Scegliere il font giusto: serif o sans serif?
I grafici hanno a disposizione migliaia di caratteri e il primo passo è la scelta tra i font serif e sans serif. Scopri il grande impatto di questa scelta stilistica sul design.

Scegliere tra font serif e sans serif.
“La tipografia è la creazione grafica delle parole”, afferma il designer Dylan Todd. “Quando stai progettando, il carattere che scegli racconta una storia”.
I caratteri trasmettono davvero tanto. Ad esempio, il font di un logo può fornire indizi sulla storia dell’azienda e sull’approccio che intende veicolare. Il font degli annunci pubblicitari può indicare il tipo di audience che si vuole raggiungere, mentre i font sulle copertine dei libri e sui poster dei film possono indicarne il genere. Non è facile trovare il carattere adatto per un particolare progetto, ma un primo passo è la scelta tra i font serif e sans serif.
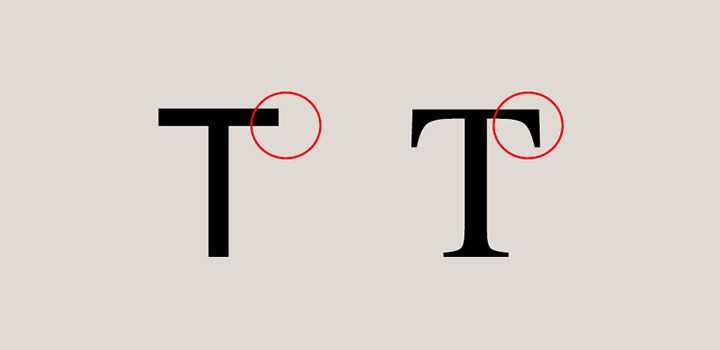
Cosa sono i serif?
I serif sono quegli allungamenti all’estremità delle lettere. Le loro origini sono un mistero, ma una teoria ipotizza che derivino dai segni lasciati dagli scribi al termine di ogni pennellata, abitudine che si è poi evoluta nell’aggiunta intenzionale di piccoli tratti, più regolari e artistici, che sono diventati parte integrante delle lettere.

Scopri di più sui font.
Sei alla ricerca di un corso intensivo? Studia le basi dei caratteri con questa guida alla comprensione e all’uso dei font.
Quando usare i font serif.
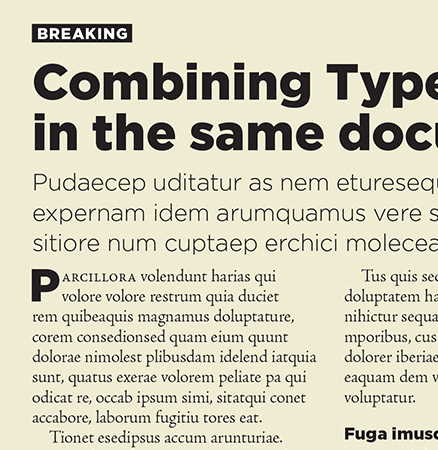
I font serif trasmettono autorevolezza e professionalità, suggerendo il peso di una storia o l’idea di esperienza. I font serif, come il Times New Roman, sono tipici del vecchio stile delle macchine da scrivere. Il New York Times e altre istituzioni rinomate che esistono da oltre un secolo usano ancora questo font. “Sembrano un po’ più all’antica”, afferma la designer Madeline DeCotes.
“I font serif hanno un aspetto più distaccato e istituzionale”, continua Todd che usa font serif per evocare le epoche passate. Per il design di un libro che narra una storia ambientata durante la Seconda guerra mondiale, ha deciso di utilizzare il font serif per dare ai lettori la sensazione di trovarsi in un mondo che esisteva prima delle moderne convenzioni di design.
Tuttavia, i font serif non sono prettamente estetici, hanno anche un valore funzionale come body copy. “Spesso i font serif sono più leggibili in scale ridotte”, afferma DeCotes. “Quando leggi un testo in un libro stampato con font 9,5, i font serif aiutano a distinguere le lettere e a non perdere il filo della lettura”.

Esplora le basi della crenatura.
Non è solo il tipo di font utilizzato a fare la differenza, ma anche lo spazio tra le lettere. Scopri le basi della crenatura con questa guida all’uso di Adobe Illustrator.
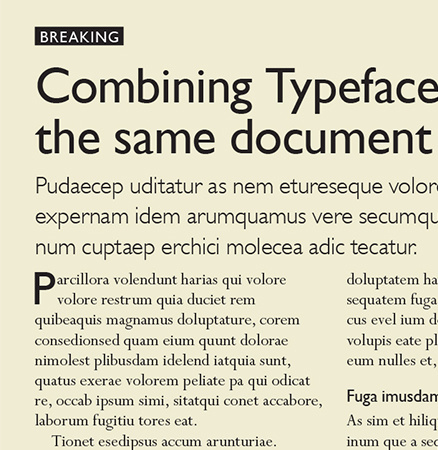
Quando usare i font sans serif.
Mentre alcune scritte antiche sono senza grazie, come le rune norrene, i font sans serif sono per lo più associati ai moderni caratteri tipografici. Nel 1928, Futura è diventato il font sans serif più popolare, presto seguito da altri caratteri come Helvetica.
Inizialmente questi caratteri sono stati contestati e spesso definiti “grotteschi”, ma una volta adottati dai designer modernisti, come quelli del movimento Bauhaus, sono stati associati al design d’avanguardia, al commercio e al tentativo del modernismo di rompere con il passato.

Questa relazione è ancora valida. Ad esempio, Todd usa il sans serif per un fumetto ambientato in una Los Angeles contemporanea, cosmopolita e alla moda. Tuttavia, i caratteri sans serif possono anche evocare la calligrafia moderna priva dei tratti aggiuntivi tipici del pennello o della penna d’oca. “L’opinione comune è che i font sans serif dovrebbero imitare la scrittura a mano, che è molto più fluida”, afferma Todd.
Inoltre, sono adatti anche quando c’è poco spazio per il copy. Di solito i cartelli, i testi nelle app e i nomi sulle mappe hanno font sans serif. Ovviamente, ci sono delle eccezioni. Alcune famiglie di font sans serif, come Arial, sono adatte per il body copy, ovvero il testo lungo più di una frase o due.
“Se stai progettando un’app o un sito, i font sans serif sono quelli più idonei”, spiega DeCotes, poiché la leggibilità è un problema per gli schermi piccoli o con risoluzione bassa. E aggiunge, “I sans serif sono adatti per le applicazioni di wayfinding o di segnaletica”. Uno dei font sans serif più conosciuto negli Stati Uniti è Clearview, creato appositamente per i segnali stradali. Siccome i conducenti dovevano leggere le indicazioni da una lunga distanza, i font sans serif erano i più adatti.
Scopri come usare le combinazioni di caratteri con design che sfruttano al meglio i diversi tipi e famiglie di font leggendo questo articolo della rivista Adobe Create.



In conclusione, individuare il font adatto significa trovare il giusto equilibrio tra il suo utilizzo nel body copy, l’esperienza utente desiderata e le idee che si vogliono trasmettere. C’è un tempo e un luogo per entrambi i font e sapere quando usare l’uno o l’altro è una competenza fondamentale di ogni designer.
Collaboratori
Potrebbero interessarti anche questi articoli…
Unisci il testo distorto con le tue immagini per una finitura 3D che realizzerà un incredibile effetto subacqueo.
L'arte del primo piano in fotografia.
Un primo piano ben realizzato racconta una storia. Scopri subito come affinare le tue capacità in questo campo.
Cimentati nel disegno a matita.
Il disegno a matita è un primo passo essenziale per gran parte degli artisti. Scopri come può aiutarti a migliorare le tue doti.
Come iniziare a sviluppare storyboard.
Impara a sfruttare le capacità di creazione di storyboard artistici per mettere in pratica le tue idee sul piccolo e grande schermo.
Acquista Adobe InDesign.
Sviluppa disegni e layout per la stampa e il publishing digitale.
Gratis per 7 giorni, poi CHF 25.95/mese.



