
PHOTOSHOP FEATURES
How to edit text in Photoshop.
Words, words, words — working with text doesn’t have to be dramatic. Photoshop gives you the tools to edit text simply and powerfully.
Flexible text features.
Whether you need to create a brochure or a new logo design, Photoshop offers plenty of tools for working with text.

Switch the axis.
Photoshop text tools let you write horizontally or vertically or adjust right down to the individual letter. You can swivel the type layer that contains your text in any direction.

Go formal or unbounded.
Type anywhere with the Text tool or create a bounded box that confines your text within a shape for easy reading or printed documents.

Warp, skew and curve.
Edit text to follow paths, fit within shapes or curve along an invisible line. And if you want to resize, distort or warp it, Photoshop has the tools for that too.

Style your words for any project.
Hundreds of fonts, styling choices and other text modification tools help you to create the typographic experience you want for any project.
How to use a new layer to add, edit and move text.
There are three common ways to create and edit new text in Photoshop. Typing directly onto a layer is the most basic method.
1. Layer it:
Select the Add New Layer button in the Layers panel.
2. Type it:
Select the Horizontal Type tool or the Vertical Type tool, click anywhere on your canvas with your cursor and type what you want.
3. Edit it:
With your text layer selected, double-click the text for easy edits.
4. Move it:
Select the Move tool in the sidebar and then click, hold and drag your text on your canvas.

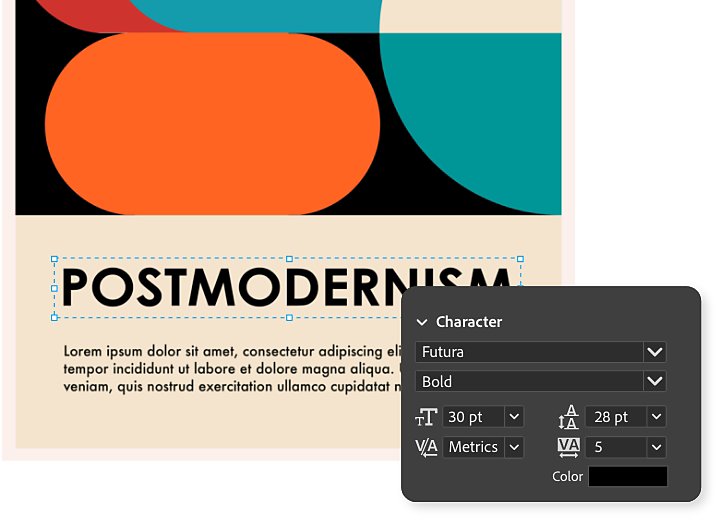
How to stylise text.
Modify the text you’ve added with these powerful customisation options.
1. Select it:
Select a text layer.
2. Window it:
From the top menu, navigate to Window › Character, which will add the Character panel to the sidebar.
3. Customise it:
From here, you can apply different fonts, text sizes, spacing options, text colours and more to your selected text.

How to create and edit a text box.
To enhance readability or create text that fits within a shape, try adding text boxes.
1. Select it:
Select the Text tool in the toolbar.
2. Draw it:
Instead of clicking and typing directly onto your layer, click and hold to start the first corner of where you want the box to be and then drag and release to set the size.
3. Edit it:
Text will be constrained for editing within the bounds of the box and you can apply text formatting like justification (to spread the text evenly throughout the shape) from the Options bar at the top of the screen.

Learn more about the wide world of words.
With these helpful guides, you’ll be bending text to your will in no time.

Pick the perfect font.
Trying to decide what the best font is for your next project? This tutorial has helpful tips to frame your thinking.

Combine photos and text.
There are many ways to incorporate text into images, whether it’s a collage or a social media post. Learn how to combine the two.

Control resolution.
Resolution and image quality are important factors when working with text. Learn how to control and increase resolution in Photoshop.

Move into Adobe Illustrator.
Photoshop has many text tools, but Illustrator is the best app for creating text vector graphics that can size up without becoming pixelated.
Find the Creative Cloud plan that's right for you.
Photography (20GB)
incl. GST
Lightroom for desktop and mobile, Lightroom Classic, and Photoshop on desktop and iPad.
Learn more
Adobe Photoshop Single App
incl. GST
Get Photoshop on desktop and iPad as part of Creative Cloud.
Learn more
Creative Cloud All Apps
incl. GST
Get 20+ Creative Cloud apps, including Photoshop on desktop and iPad.
See what's included | Learn more
Students and teachers
incl. GST
Save over 70% on Creative Cloud All Apps.
See terms | Learn more
Purchase by phone: 1800 907 119