By Matte Rae
Mar 26, 2021 ·
5 min read

W
ith the comfort of browsing inventory in your pyjamas and the convenience of having your order delivered directly to your front steps, there is no doubt that online shopping has become the norm for many people. With the rise in popularity of e-commerce, there is an increased demand from shops to create an online presence. This guide will walk through the process of designing an e-commerce website in Adobe XD, from product page to checkout.
If you’re new to Adobe XD and want to learn the basics first, these getting started videos will bring you up to speed on creating your first project in Adobe XD. This guide will build on that knowledge to help you to design an e-commerce website. To follow along with this guide download the Altura UI Kit to access the pre-built components, colours and character styles that will be used in this guide.
Defining the structure
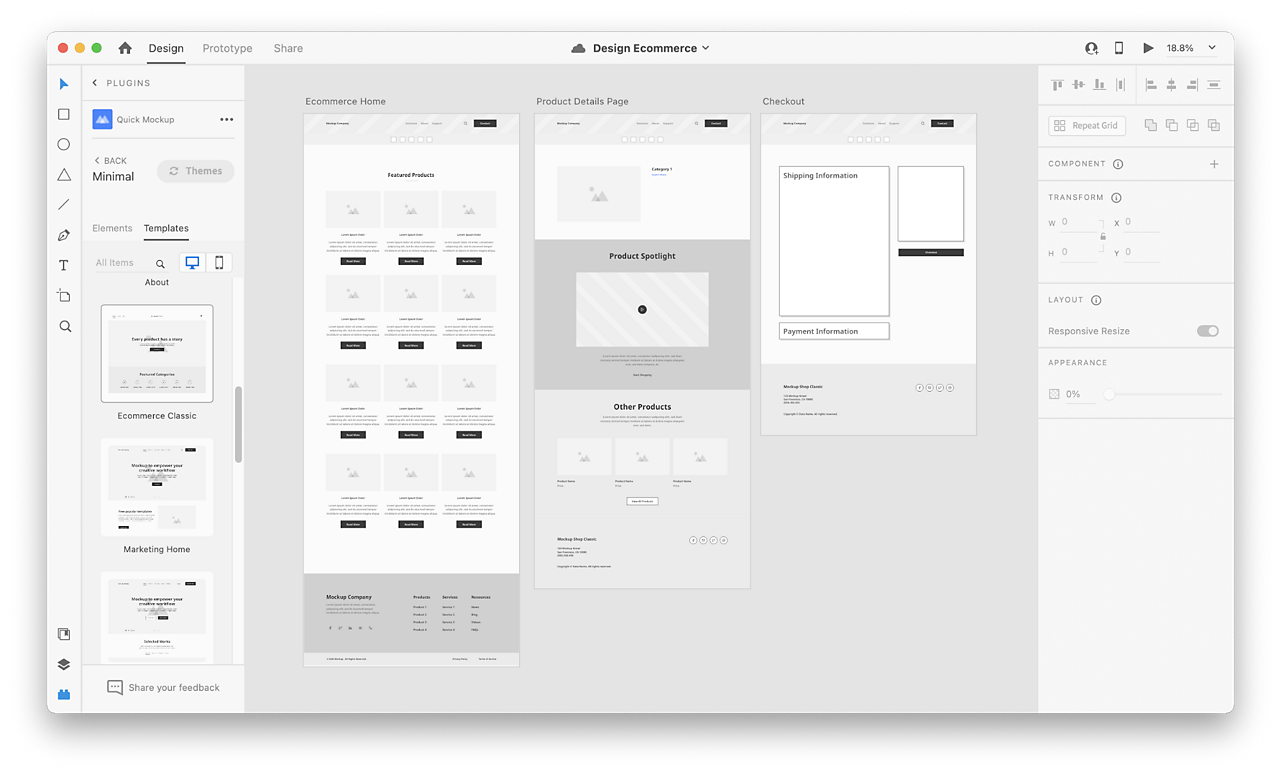
An online store is an interactive experience, one where customers can browse products, select options and complete the purchasing process. The first step when designing an online store is to map out the user flow and understand how pages link together to create the overall experience. For the sake of this guide we’ll proceed with the following simplified flow using wireframes created in Quick Mockup.

The key pages or views that will be covered in this guide are the:
- Product landing page; where customers can browse and search available products
- Checkout page; where customers enter delivering and billing information
There are many other parts involved in an ecommerce website, but for the purpose of this guide only these two will be covered. If you’re following along you can leverage the UI kit and create a blank 1366 x 768 artboard. For this demo, the UI kit is being used as a Library to quickly access components.
Navigation
Each page will share common elements like the navigation. Before focusing on individual pages, the navigation can be created and converted into a component for use across each artboard.
Start by drawing out a rectangle the width of the artboard (1366px) and 64px in height. Set the background fill of this rectangle to white. If you’re using the provided UI kit, copy and paste the logo onto this navigation bar and position it to the left about 60px from the edge of the artboard.
Next, using the provided icon components from the UI kit or a plugin like Icons 4 Design, add in the Search, Log-in and Bag icons to the right side of the navigation bar, spaced about 60px from the right edge of the artboard. Place the icons in a group and enable Stack to easily control the spacing and arrangement.
Select all these elements, including the background rectangle and place them in a group titled Navigation Bar. Convert this group to a component using the right click menu. Now simply just drag this component out of Document Assets to use it on other artboards.
Product landing page
Using this artboard we’ll continue building out the Product landing page using the navigation created in the previous step. Since the navigation element is a component it can be used on additional pages and any changes made here, to the Main Component, will pass through to the other instances.
Secondary navigation
To create the secondary navigation, draw another full-width rectangle, this time with a height of approximately 90px and a background colour of #FFE0C3.
Next, locate the components Lighting, Table, Chair, Sofa and New-in from the UI kit components and paste them onto the artboard. These components include a hover state which enlarges the icon on mouse over. Distribute these icons evenly in the centre of the navigation bar. The secondary navigation bar can also be converted to a component for reusability.
Product section
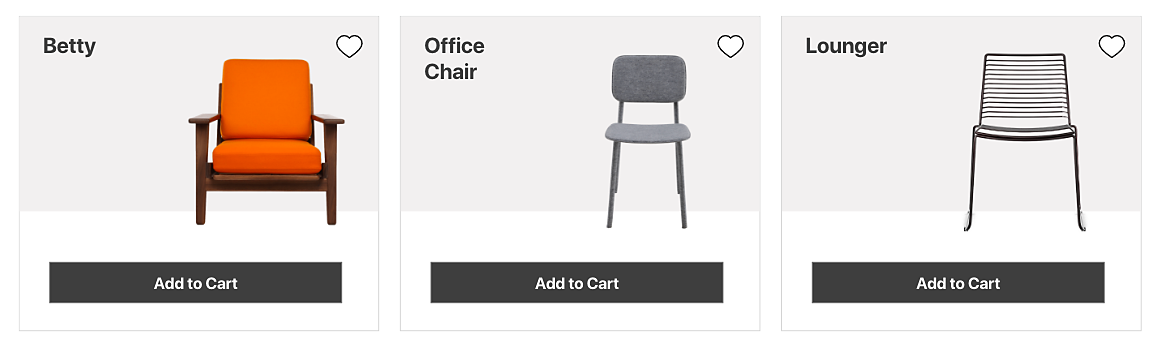
Creating the product section of the page may seem like a daunting task, but with features like Repeat Grid and Components in Adobe XD it’s actually quite simple. To create this section, first the product card needs to be created which will contain the following elements:
- Product photo
- Product title
- Favourite heart
- An Add to Basket button

Start by drawing a rectangle on the artboard in the top left of the section below the navigation. Make this rectangle about 400px wide, this can all be adjusted later. Next, draw another rectangle, with a slight grey fill across the top of the card to create a placeholder for the product image. An additional rectangle can be added as a background element.
Next, draw out a rectangle below the title, give it a fill and add a text layer on top for a button label. Make sure the button label is centred in the rectangle with a text alignment of centre and then group the text layer and rectangle together to create a button element. To complete the button, make it a component. Lastly, group all the elements of the card into a group called Product Card.
With all the elements in place, enable Repeat Grid in the top right of the property inspector and drag the green handles to the right and down to create as many cards as needed for the page. The space can be adjusted between them to fit within the page. All the cards will remain in sync now so changes that need to be made, like adjustments to the background can be done on a single card. Add a heart icon from the assets panel to create a like button.
Add interactions
A state can be added on the Main Component to add interactivity when mouse over on hover. To do this, ensure the Main Component is selected and click the + button in the top right of the component menu. Click Hover State to add a pre-configured hover state to the card.
With the Hover state selected, properties can be edited to define how the card should look when being hovered. In this case, simply changing the colour of the button will create a clear indicator. Preview the page and hover over the cards to see the hover state in action.
Multiple states can be created for buttons and other elements. Learn more about ways to use component states here.
The final interaction will be to link over to the shopping basket or product page. Since this guide is covering the creation of the product landing page and the Check out page, a link can be added from the Add to Basket button and treated like a Buy Now button, but you can expand on this and add additional pages using the elements in the UI Kit.
Start by creating a blank artboard for the checkout page (this will be developed next). In this case, all of the Add to Basket buttons will go to the same place, so we can apply the interaction to the Main Component. However, if these were to go to unique pages as part of a flow, set the prototype links to the individual instances instead.
Select the button in the Main Component hover state (it will be clicked while hovering). In Prototype mode, drag the blue arrow until it snaps to the newly created Checkout Page. That is all there is to it - you have now created a page link. The transition type, easing and duration can all be edited in the property inspector on the right. To keep it simple use a dissolve or slide transition. Learn more about prototyping in this getting started video.
Checkout page
The checkout page will be a simple page containing a few form elements allowing customers to confirm their order, enter billing details and process payment. Some elements are pre-built in the UI Kit making this page simple to create.
The page will be a simple two column layout, with a preview of the order on the right and a form to collect delivering and billing information on the left. The Altura UI kit already contains an input field component with states that can be used as a building block to create the form.
Checkout form
The checkout form has two sections, Delivering information and Payment information. This guide will focus on the Delivering information section, but the same principles apply to the other.
Start by drawing a rectangle on the page about 720px in width and 600px in height. This will define the background of the section. Set the border radius and style as desired.
Next, open Document Assets and drag the Form component onto the artboard. This component contains several states that will be helpful for building the form. Position the input field and copy and paste it until all form fields are represented. Common fields to consider are:
- Name
- Phone Number
- Address, City, Post code (Zip)
Edit the labels for each input and if you’re using the states, ensure the labels are edited on each state accordingly.
To make the section collapsable when proceeding to the payment step, group the background, all form fields and the submit button into a group called Delivery section. Convert this group to a component and add a new state called Collapsed. This will make the Default State the expanded state. In the Collapsed state, the form elements can be deleted (or hidden with opacity) and the background resized to just encapsulate the title of the card. The state can now be toggled between open and closed.
Repeat these steps with the payment section by duplicating this newly created component and overriding the desired fields to collect payment information.
Order preview
The final important piece to this page is to show a preview of the order that the customer will be submitting. This is shown on the right hand side of the page just above a Confirm button to ensure clarity.
Creating this is simple. To start, draw a square on the left side of the section and add a title to the right side. This will be used to create a row that can be repeated with a Repeat Grid for the appropriate number of rows.
The same approach can be used to create the text-only table rows. Add a title to the left and a value to the right using the text tool. Ensure text alignment is left on the left and right on the right so that overrides resize in the appropriate direction.
Drag the Repeat Grid down to create the appropriate number of rows and override the text accordingly.
Finally, group these two Repeat Grids into a new group and enable Padding and Stacks in the property inspector on the right so that as one grid is resized, the other will adjust accordingly.
There you have it, you’ve just created the designs for a pair of critical pages in an ecommerce website design. Learn more about Adobe XD and utilise the Altura UI kit to continue creating this ecommerce experience in Adobe XD.


Related content
