Use transparent overlays to tell stories with colour.
A simple colour transparency can do a lot for a photo. Discover how to use one to transform images into recognisable brand assets.

What is a transparent overlay?
A transparent overlay is a layer of hue used to creatively change the colour of an image. Transparent overlays can be a single colour or multicolor. Multicolor gradients can be radial, with one colour in the centre that fades into another at the edges or linear, with colours that fade into each other from top to bottom or left to right.
Effective uses of transparent overlays.
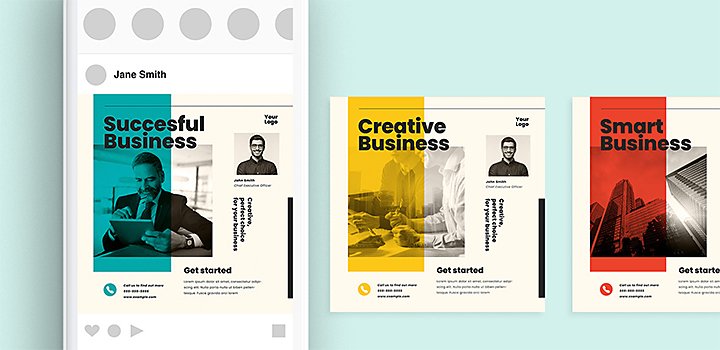
Transparent overlays are a great way to showcase brand colours in background images or hero images (prominent images in a design). A solid colour background can also be effective, but an image with a colour overlaid onto it can be more dynamic and have more narrative power.
Stock photos, vector graphics and clip art are, by definition, generic. Use a transparent overlay of your brand colours to turn these resources into branded assets (images that align with a company’s brand identity).
How to apply basic transparent overlays in Adobe Photoshop.

Open the Layers palette and create a new layer.

Add your base image, the one you want to add an overlay to, onto the new layer.

Open the Layer Style dialogue box.

Go to Styles and click Colour Overlay.

Select and apply an overlay colour.

Click the Blend Modes drop-down and select Overlay.

Move the Opacity slider to the desired level.
Do more with transparency.
Above are basic instructions for covering an entire image with a given colour, but transparent overlays can be much more complex. Overlays can also include gradients and do not have to cover the whole image.
Partial overlay effects or shape overlays, can be just as effective as a full overlay. A band across the top, bottom or side of the image can provide a sense of unity just as well as a full overlay can. Text effects on overlays, in your branded font, can further incorporate images and stock assets into your brand story.


Convert between colour modes.
There are a myriad of ways to play with colour in your projects. In this tutorial, explore how and when to change an image’s colour values. Discover how to transform pixels from RGB to CMYK or grayscale and learn best practices for preserving data when transitioning between different colour modes in different media. Add colours, change colours and convert assets into different file types.
Gradients and text effects are only the beginning of working with transparency. Transparent images can add a dramatic and otherworldly effect to whatever they are placed upon. With image overlays, you can craft collages, montages and surreal dreamscapes that go beyond reality. Blend images, add textures and add effects like double exposure to create unique art and branded assets. Explore the basics of overlaying images and learn how to combine two or more photos into one new image.

Create with colour, transparency and opacity in Photoshop.
Photoshop has everything you need to transform images with colour gradients, transparent backgrounds, text effects and more. Work with every colour effect you can think of, from solid backgrounds to flowing watercolours and make your vision come to vibrant life.
Do more with Adobe Photoshop.
Create beautiful images with Photoshop brushes, Content-Aware Fill, Photo effects, Neural Filter, Sky replacement and the many tools photographers rely on.
Explore the Photoshop family of apps.
You might also be interested in…
The world of double exposure photography.
Explore double exposure photography and learn how to create one yourself.
Craft surreal images using digital photomontage.
Discover the intriguing history of photomontage and get tips for creating stunning digital collages.
Brighten underexposed photos to bring out their details.
Discover photo brightening tools in Adobe Lightroom and learn ways to balance the light in an image.
Grab attention with a fun animation.



