
|
|
|
|
|
| page: |
|
 |
|
1 2 |
 |
|
|
|
|
|
|
|
 |
|
|
| Adobe® Photoshop®に付属のAdobe ImageReady®にはAdobe® Illustrator®のレイヤー構成を保持する機能があるので、従来のアニメーション技法を使ってプロ品質のWebアニメーションを作成するのに最適です。ここではAdobe ImageReadyを使ってIllustratorのマルチレイヤーファイルからWebアニメーションを作成し、最適に設定する方法を説明します。 |
|
|
 |
|
|
|
|
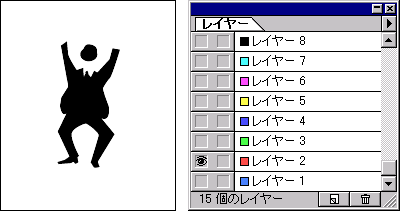
| 1. Illustratorレイヤーの配置 |
| アニメーションで使うIllustratorファイルを開き、レイヤーを整列します。アニメーションフレームで表示される順番にレイヤーが重なるようにします。ImageReadyでレイヤーをフレームに変換すると、一番下のレイヤーがアニメーションの最初のフレームになります。レイヤー構成は、ファイルをImageReadyで開いた後でさらに変更することもできます。 |
|
|
 |
|
|
|
|
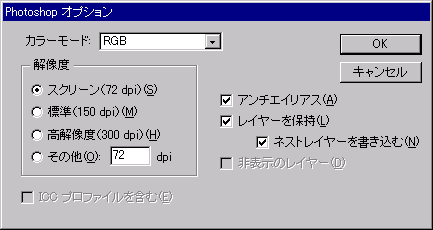
| 2. Photoshopへのファイルの書き出し |
| [ファイル]-[データ書き出し]を選択します。ファイルの種類で「Photoshop 5」を選択し、ファイルを保存します。[Photoshopオプション]ダイアログボックスで、カラーモードに[RGB]、解像度に[スクリーン(72 dpi)]を選択します。書き出す画像のエッジのギザギザを滑らかにする場合は[アンチエイリアス]を選択し、レイヤー構成を保持して書き出せるように、[ネストレイヤーを書き込む]を選択します。[OK]をクリックしてIllustratorを終了します。 |
|
|
 |
|
|
 |
|
|
|
|
|
|
|
|

