Photography (20 GB)
QR36.00/mo
Lightroom on desktop and mobile, Lightroom Classic and Photoshop on desktop and iPad. Learn more
Whether it’s your favourite band’s avatar or your best friend’s new profile pic, the duotone effect is everywhere. Thankfully, it doesn’t take a full studio to create—all you need is your creativity. Learn how graphic artist Erica Larson uses Adobe Photoshop to add colour gradients to her images, creating a duotone look.

Erica Larson dreams up inspired designs every day as an Associate Creative Director on the Adobe Studio team. She makes stuff that makes others want to make stuff.

Take a peek at the Photoshop technique behind this duotone effect in our one-minute video; the steps are written out below.
The duotone effect works best on high-contrast images. Use this sample image if you’d like or practice with your own.
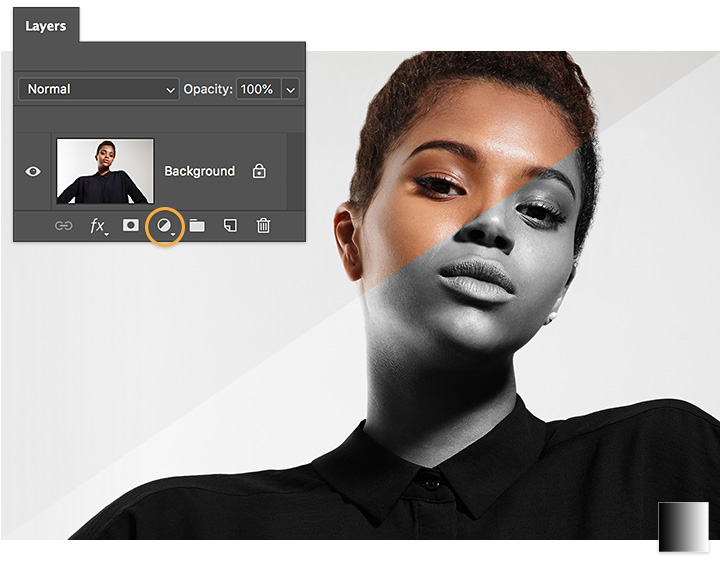
Step 1: Prep your image
Larson started by adding a Gradient Map Adjustment Layer (different from a regular Gradient). This allows her to map colours onto the grayscale values, while preserving the original image.

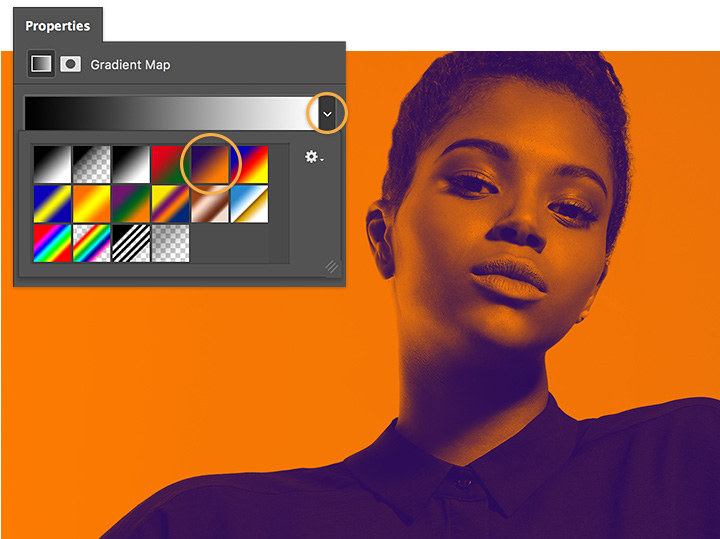
Click different Presets in the Properties panel to see how each one affects your image. Larson selected the Violet, Orange gradient as her starting point.

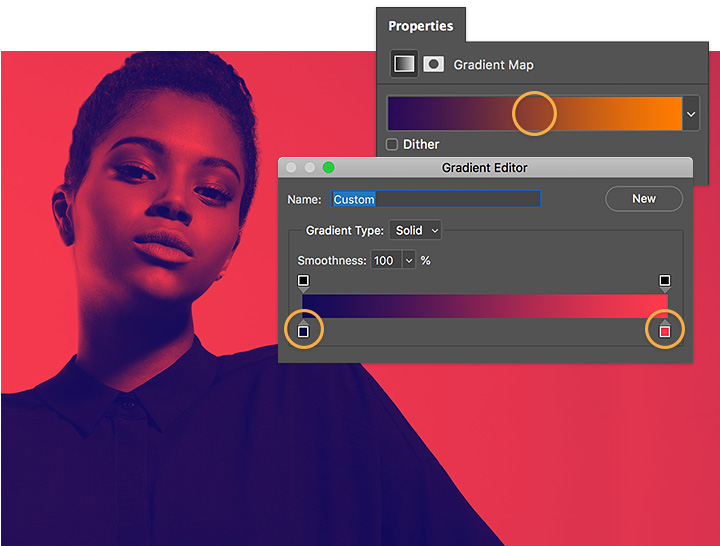
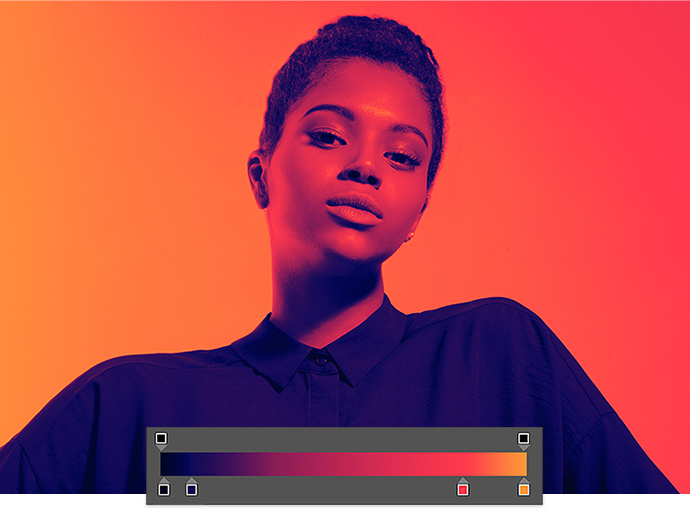
Click the gradient to open the Gradient Editor. This preset has two colour stops by default. Larson double-clicked each of the colour stops and then chose a new colour using the Colour Picker.

You can shift the colour stops and the Colour Midpoint (the centre diamond) to add a bit more range to your image’s colour spectrum. Larson went further, adding two more colour stops by simply clicking just below the gradient and again selecting from the Colour Picker.


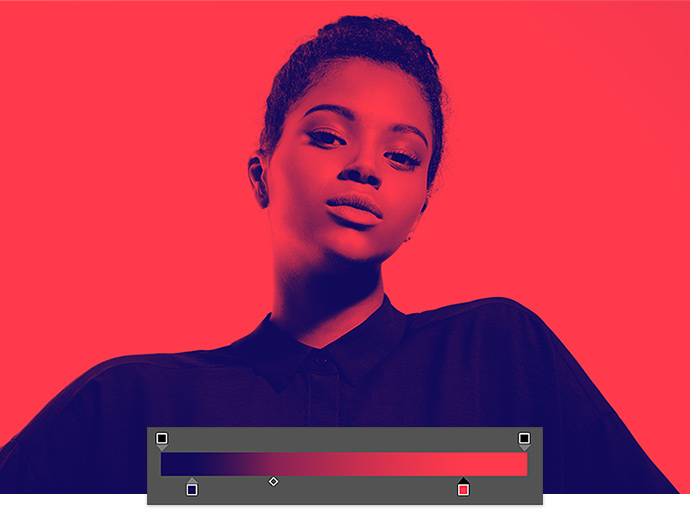
Create your dynamic duotone.
See how this dramatic, colourful effect can give any high-contrast, black-and-white image a bold new look.

Note: Project files included with this tutorial are for practice purposes only.
Create beautiful images with Photoshop brushes, Content-Aware Fill, Photo effects, Neural Filter, Sky replacement and the many tools photographers rely on.
Explore the Photoshop family of apps.
Get your glow on with this simple technique.
Adjusting the elements of your photos can create new worlds in your images.
Brush out your photos rough spots for cleaner, clearer images.
Before committing ink to skin, design the illusion of a tattoo.
Find the Creative Cloud plan that’s right for you.
QR36.00/mo
Lightroom on desktop and mobile, Lightroom Classic and Photoshop on desktop and iPad. Learn more
Photography (20 GB)
Lightroom on desktop and mobile, Lightroom Classic and Photoshop on desktop and iPad. Learn more
QR36.00/mo
QR84.00/mo
Get Photoshop on desktop and iPad as part of Creative Cloud. Learn more
Adobe Photoshop Single App
Get Photoshop on desktop and iPad as part of Creative Cloud. Learn more
QR84.00/mo
QR211.00/mo
Get Photoshop on desktop and iPad, plus the entire collection of creative apps. Learn more
All Apps
Get Photoshop on desktop and iPad, plus the entire collection of creative apps. Learn more
QR211.00/mo
QR73.00/mo.
Save over 60% on the entire collection of Creative Cloud apps. Learn more
Students and teachers
Save over 60% on the entire collection of Creative Cloud apps. Learn more
QR73.00/mo