트위닝을 사용하여 애니메이션 액션 만들기
한 지점에서 다른 지점으로 객체를 움직이는 방법인 트위닝을 사용하여 에니메이션 액션을 만들어 보세요. Adobe Animate는 키프레임 사이에 모션을 만드는 데 필요한 모든 것을 제공합니다.

트위닝이란?
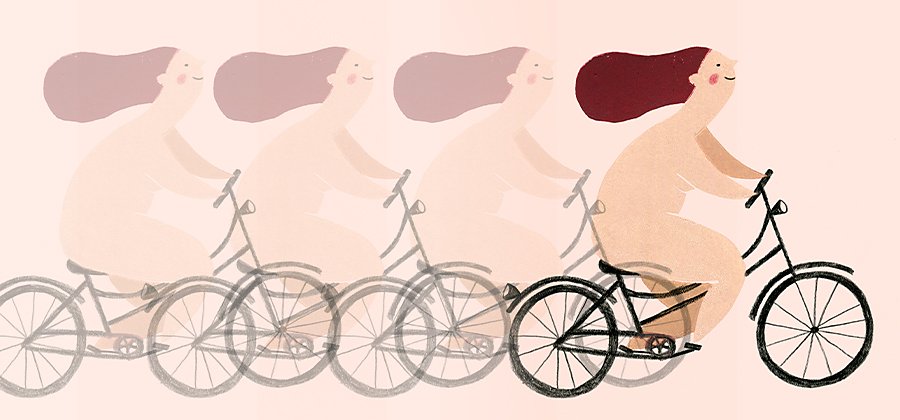
애니메이션에서는 움직임을 어떻게 묘사하느냐에 따라 완성도가 크게 달라집니다. 크고 작은 모션을 실감 나게 만들어 주는 트위닝을 사용하면 움직임을 보다 자연스럽게 만들 수 있습니다. 애니메이션의 트위닝은 인비트위닝(inbetweening)의 줄임말로, 키프레임 사이를 이동하는 이미지를 생성하는 프로세스입니다.
키프레임은 매끄러운 전환의 시작 부분과 끝부분에 있는 이미지입니다. 애니메이션 캐릭터가 한 지점에서 다른 지점으로 점프하는 모습을 예로 들어보겠습니다. 해당 캐릭터는 각 키프레임에서 명확하게 정의되지만, 두 프레임 사이에서 동작과 방향에 따라 형상이 왜곡되거나 늘어나 보일 수 있습니다.
애니메이션 초창기에는 메인 애니메이션 아티스트가 키프레임을 그리면 다른 아티스트가 해당 키프레임 사이에 프레임별 애니메이션을 만들었습니다. 그러나 오늘날 컴퓨터 애니메이션을 통해 프로세스가 간소화되면서 시간과 노력이 크게 줄어들게 되었습니다.

Adobe Animate의 트위닝
Adobe Animate는 수십 년 전에 보조 아티스트에게 맡겼던 트위닝 프로세스를 자동화합니다. 다양한 변수를 기반으로 트윈을 만들고 여러 애니메이션 스타일을 적용할 수 있습니다. Animate에서 트윈을 사용하여 2D의 X 및 Y 좌표를 따라 객체를 이동하거나 Z 축을 따라 3D 객체를 회전해 보세요. Animate의 캐릭터와 객체는 초기 Flash 애니메이션의 매끄러움이나 클래식 애니메이션의 깜박거리는 흐림 효과로 움직일 수 있습니다. 객체를 변형하고 늘리거나 서로 연결할 수도 있습니다.
Animate에는 클래식과 모션이라는 두 가지 주요 트윈 유형이 있습니다. 클래식 트윈은 기존의 영상 기반 애니메이션에 사용되며, 모션 트윈은 게임이나 모션 그래픽과 같은 인터랙티브한 애니메이션에 사용됩니다.
클래식 트윈과 모션 트윈을 사용하면 위치, 회전, 크기 조절, 색상, 필터 등 다양한 유형의 전환을 중간 프레임에 추가한 다음, 동작 또는 액션 방식을 변경하는 가속/감속 기능으로 전환을 조정할 수 있습니다.
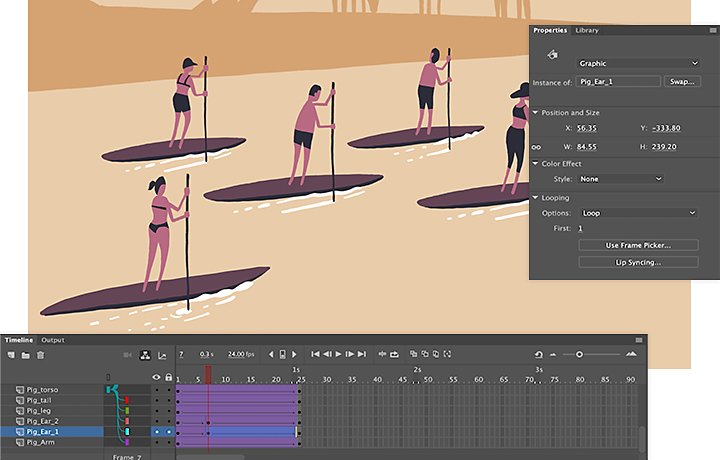
Adobe Animate에서 클래식 트윈을 사용하는 방법 시청하기
Animate에서 트윈을 만드는 방식을 정확하게 제어할 수 있습니다. 애니메이션 타임라인의 각 프레임에는 번호가 매겨져 있으므로 변경 중인 위치, 전환 지속 시간, 각 전환의 첫 번째 프레임과 마지막 프레임이 있는 지점을 정확하게 알 수 있습니다. 변경 사항은 선형이거나, 느리거나, 빠를 수 있습니다. 또한 전환하는 동안 점진적으로 빨라지거나 느려지고, 애니메이션의 동작 방식에 대해 설정한 다른 매개 변수에 맞춰집니다.
Adobe Creative Cloud의 다른 요소와 마찬가지로 트윈 역시 한 애니메이션 앱에서 다른 애니메이션 앱으로 이동하는 것이 간단합니다. 재사용을 위해 트윈을 사전 설정으로 저장하고 향후 프로젝트를 위해 기존의 애니메이션 에셋을 혼합하고 일치시킬 수 있습니다.
Animate를 사용하여 생동감 있게 애니메이션 제작
Animate는 전문가다운 애니메이션을 만드는 데 필요한 모든 툴을 제공합니다. 인앱 튜토리얼을 통해 애니메이션 기법의 세부 정보를 살펴보세요. 타임라인, 키프레임, 다양한 액션의 레이어를 만든 다음, 이를 결합하여 움직이는 객체를 멋지게 완성해 보시기 바랍니다.
