴデザインから印刷物や写真に至るまで、この色域を使うことができます。ポスター、チラシ、広告などにも適しています。
デュオトーン/モノクローム
従来、写真の効果として知られていたデュオトーンは、白黒写真に対照的な2色を重ね、白黒のグラデーションを色に置き換えたものです。例えば、明るい黄色と濃いピンクのパレットを使えば、写真のハイライト(黄色)、(中間調オレンジがかったピンク)、シャドー(濃いピンク)に置き換えられ、2色版の写真ができあがります。なめらかなカラーパレットのアイデアなら、デュオトーンのグラデーションがおすすめです。単色の配色は、同じ色のバリエーションによって、調和のとれた色彩を作り出します。例えば、ロイヤルブルーからティールブルーまで、さまざまな色調のブルー系単色カラーを使うことができます。このように2色を使って、楽しい企画を考えましょう。
ナチュラル&アーシー
太古の昔から、自然はアートにインスピレーションを与えてきました。砂漠のニュートラルな暖色、晴れた朝の空の水色、赤やオレンジに輝く朝日の力強い広がりなど、私たちの自然環境は多様で有機的な色彩に富んでいます。フォレストグリーンやスカイブルーは、私たちの身の回りにある各色に気付かせてくれます。宇宙(とAdobe Expressのチーム)が提供するこれらの配色を、次のデザインの土台にしてみましょう。これらの配色は、健康や福祉に関するブログや、オーガニック製品ブランドのSNSの投稿など、穏やかで自然な雰囲気を醸し出すことを目的としたブランドにも適しています。
レトロスタイル
レトロなカラーパレットは、ヴィンテージカーやファブリックプリント、ホームインテリアなどを連想させるものです。このようなノスタルジックな色調を使うことで、デザインの雰囲気を変え、時計の針を巻き戻してみましょう。イエローグリーンやパウダーブルーを使ったスローバックなカラーパレットを考えてみましょう。これらの色の組み合わせは、写真フィルターやヴィンテージパターンの作成、ブランディングの更新など、楽しみながら活用することができます。レトロな色の組み合わせは、カードやポスター、流行のSNSの投稿にも適しています。
ボールド&モダン
グラフィックデザインやウェブデザインでは、背景色に黒やグレーなど暗いがニュートラルな色を使い、そこにデュシャやロイヤルブルーなど大胆なアクセントカラーを組み合わせることで、コントラストとドラマを生み出すのが一般的なトレンドです。これらのカラーパレットは、ダイナミックで鮮やか、そしてパンチの効いたものです。これらのカラーパレットは、独自のブランドのトーンを設定できて、そのトーンは大胆不敵です。ブライトカラーは、大量に使うことも、アクセントとして最小限に使うこともできます。
90年代スローバック
90年代は、2つの異なるポップカルチャーのスタイルで知られています。1.『ベルエアのフレッシュ・プリンス』、『ビバリーヒルズ高校白書』、『クルーレス』などに見られるような、ジュエルトーンの鮮やかなパレット。シアン、ホットピンク、マゼンタなど、楽しく、親しみやすく、遊び心にあふれた色。次のSnapchatやInstagramストーリーズに使ってみてはいかがでしょうか。2. 2. 『ダリア』、『ツインピークス』、『フレンズ』の初期エピソードに見られるような、グランジでムーディーな、よりニュートラルなカラーパレット。このような落ち着いた色の組み合わせは、デザインをさりげなく保ちながら、あの偉大な10年にさりげなく回帰させる素晴らしい方法です。また、グランジの美学を表現するために、歪んだアイコンをデザインに重ねるのはいかがでしょうか。
ムーディー&ゴシック
ハンターグリーン、モーブ、ネイビーブルー、ブルーグリーン、ダスティピンクなど、深い宝石を思わせる色とチャコールブラックは、ブロンテの小説や太平洋岸北西部のどこかで見たような色調です。これらのリッチなカラーパレットで、デザインに重厚感やムードを与えましょう。イベントの招待状やSNSの投稿にも最適なカラーコンビネーションです。
多面的なニュートラルカラー
グレー、タン、ブラウンなどのニュートラルカラーは、汎用性が高く、相性も抜群です。しかし、配色をもう少し面白くするには、ニュートラルな色調にポップでクールな色彩を組み合わせることを検討しましょう。ニュートラルな色調と彩度の低い色相の組み合わせは、高級感やモダンさを演出することも、地に足の着いた快適な印象を与えることも可能です。
この101の色の組み合わせが、次のプロジェクトにインスピレーションを与えてくれることを願っています。ロゴ、バナー、チラシ、SNSへの投稿、広告など、各種デザインをお考えなら、Adobe Expressにお任せください。
Adobe Expressでカラーをクリエイティブにする方法
この記事は2023年1月9日に更新されました。


































































































