IllustratorでTシャツをデザインする方法
Adobe Illustratorの基本的なシェイプ(図形)と簡単なテクニックを使用して、人目を引くTシャツ用グラフィックを制作する方法を説明します。Adobe Creative Cloudモバイルアプリを使用してすぐにデザインを始めましょう。
「Typekit」の名称は「Adobe Fonts 」に変わりました。

練習用ファイルをダウンロードし、最新版のIllustratorでdesign-a-tshirt.aiを開きます。手順に従ってハート型のスピーカーがあしらわれたラジカセをデザインしましょう。

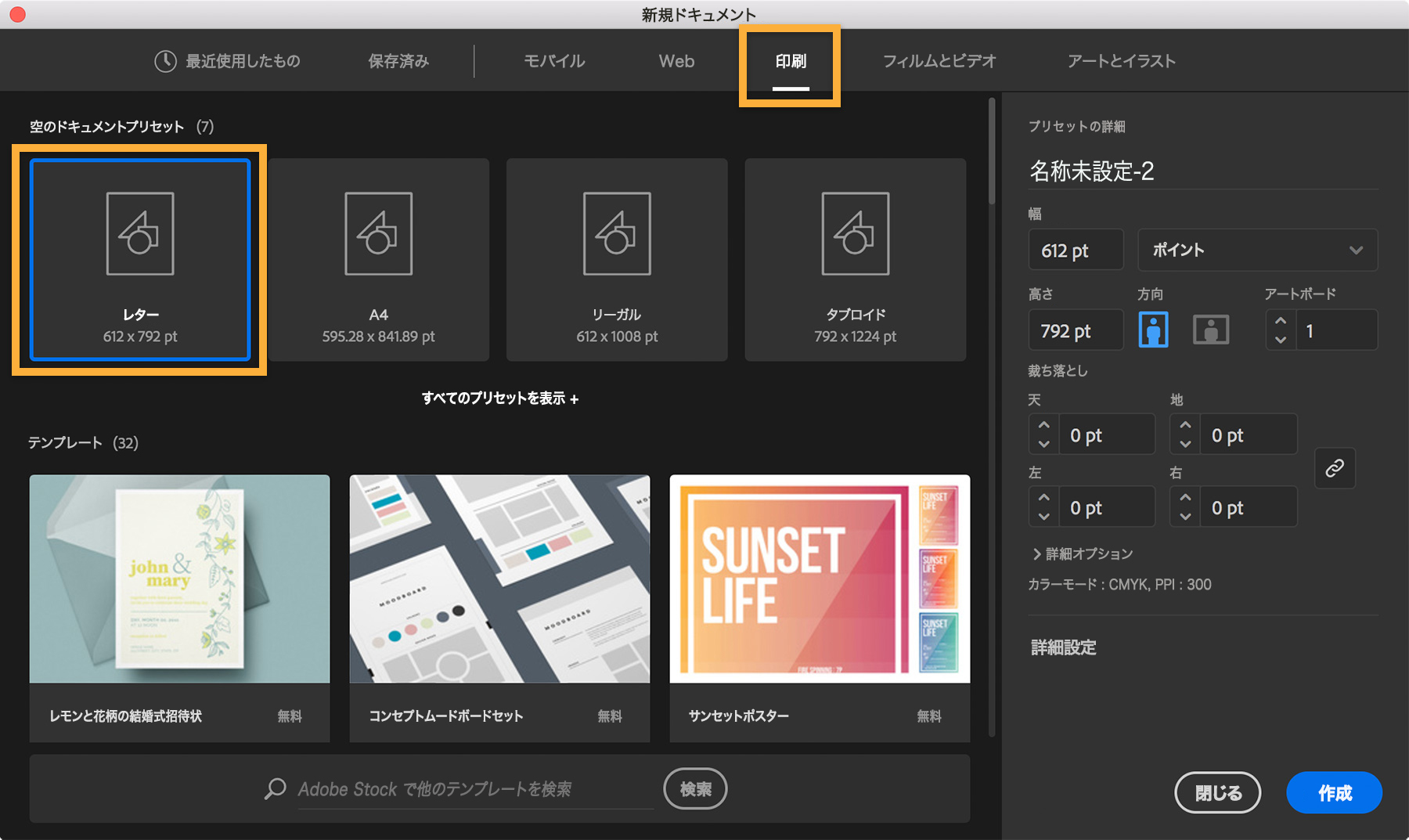
このチュートリアルで提供されているサンプルファイル「design-a-tshirt.ai」を開きます。あるいは、Illustratorを起動し、「新規作成」ボタンをクリックするか、Ctrl+Nキー(Windows)またはCommand+Nキー(macOS)を押します。「印刷」タブをクリックして「レター」プリセットをクリックし、「作成」をクリックします。これにより、印刷に適したカラーモードと解像度で新規ドキュメントが開きます。

Mキーを押してツールパネルの長方形ツールを選択します。ドラッグして様々なサイズの長方形を描き、ラジカセのデザインを作成します。長方形のサイズは、いずれかのコーナーハンドルをドラッグすることで変更できます。アートボード上で長方形の位置を変更するには、長方形の中心に表示されたドット(点)をクリックし、動かしたい位置までドラッグします。
ヒント: 長方形をドラッグする際、シェイプを整列させるのに役立つマゼンタ色のスマートガイドが表示されます。

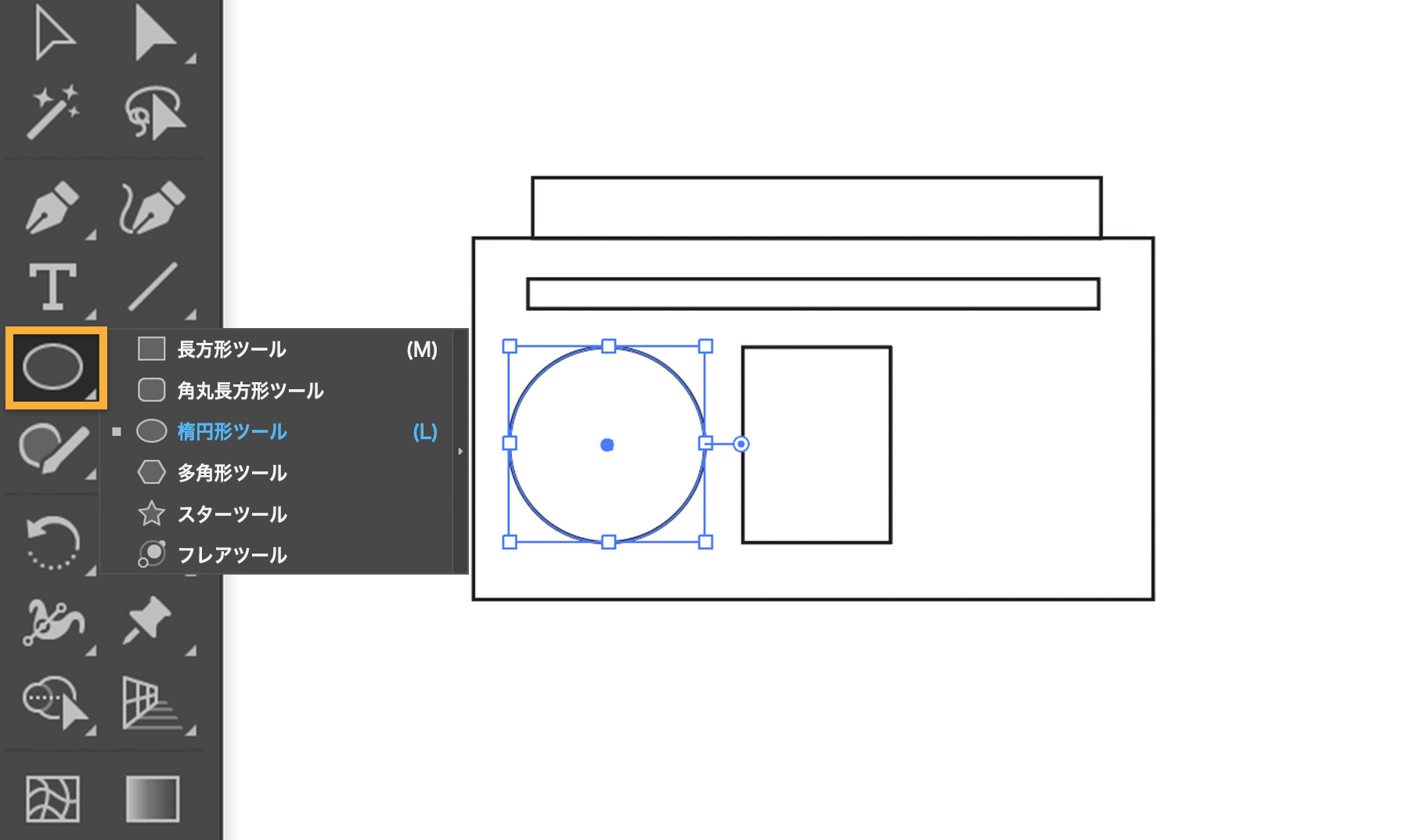
次に、スピーカーを描きます。ツールパネルの長方形ツールアイコンを長押しして、楕円形ツールを選択します。ドラッグしているときに、マゼンタ色の十字線ガイドが表示された状態が正円です。あるいは、Shiftキーを押しながらドラッグすると、正円のままでシェイプのサイズを変更できます。円の中心点をドラッグして、ラジカセの左側に配置します。

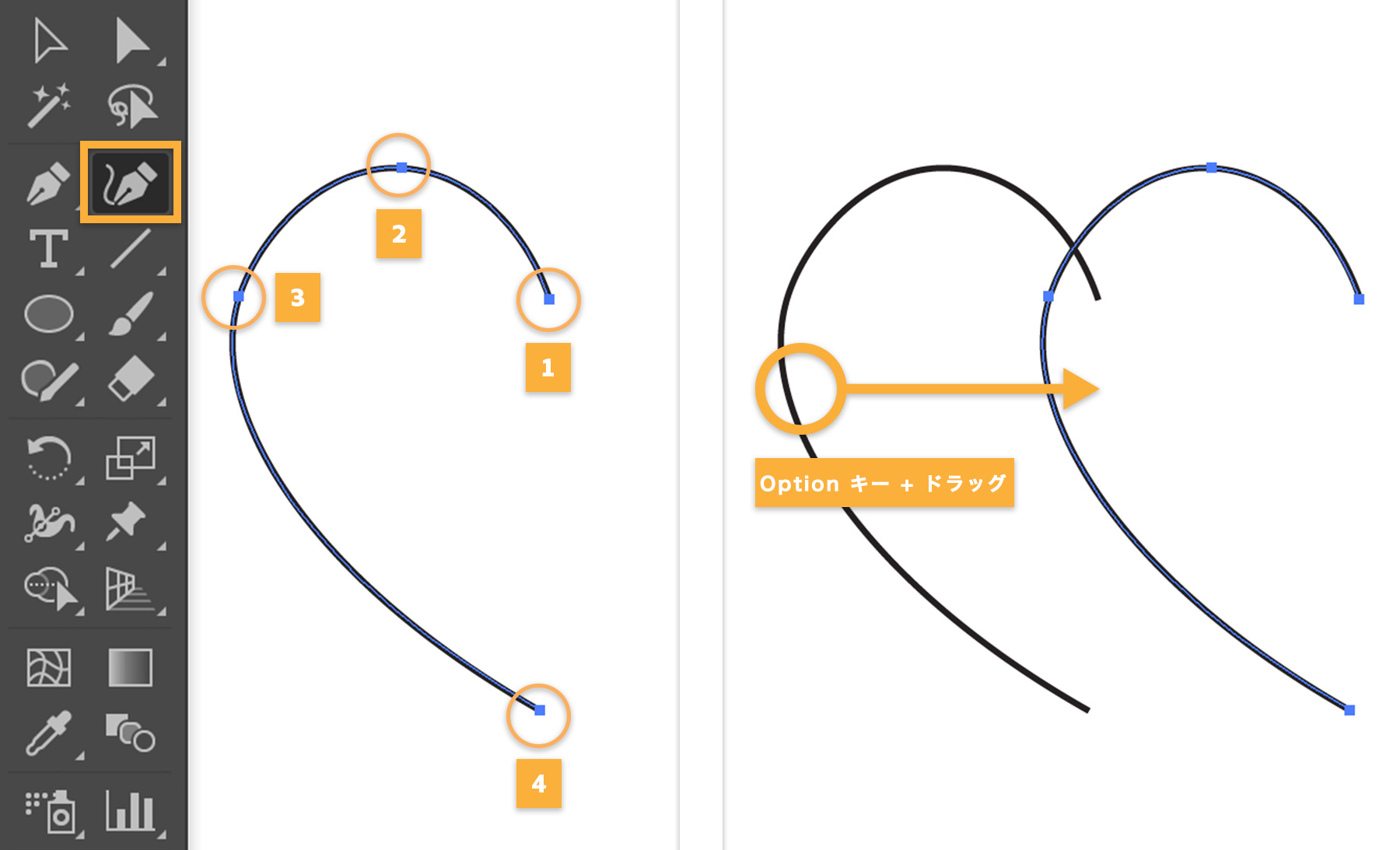
曲線ツールを選択し、アートボード上でクリックして異なる4つのアンカーポイントを作成します。これでハート型の左半分が作成できます。4つ目のポイントをクリックしたら、Escキーを押してパスの描画を終了します。
Vキーを押して選択ツールに切り替え、パスをクリックして選択します。Altキー(Windows)またはOptionキー(macOS)を押しながらパスをドラッグして複製します。Shiftキーを押しながらパスをドラッグすると、パスの水平や垂直(あるいは45°)を保ったまま複製することができます。

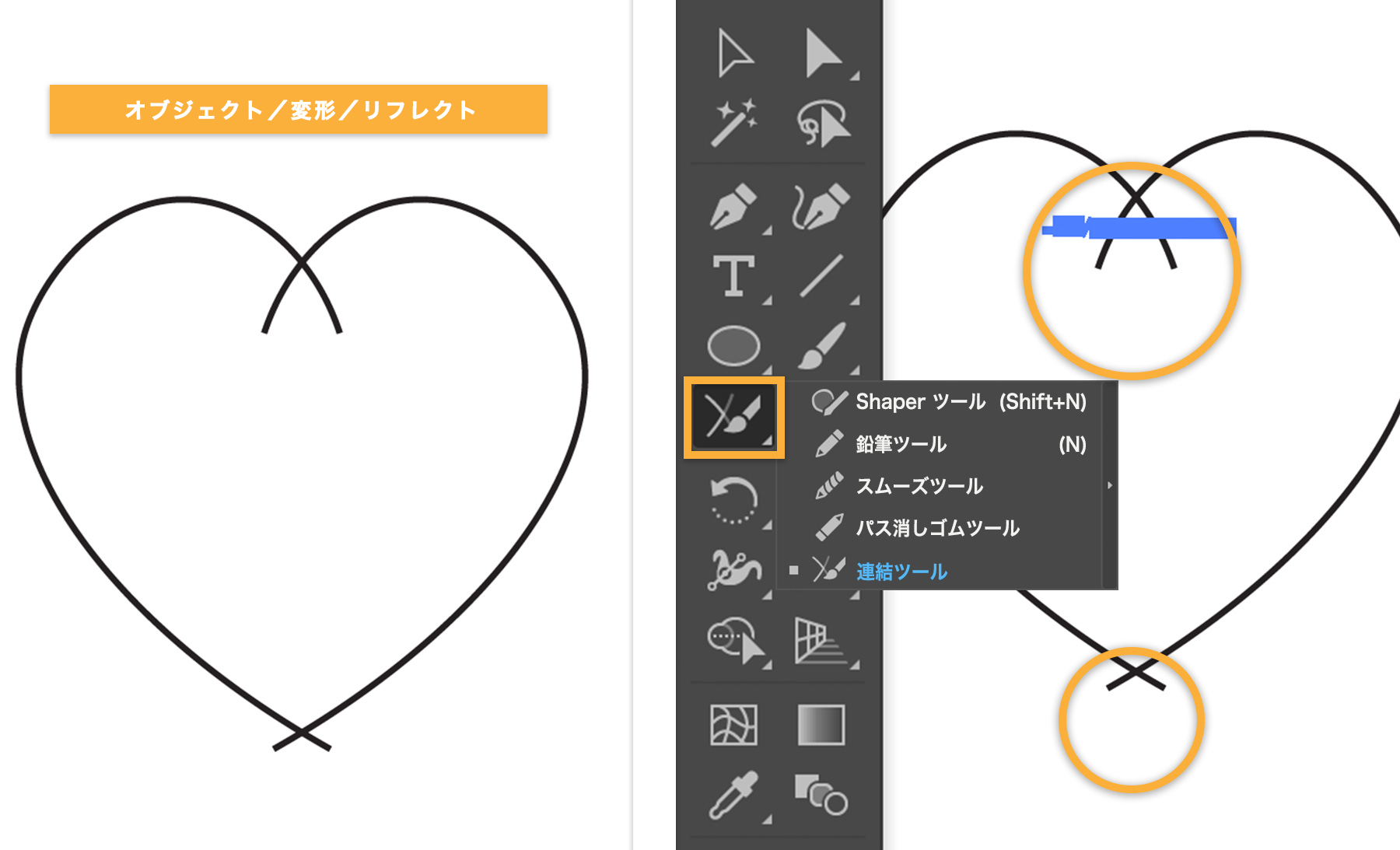
パスが選択された状態で、オブジェクト/変形/リフレクトを選択します。「垂直」を選択してパスを反転します。「OK」をクリックします。
ヒント: プロパティパネルの「変形」セクションで「水平方向に反転」するアイコンをクリックする方法もあります。
Vキーを押して選択ツールに切り替えます。Shiftキーを押しながらハートの右半分をドラッグし、2つのパスが重なるように配置します。Shiftキーを押しながらハートのもう半分をクリックし、両方のパスを選択します。
ツールパネルのShaperツールを長押しして、連結ツールを選択します。2つのパスが交わる部分を連結ツールでドラッグしてパスを連結します。詳しくは、パスの結合とトリミングをご覧ください。

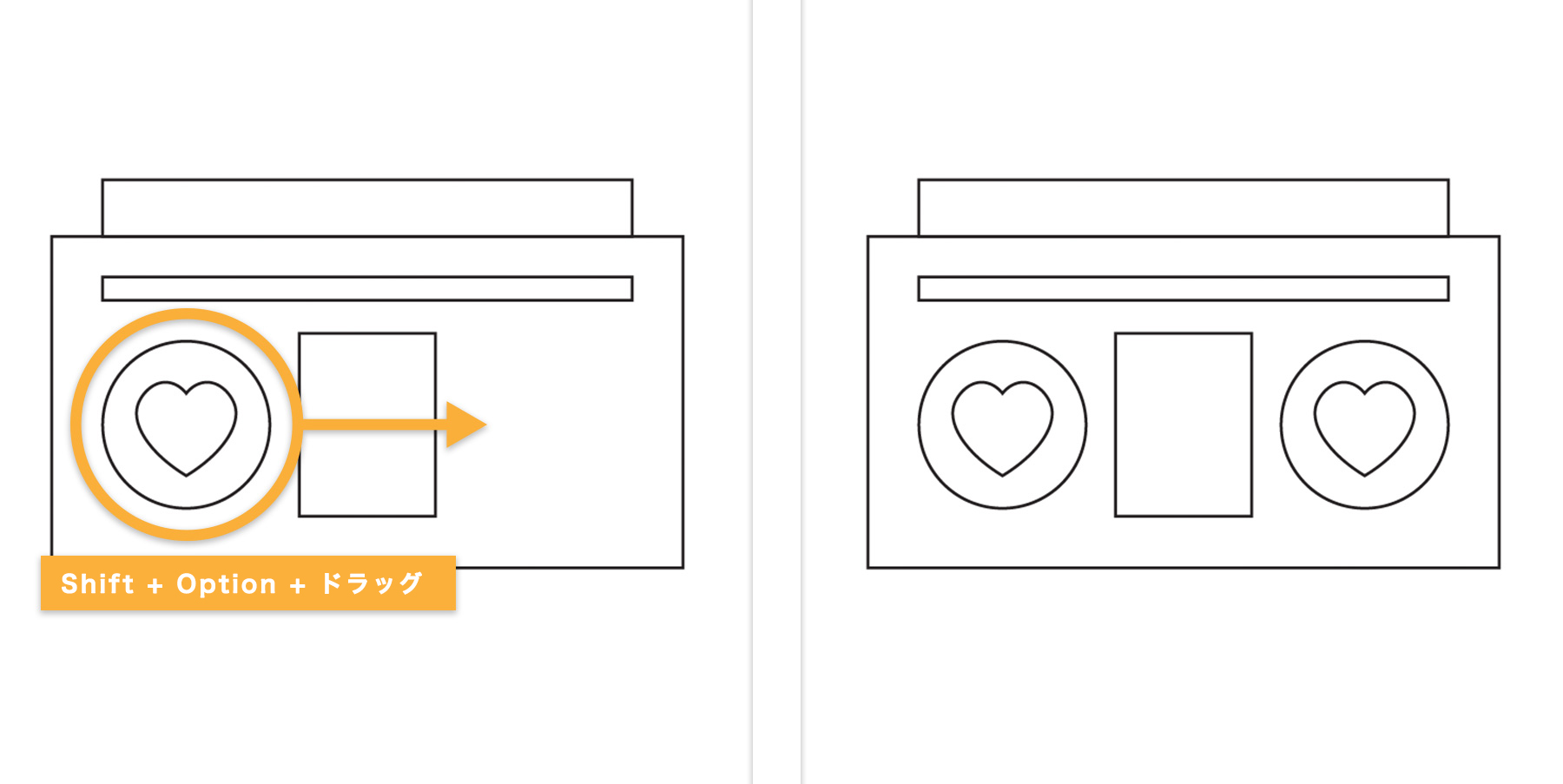
選択ツールで、ハート型のパスの端をクリックして選択します。Shiftキーを押しながらバウンディングボックスの角のハンドルをドラッグしてサイズを変更してから、丸いスピーカーの内側にハートをドラッグして移動します。Shiftキーを押しながら円をクリックし、両方のシェイプを選択します。Altキー(Windows)またはOptionキー(macOS)を押しながら両方のシェイプをドラッグして左側のスピーカーを右側に複製します。なお、Shiftキーを押すことで、両方のスピーカーの水平を維持したまま複製できます。

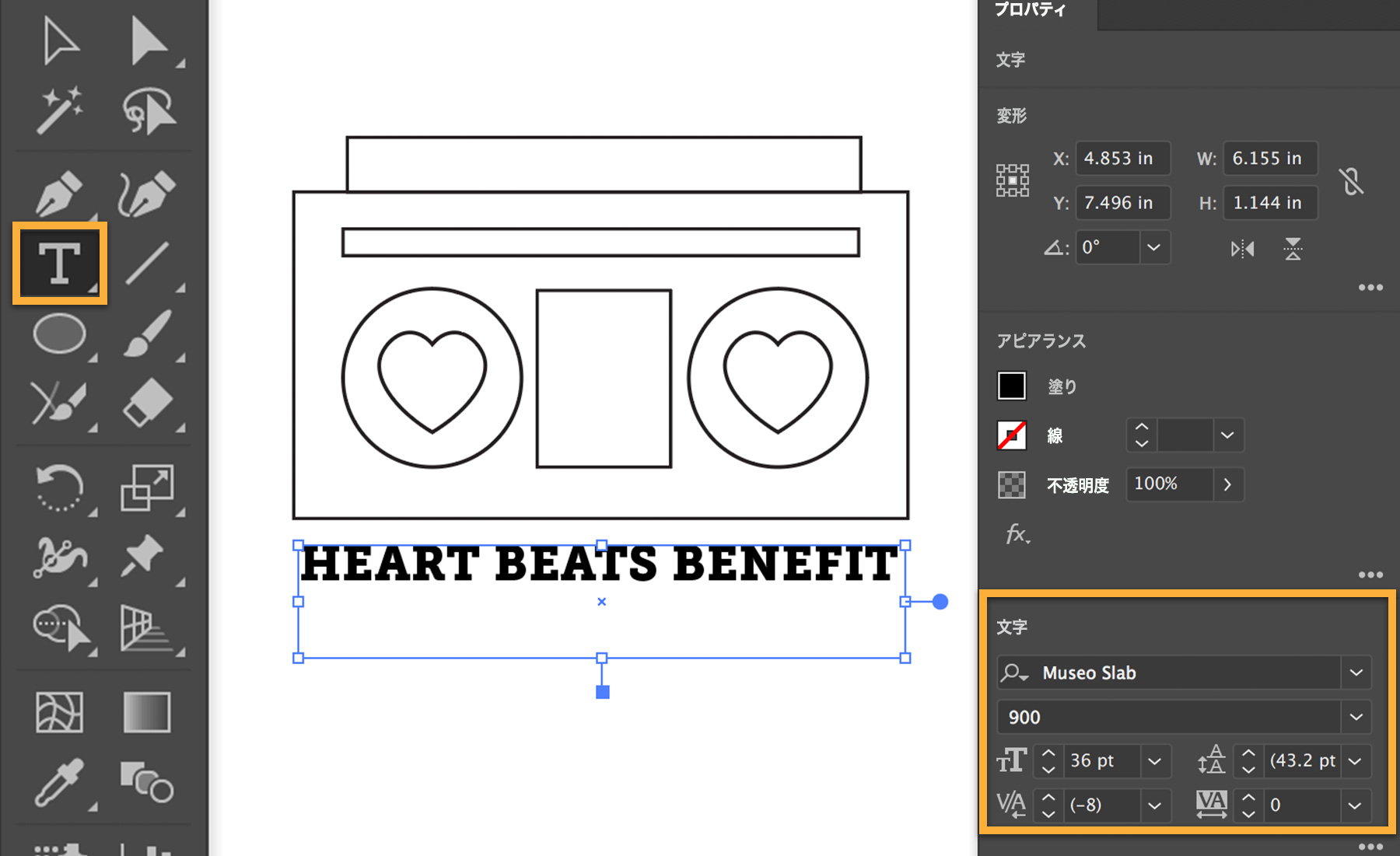
次に、ラジカセの下に太字の見出しを作成します。Tキーを押すか、ツールパネルで文字ツールを選択します。ラジカセの下にテキストフレームを作成します。デフォルトで入力されたテキストを、使用したいテキストに打ち換えてから、トリプルクリックしてテキストをハイライト(選択)します。プロパティパネルタブをクリックして、パネルを表示します(ウィンドウ/プロパティを選択します)。このパネルの「文字」セクションで、フォント、ウェイト、サイズの変更はもちろん、文字間隔の調整もおこなえます。人目を引く見出しを設定する方法については、美しいタイトルの設定 を参照してください。
Creative Cloudメンバーなら、Adobe Fontsの高品質な書体が多数揃ったライブラリからフォントを選ぶこともできます。Illustrator内で、Fontsの数万種類もある高品質フォントを参照、同期、使用する方法については、フォントのライブラリの利用 を参照してください。
ヒント: 手順4でハートのサイズを変更したときと同じように、見出しのサイズや位置も変更できます。

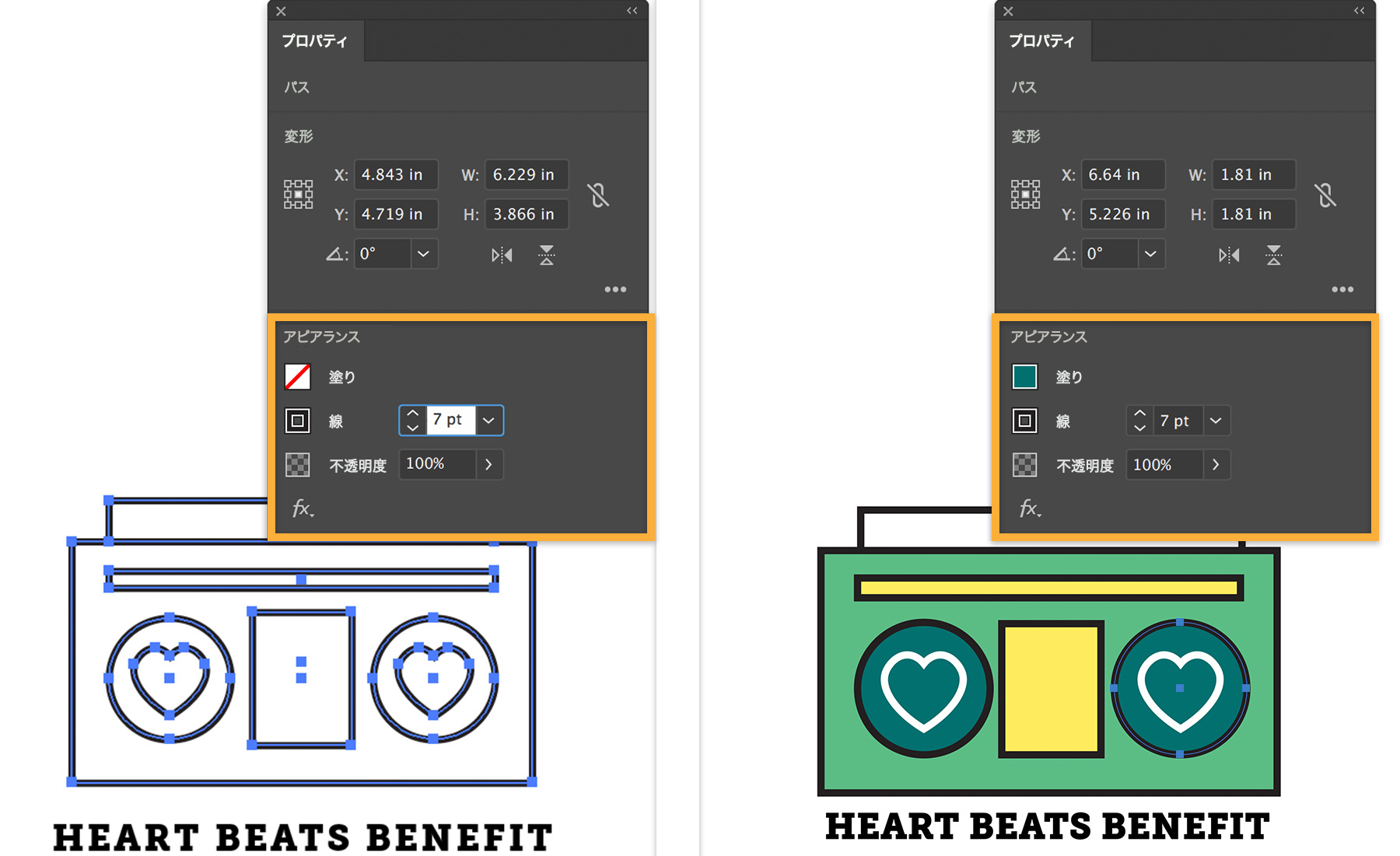
Vキーを押して選択ツールに切り替え、ラジカセを囲むようにドラッグして選択します。カラーと線幅(境界線の幅)を変更してみましょう。
プロパティパネルの「アピアランス」で、「線」のプルダウンメニューからより太い線幅を選択します。
シェイプにカスタムカラーを適用するには、各シェイプを選択してから、プロパティパネルで「塗り」または「線」のアイコンをクリックします。スウォッチパネルが表示されるので新しいカラーを選択します。
ヒント: 線または塗りのカラーを「なし」に設定して、おもしろい効果を作成してみましょう。

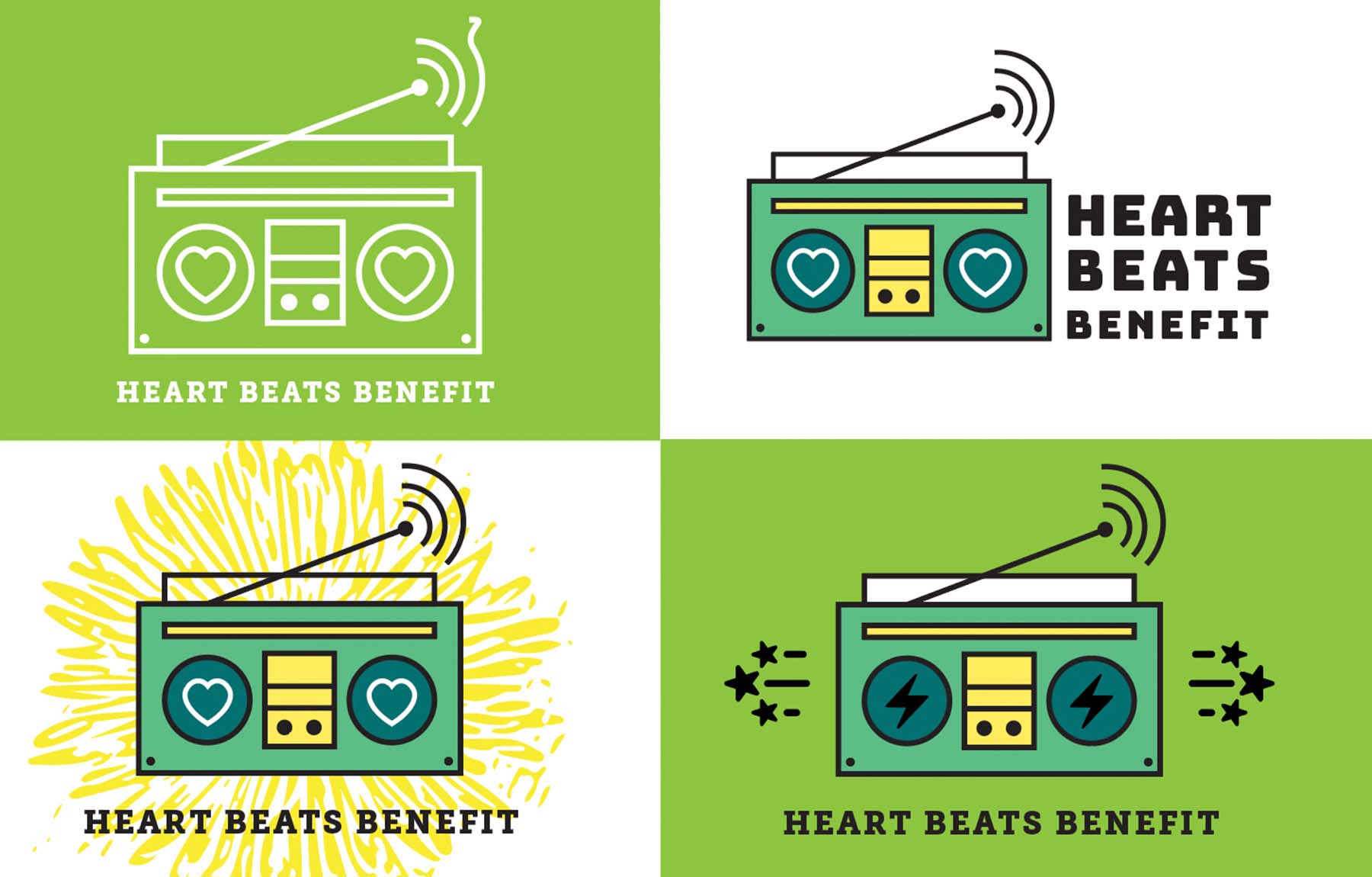
ここでは、ラジカセの上にアンテナを描画します。直線ツールを使用して、図のようにドラッグして直線を描画します。Shiftキーを押しながらドラッグすると、水平または垂直(あるいは45°)の線を引くことができます。その他にも、これまでに習得したスキルを用いてデザインしてみましょう。

他のデザインの手法もお試しください。Adobe Captureを使用すれば、モバイルデバイスでシェイプをキャプチャして、背景にテクスチャを追加できます。
サンプルファイルフォルダーに、デザインをアレンジするためのアイデアが詰まった「tshirt-inspiration.pdf」をご用意しています。

2018年3月28日

