W3C仕様で定義された、ファイルサイズの小さい.SVGファイル形式に加えて、Adobe Illustrator 9.0では、さらに圧縮SVG(ファイル拡張子.SVGZ)での書き出しオプションを提供しています。圧縮SVGは、業界標準の、非独占的な"gzip" 圧縮(Zip圧縮のオープン・ソース変種のひとつ)をSVGファイルに取り入れたものです。圧縮SVGファイルは、 SVGファイルより通常50〜80パーセントも小さく、Adobe SVG Viewerによって、ユーザ側にほとんど遅延を感じさせることなく自動展開することができます(詳細は、http://www.w3.org/TR/SVG/minimize.htmlをご覧ください)。圧縮SVGのサポートが実装されていないSVGビューアを利用している場合は、埋め込みタグは非圧縮バージョンのダウンロードを指示することができます。
一般的に言って、SVGに書き出すファイルを作成する場合、次のような点を念頭に置いておくとよいでしょう:
・ SVG形式に書き出すと、グラデーションメッシュはラスタライズされます。
・ アルファチャンネルのないアートワーク内のラスター画像は、JPEG形式に変換されます。アルファチャンネルのある画像は、PNG形式に変換されます。
SVGまたはSVGZ形式に書き出すには:
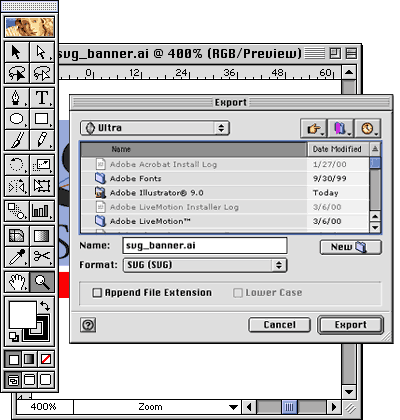
1. [ファイル] > [データ書き出し]を選びます。
2. ファイルを保存したいフォルダを選択し、ファイル名を[名前]テキストボックスに入力します。
3. [書き出し]ダイアログボックスで、[Typeとして保存](Windows)または[フォーマット](Mac OS)のポップアップ・メニューからSVGまたはSVG圧縮を選びます。
4. SVGオプションのダイアログボックスで、書き出しパラメータを設定します。