 |
|
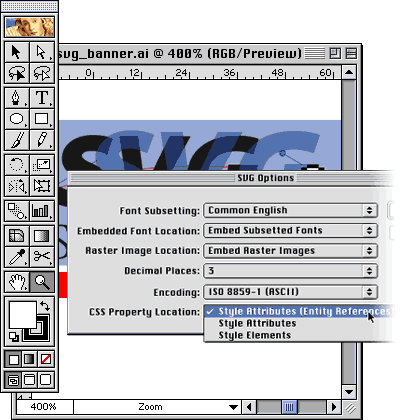
カスケーディング・スタイル・シート(CSS)プロパティの配置 スケーディング・スタイル・シート(CSS)プロパティの配置オプションを利用すると、SVGコード内へスタイル属性を保存する3つの方法のいずれかを選ぶことができます。デフォルトの方法である[スタイル属性(エンティティ参照)]では、レンダリング時間が高速で、ファイルサイズも小さくなります。[スタイル属性]を選ぶと、もっとも読みやすくわかりやすいファイルが得られますが、この場合、おそらくファイルサイズは大きくなります。[スタイル・エレメント]は、HTMLとSVGの両方の形式をフォーマットする単一のスタイルシートを作成する場合に便利です。[スタイル・エレメント]オプションの場合、レンダリング速度が遅くなる可能性があります。
これで、新しいファイルを書き出すには[OK]をクリックするだけ。さあ、SVGの世界に乗り出してみましょう!
|
|||||||||||||||||||||||||||||||||||||||||||||||||