2019年にリリースされたClassicバージョンは、Adobe Captivateのすべてのアクティブなサブスクライバーが利用できます
Adobe Captivate Classicは、あらゆる種類の魅力的でインタラクティブなeラーニングコンテンツを作成するための信頼できるツールです。
仮想現実を使用した学習体験
仮想現実を通じて、臨場感あふれる学習体験を提供しましょう。「仮想ツアー」、「危機管理」、「防護演習」、「初期対応方法」などを簡単に作成できます。
ビデオを見る

ビデオデモを効果的に活用する
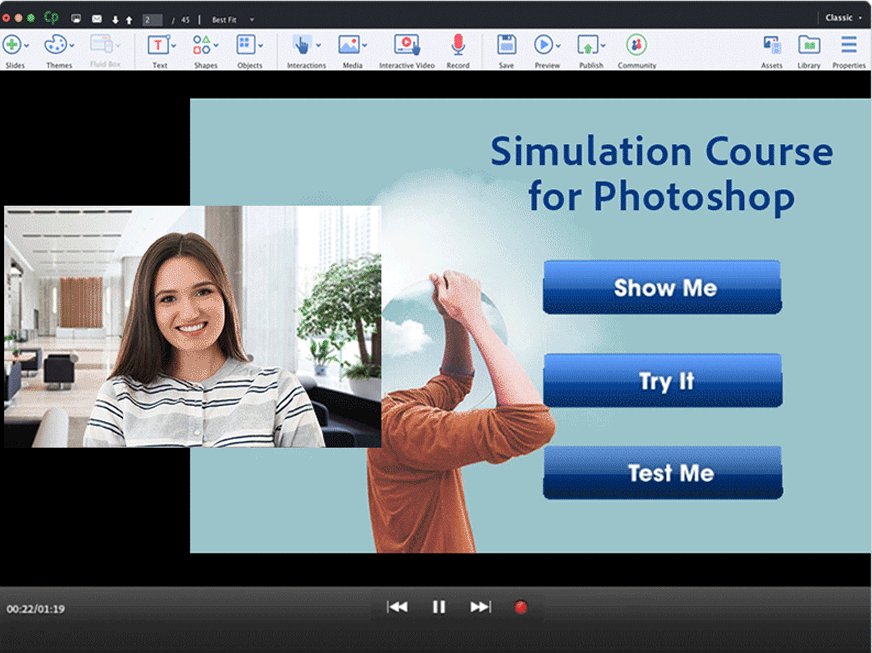
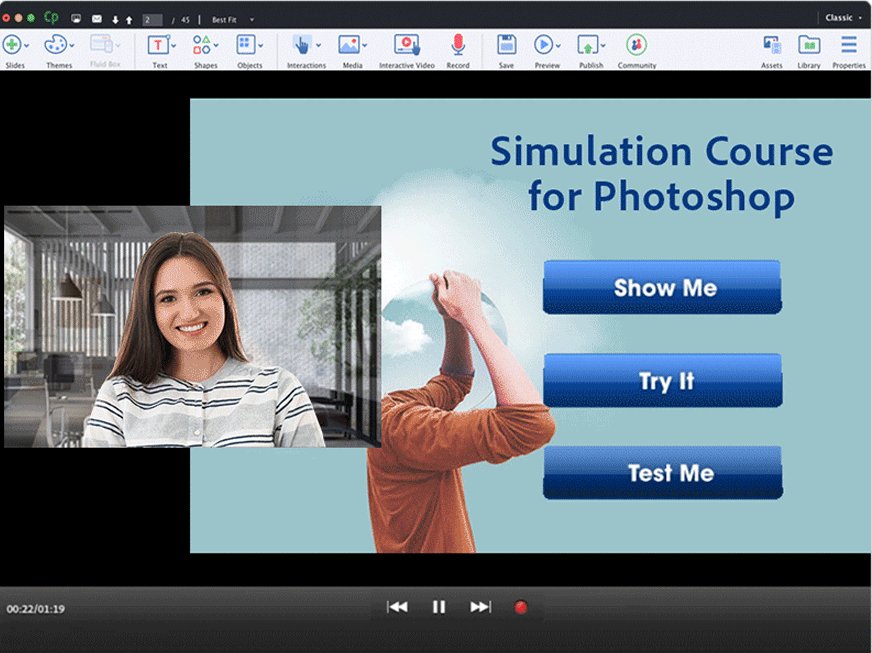
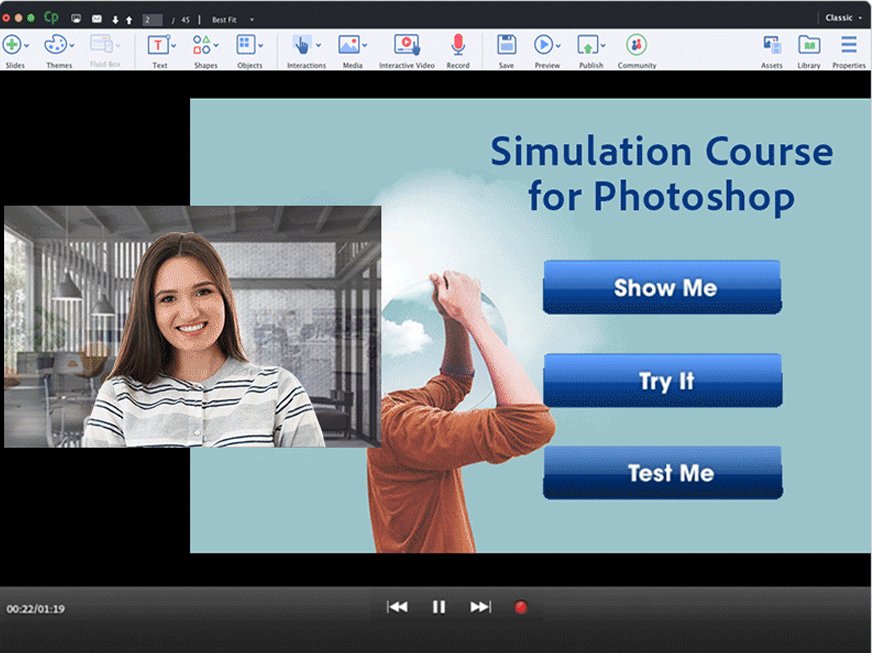
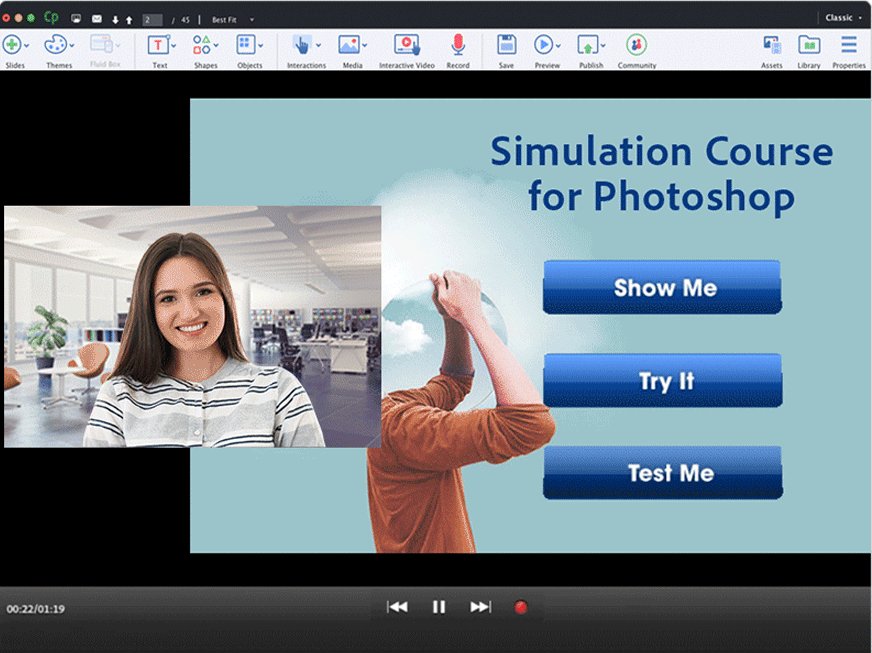
マウスの動き、システムオーディオ、キーボード操作などの画面上のすべての操作とwebカメラを同時に記録することで、ビデオデモを簡単に作成できます。
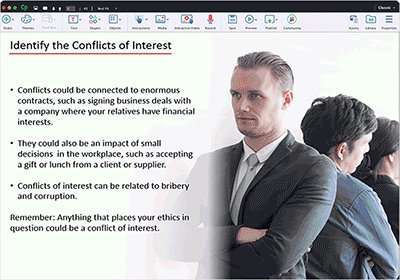
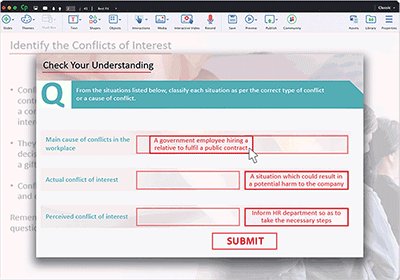
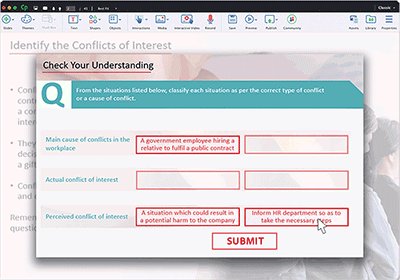
PowerPointをインタラクティブなeラーニングに変換する
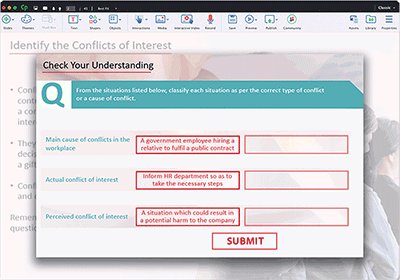
既存のPowerPointプレゼンテーションを、魅力的なビデオに変換して、最大限に活用できます。インタラクションと知識確認テストをオーバーレイとして簡単に追加できます。
カスタマイズされた学習体験を作成する
独自のトレーニングニーズに合わせたコースを簡単に作成できます。包括的な機能セットとカスタマイズ可能なテンプレートを活用すると、学習者を引き付け、参加を促進するコースを設計できます。
導入の相談