เปลี่ยนรูปภาพให้มีชีวิตชีวาด้วยเครื่องมือสร้าง GIF ภาพเคลื่อนไหวของ Adobe Photoshop
บนเว็บทุกวันนี้เต็มไปด้วยการเคลื่อนไหว คุณจะเห็นได้ว่ามีการใช้ GIF กันอย่างแพร่หลาย การใส่เอฟเฟกต์เคลื่อนไหวให้กับรูปภาพจะช่วยบอกเล่าเรื่องราวที่น่าสนใจยิ่งขึ้น และ Adobe Photoshop ก็ทำให้การสร้าง GIF คุณภาพสูงเป็นเรื่องง่าย ความคิดสร้างสรรค์อันเปี่ยมล้นจะช่วยให้คุณโดดเด่นบน Giphy, Vimeo, Snapchat หรือแพลตฟอร์มใดก็ตามที่ต้องการ

Kendall Plant คือนักออกแบบ ผู้อำนวยการฝ่ายงานศิลป์ และผู้สร้างสรรค์เนื้อหาที่นำแนวทางการสร้างสรรค์อันเป็นเอกลักษณ์ของตนเองมาใช้กับ Adobe ในฐานะผู้ช่วยผู้อำนวยการฝ่ายสร้างสรรค์ผ่านผลงานที่รวมเอาไว้ซึ่งธรรมชาติ การถ่ายภาพ Street และแม้กระทั่งหัวกะโหลก
ลองผสมผสาน Avatar, อีโมจิ, Footage จากเว็บแคม และอื่นๆ อีกมากมายไว้ใน GIF ของคุณ พบกับความยืดหยุ่นที่มาพร้อมความสะดวกง่ายดาย จะมีอะไรดีไปกว่านี้อีก รับชมการทำงานของผู้สร้าง GIF ที่ด้านล่าง

รับชมกระบวนการสร้างสรรค์ GIF ของ Kendall Plant ได้ในวิดีโอสั้นๆ หนึ่งนาทีนี้ โดยได้แจกแจงขั้นตอนต่างๆ ไว้ด้านล่าง
การสร้างสรรค์ GIF ที่สมบูรณ์แบบทำได้ง่ายและรวดเร็ว
คุณสามารถทำได้ด้วยวิธีนี้
GIF Editor มีฟีเจอร์ครบครันสำหรับการแก้ไขบนพื้นที่ทำงานที่ใช้งานง่าย
ฟิลเตอร์และเอฟเฟกต์
รีทัชรูปภาพ GIF ด้วยการใส่ฟิลเตอร์และเอฟเฟกต์ เพื่อให้ได้รูปภาพตามที่ต้องการ
ความเร็วภาพเคลื่อนไหว
กำหนดความเร็วในการเคลื่อนไหวของ GIF ได้โดยการปรับเฟรมเรตใน Timeline Panel
เพิ่มข้อความ
ใส่เลเยอร์ข้อความวางทับบนภาพเคลื่อนไหวโดยใช้แบบอักษรประเภทต่างๆ เช่น TruType, OpenType SVG หรือแบบอักษรภายใน Typekit
ปรับขนาดรูปภาพ
ปรับขนาดรูปภาพโดยคงความคมชัดไว้ด้วยวิธีลากและปล่อยแบบง่ายๆ
ใช้ได้กับไฟล์ทุกประเภท
ไฟล์ GIF สามารถสร้างขึ้นได้จากไฟล์ BMP, JPG, PNG และไฟล์รูปภาพประเภทอื่นๆ ตลอดจนไฟล์วิดีโออย่าง AVI, FLV และ MP4
ดูวิธีการสร้าง GIF
มาดูนักออกแบบและผู้สร้าง GIF อย่าง Kendall Plant ทำให้ภาพสเก็ตช์ของเธอมีชีวิตขึ้นมาด้วยการเปลี่ยนภาพให้เป็น GIF รับชมขั้นตอนการสร้าง GIF ของ Kendall ในวิดีโอสั้นๆ หนึ่งนาทีนี้
ผลงานของเธอรวมเอาไว้ซึ่งธรรมชาติ การถ่ายภาพ Street และหัวกะโหลก Plant คือนักออกแบบ ผู้อำนวยการฝ่ายศิลป์ และผู้สร้างสรรค์เนื้อหาที่นำแนวทางการสร้างสรรค์อันเป็นเอกลักษณ์ของตนเองมาใช้กับ Adobe ในฐานะผู้ช่วยผู้อำนวยการฝ่ายสร้างสรรค์
ขั้นตอนต่างๆ ที่เธอใช้มีอธิบายไว้ด้านล่าง
ก่อนที่จะเริ่ม
ใช้ภาพสเก็ตช์ตัวอย่างเหล่านี้หรือใช้ภาพของคุณเอง
ขั้นตอนที่ 1: สเก็ตช์ภาพออกมา
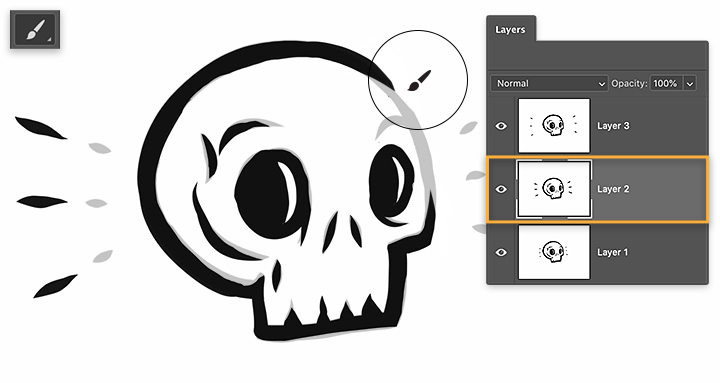
ขั้นแรก Plant นำภาพต้นฉบับมาสร้างใหม่เป็นหลายๆ รูปแบบเพื่อแสดงความเคลื่อนไหวในระยะต่างๆ แล้วบันทึกภาพใหม่แต่ละภาพเป็นไฟล์แยกกัน จากนั้นเธอก็เปิดภาพสเก็ตช์ภาพแรกขึ้นมาใน Photoshop และลากไฟล์ที่เหลือจากคอมพิวเตอร์ไปยังเอกสาร จากนั้นกด Return (หรือ Enter) เพื่อวางแต่ละไฟล์ลงในเลเยอร์ของตัวเอง จากนั้นคลิกที่ไอคอน Lock เพื่อปลดล็อกเลเยอร์เดิม

ขั้นตอนที่ 2: เติมชีวิตชีวาลงไป
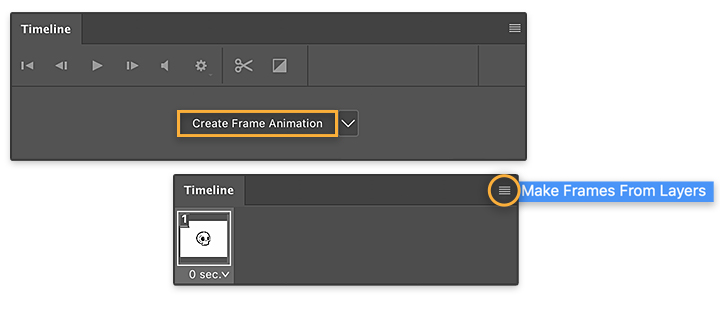
เมื่อพร้อมที่จะเปลี่ยนภาพสเก็ตช์ของเธอให้กลายเป็นภาพเคลื่อนไหว Plant ก็เปิด Timeline (Window > Timeline) ขึ้นมา แล้วเลือก Create Frame Animation จากเมนูดรอปดาวน์ จากนั้นเลือก Make Frame From Layers จากเมนู Flyout หากคุณเคยใช้ Timeline มาก่อน Timeline อาจปรากฏขึ้นพร้อมเฟรมเปล่าเป็นค่าเริ่มต้น ในกรณีเช่นนี้ ให้คลิกที่เฟรมแรกและกดแป้น Shift ค้างไว้ในขณะที่คลิกเฟรมสุดท้าย เลือก Delete Frames จากเมนู Flyout จากนั้นคุณสามารถเลือก Make Frames From Layers

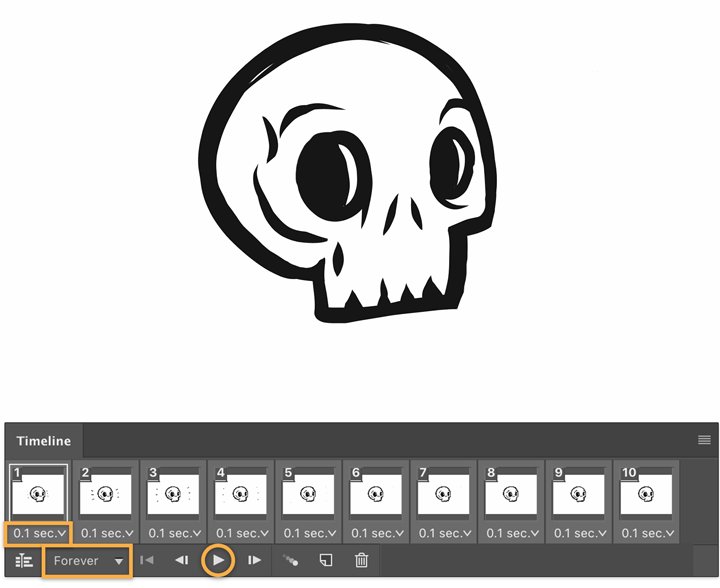
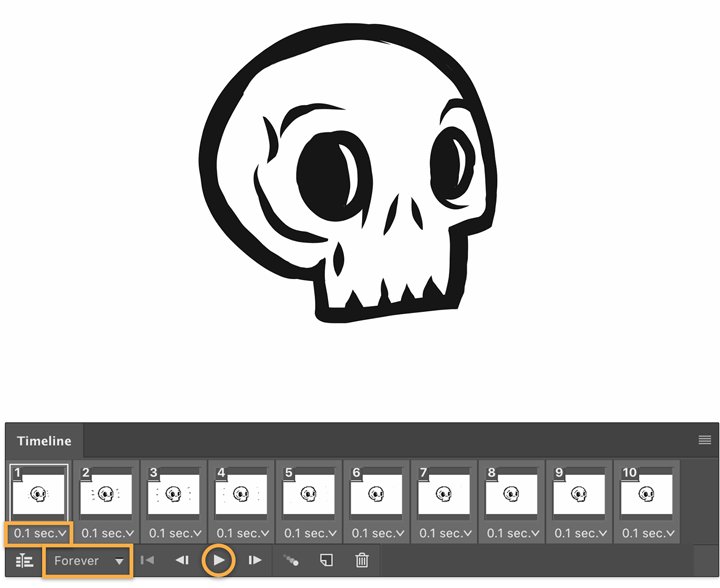
ขั้นตอนที่ 3: กำหนดความเร็วของภาพเคลื่อนไหว
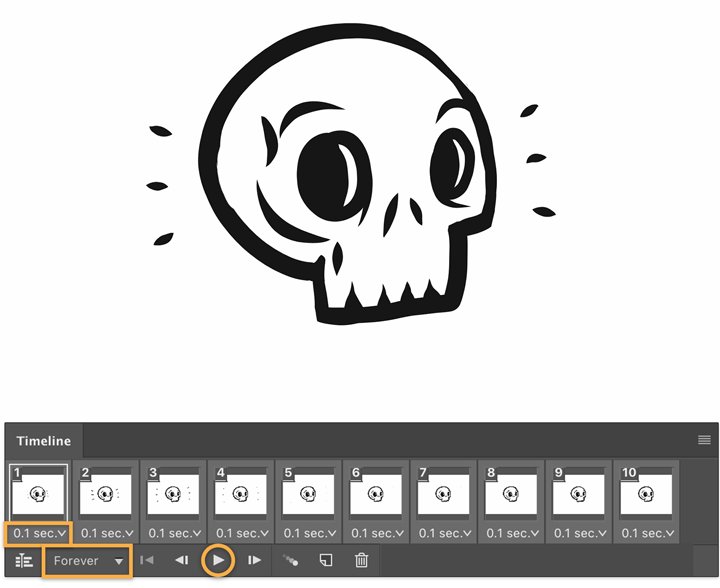
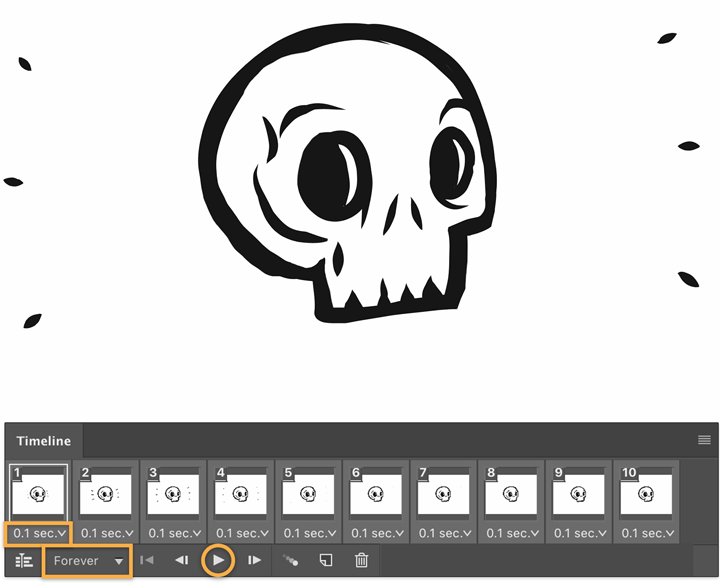
Plant ทำให้แต่ละเฟรมมีเวลาเท่ากันโดยการคลิกที่เฟรมแรกใน Timeline แล้วคลิกที่เฟรมสุดท้ายในขณะที่กดปุ่ม Shift ค้างไว้ โดยคุณสามารถคลิกที่ลูกศรชี้ลงในเฟรมหนึ่งและตั้งค่าช่วงเวลาเป็น 0.1 วินาที ซึ่งจะเป็นการอัปเดตเฟรมที่เลือกไว้ทั้งหมด จากนั้น Plant เลือก Forever จากเมนูดรอปดาวน์ด้านล่าง Timeline เพื่อทำให้ภาพเคลื่อนไหวเล่นวนซ้ำอย่างต่อเนื่อง คุณสามารถดูตัวอย่างเวลาของภาพเคลื่อนไหวได้โดยคลิกที่ Play

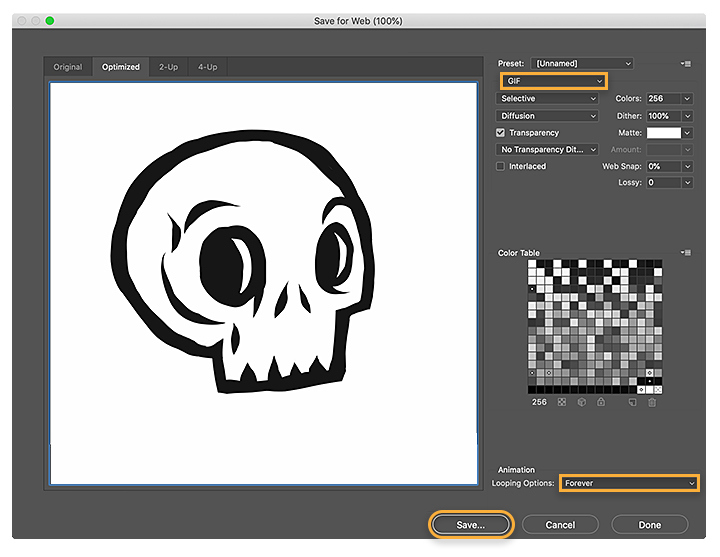
ขั้นตอนที่ 4: ส่งออกเป็น GIF
เลือก File > Export Save for Web (Legacy) เลือก Export Format เป็น GIF และเลือก Looping Option เป็น Forever

แชร์ GIF ภาพเคลื่อนไหว
สร้าง GIF ของคุณเองและแชร์บนแพลตฟอร์มโซเชียลที่คุณชื่นชอบ หรือแชร์ให้กับเพื่อนๆ และสร้างสรรค์ต่อไปอย่างไม่หยุดนิ่ง

หมายเหตุ: ไฟล์โปรเจกต์ที่รวมอยู่ในบทช่วยสอนนี้มีวัตถุประสงค์เพื่อการฝึกฝนเท่านั้น
ทำสิ่งต่างๆ ได้มากขึ้นด้วย Adobe Photoshop
สร้างภาพที่สวยงามด้วยแปรง Photoshop, Content-Aware Fill, Photo Effects, Neural Filter, Sky Replacement และเครื่องมือมากมายที่ช่างภาพไว้วางใจ
สำรวจแอปตระกูล Photoshop
และคุณอาจสนใจ...
ผสมผสานข้อความที่ดูบิดเบือนกับรูปภาพของคุณเพื่อพื้นผิวรูปแบบ 3 มิติ
ลองออกแบบภาพลวงตาของรอยสักก่อนลงหมึกบนผิวหนัง
ใช้แปรงลบจุดที่ไม่เนียนของภาพถ่ายออกเพื่อรูปภาพที่คมชัดและชัดเจนยิ่งขึ้น
เปล่งประกายด้วยเทคนิคง่ายๆ นี้



