고딕 vs 명조. 어떤 폰트를 쓸까?
디자이너는 수천 개의 서체를 선택할 수 있습니다. 선택의 첫 단계는 고딕이 있는 글꼴과 그렇지 않은 글꼴 중 하나를 선택하는 것입니다. 이러한 스타일선택이 얼마나 큰 영향을 미치는지 살펴봅니다.

고딕 vs 명조, 어떤 폰트를 선택할 것인가.
디자이너 Dylan Todd는 “타이포그라피는 기본적으로 워드 아트입니다.”라고 말합니다. “활자로 디자인을 하다보면, 선택한 서체 자체가 스스로 이야기를 하기 시작합니다.”
서체는 여러분이 보고 있는 것에 대해 많은 정보를 제공합니다. 예를 들어, 로고에 포함된 활자를 통해 회사의 역사와 회사가 지향하는 태도를 파악할 수 있습니다. 광고에 나타난 활자는 광고가 타겟으로 삼는 대상의 유형을 미묘하게 시사할 수 있고, 책 표지와 영화 포스터의 활자는 장르를 나타낼 수 있습니다. 특정 프로젝트에 적합한 글꼴을 찾기는 쉽지 않지만, 고딕 또는 명조 서체 중 무엇이 더 적합한지를 우선 결정하면 좋은 출발을 할 수 있습니다.
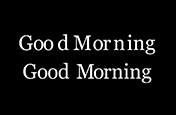
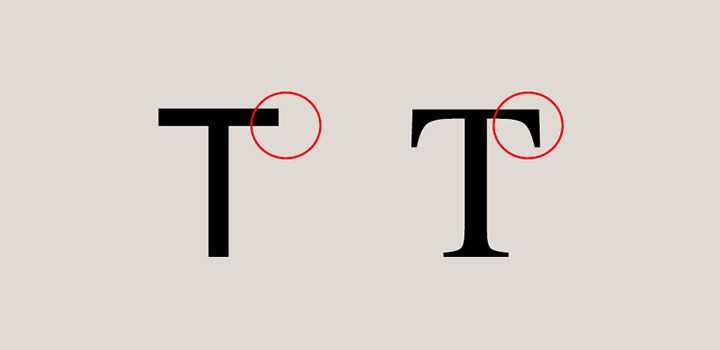
고딕 무엇인가?
고딕은 글자에 붙어 있는 작은 삐침을 뜻합니다. 그 기원은 명백하게 알려지지 않았습니다. 붓이나 깃펜을 사용한 낙서가 각 획이 끝날 때 작은 삐침 자국을 남기면서 생겨나지 않았을까 하는 가설이 존재하기도 합니다. 이것은 더욱 규칙적이고 교묘하게 일부러 작은 획을 더하는 방식으로 발전하여 글자의 특징을 나타내는 일부 요소가 되었습니다.

폰트 자세히 알아보기.
속성 강좌가 필요하십니까? 글꼴을 이해하고 사용하는 방법에 대한 안내서를 통해 활자의 기초를 학습합니다.
고딕 폰트를 사용하는 경우.
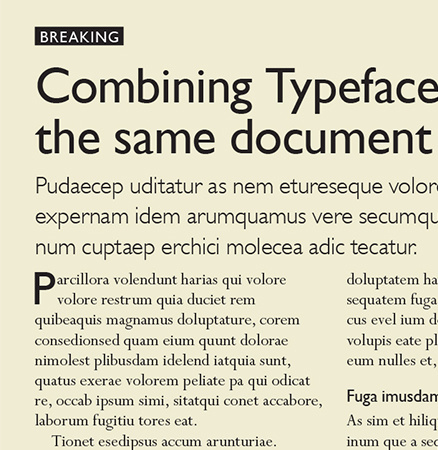
고딕 폰트는 권위적이고 전문적으로 보일 수 있으며, 역사나 경험의 무게를 시사할 수 있습니다. 'Times New Roman'과 같은 고딕 활자는 타자기에서 사용했던 것과 같은 고전적인 스타일을 암시합니다. 'The New York Times'와 백 년 이상 이어져 온 명망있는 단체들은 여전히 이런 글꼴을 사용하고 있습니다. 디자이너 Madeline DeCotes는 “좀 더 오래된 느낌을 주죠.”라고 말합니다.
Todd는 흘러간 시절의 이미지를 떠올리게 하기 위해 고딕 폰트를 사용하며, “고딕 폰트는 더 객관적이고 정립된 느낌을 줄 수 있습니다.”라고 말합니다. Todd는 제2차 세계 대전을 배경으로 하는 책 디자인 작업을 하면서 고딕 폰트를 사용하여 독자들에게 현대적 디자인 관습이 생기기 전에 존재했던 세상에 빠져드는 느낌을 주었습니다.
하지만 고딕에는 단지 심미적인 가치만 있는 것은 아닙니다. 본문 카피로서 실질적인 기능을 하는 가치 또한 지니고 있습니다. DeCotes는 “고딕은 작은 크기에서 가독성이 더 좋습니다.”라고 말합니다. “인쇄된 책에서 9.5 포인트 크기의 글꼴을 읽을 때, 고딕은 활자의 형태를 구별하고 읽을 때 흐름을 만들 수 있도록 도와줍니다.”

커닝의 기초 살펴보기.
글자가 전부는 아닙니다. 글자 사이의 간격도 중요합니다. Adobe Illustrator에 대한 안내서를 통해 커닝의 기초를 알아봅니다.
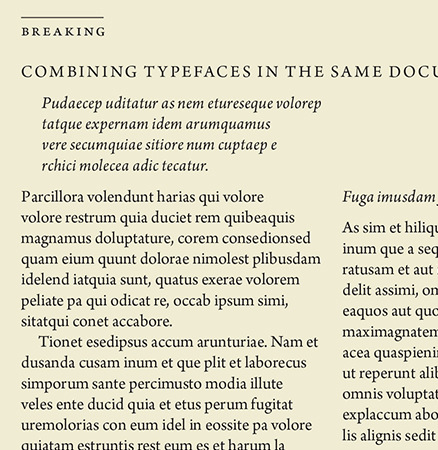
명조 폰트를 사용하는 경우.
북유럽의 룬 문자와 같은 옛 문자에도 고딕이 없지만, 명조 폰트는 대부분 현대의 서체와 관련이 있습니다. 1928년, Futura가 처음으로 인기있는 명조 폰트가 되었고, 그 후 Helvetica와 같은 다른 서체들도 인기를 얻게 되었습니다.
명조 서체들은 때로 “그로테스크한” 활자로 불리는 등, 처음 등장했을 때는 논란을 불러일으키는 폰트였습니다. 그러나 바우하우스 운동과 같은 모더니즘 디자이너들이 명조 활자를 포용하고 나서는, 첨단 디자인, 상업, 그리고 과거와 결별하려는 모더니즘적인 시도와 함께하게 되었습니다.

지금도 이런 이미지가 이어지고 있습니다. 예를 들어, Todd는 현대적이고 세계적인 대도시이며 패션의 본고장이기도 한 로스앤젤레스를 배경으로 하는 만화책에 명조를 사용합니다. 그러나 명조 활자체는 붓이나 깃펜의 산물이었던 여분의 삐침이 빠진 요즘의 손글씨를 떠올리게 하기도 합니다. Todd는 “명조 폰트가 손글씨를 모방하게 되어 있고, 흐름이 더 좋다는 기존 관념이 있습니다.”라고 말합니다.
명조 폰트는 본문 카피에 공간이 별로 없는 경우에도 좋습니다. 서명, 앱 안의 텍스트 및 지도 상의 지명에는 명조를 사용하는 경향이 있습니다. (물론 예외도 존재합니다. 한두 문장 정도로 주요 본문을 설명하는 본문 카피에는 Arial과 같은 일부 명조 폰트를 사용하기도 합니다.)
DeCotes는 “앱을 만들거나 웹 사이트를 디자인하는 경우 일반적으로 명조를 사용합니다.”라고 말합니다. 화면이 작거나 해상도가 낮으면 가독성이 문제 되기 때문입니다. 그녀는 “명조는 길 찾기나 전광판 애플리케이션에 쓰입니다.”라고 덧붙입니다. 미국에서 가장 잘 알려진 글꼴 중 하나인 'Clearview'는 명조 폰트입니다. 이 폰트는 원래 고속도로 표지판용으로 특별히 디자인된 글꼴이었습니다. 먼 거리에서 적은 글자를 읽어야 하는 운전자에게는 명조가 적합했던 것입니다.
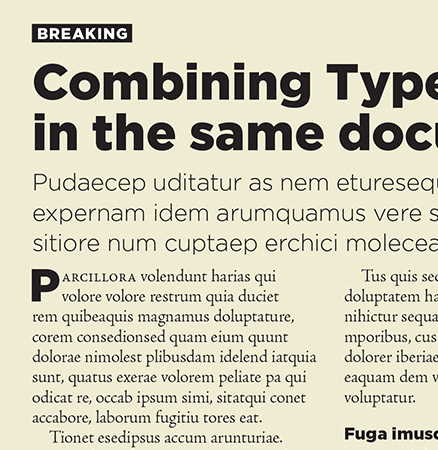
Adobe Create 매거진의 해당 기사를 통해 다양한 글꼴 및 글꼴군을 최대한 활용하는 디자인과 함께 글꼴 조합을 사용하는 방법에 대해 알아봅니다.



궁극적으로, 알맞은 글꼴을 찾는 것은 본문 텍스트, 원하는 사용자 경험, 지향하는 태도 사이의 균형을 맞추는 것입니다. 고딕와 명조를 써야할 때와 장소를 결정할 줄 아는 것은 디자이너가 갖추어야 할 핵심 역량입니다.
관련 정보
다양한 용도로 사용 가능한 벡터 파일 형식을 알아보고, 디자인 작품에 이를 사용하는 방법을 살펴보세요.
드로잉 연습과 전문 일러스트레이터의 조언으로 드로잉 스킬을 한 단계 발전시켜 보세요.
브랜드를 심볼로 표현할 때 고려해야 할 디자인 및 기술적 요소를 살펴보세요.
커닝(글자 사이의 간격)에 대해 알아보고, 타이포그래피의 가독성을 높이는 방법을 살펴보세요.