Marketing Collateral: How to master an Infographic.
DIY guide to creating eye-catching infographics in Adobe Photoshop.
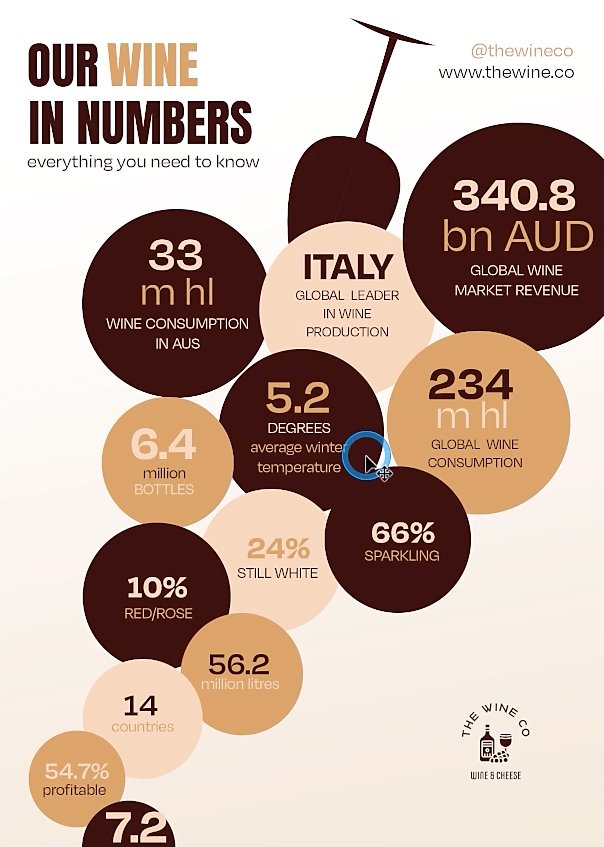
What is an infographic?
Infographics are great when you have a lot of important data that you’d like to share and are a fantastic way to portray data in an interesting, brand-appropriate manner. There are a variety of ways to visually communicate your data, from pie charts to bar graphs to histograms or line graphs. They are a useful way to repurpose text-heavy information, can help your brand or business reach a broader audience and can also generate a higher engagement than copy-heavy assets.

Benefits of Adobe Photoshop for creating infographics.
With Adobe Photoshop’s design capabilities, everyone can create designs to communicate information about a business or product quickly and clearly.
While creating infographics is an important job for many marketers, small businesses and entrepreneurs, it is not always a quick or easy job. With Photoshop, you can pick from a range of templates to help get you started, and use other Photoshop toolslike the colour wheel or Adobe Capture to customise your design with the perfect colour schemes. Then convert your JPEG to PDF using Acrobat Web for easy sharing
Creating an Infographic in 5 Steps:
1. Creating an Infographic Sketch
2. Adding Images from Creative Cloud
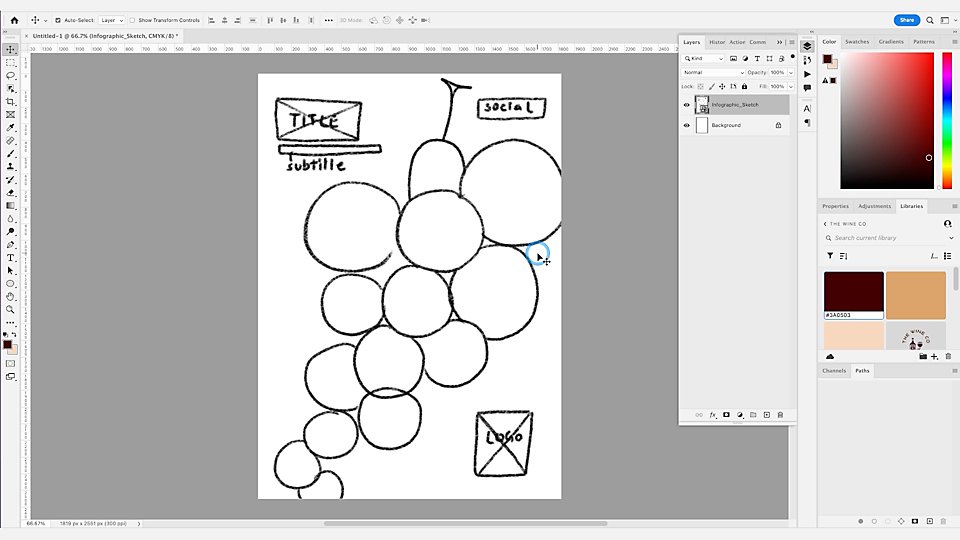
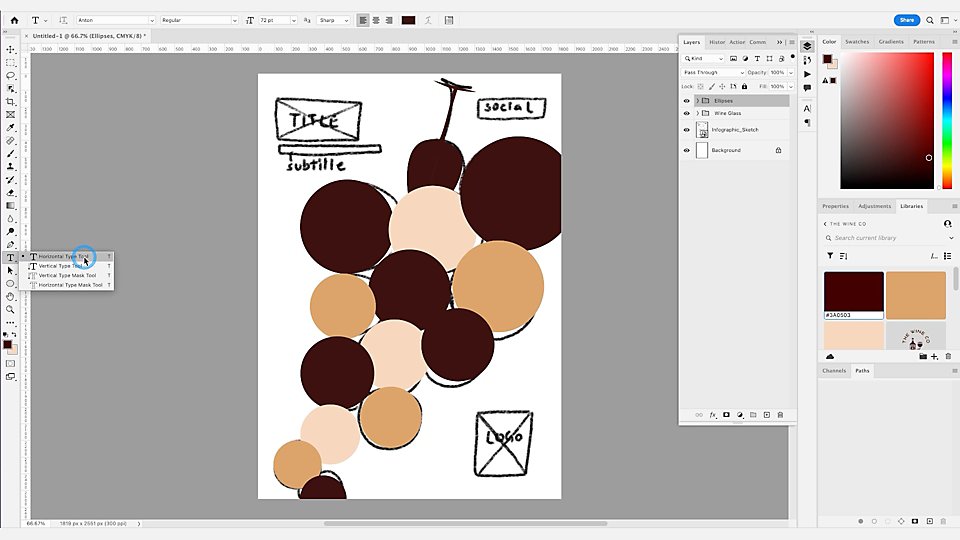
Step 1: Creating an Infographic Sketch

The sketch of an infographic provides a basic layout structure for your design. Think about what the visual language is for your design and brand and use it as a key asset to shape your infographic. It is also important to map out the goals of your infographic -- what are you trying to achieve in its creation?

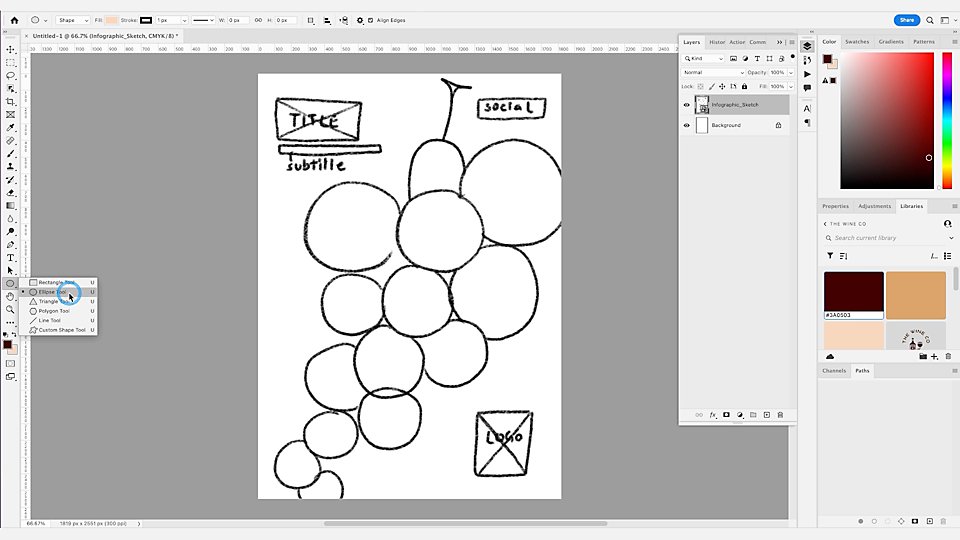
Your infograph can be identified by its data, but also by its design. Shapes are a key element that draws attention to the key data or research points. To add a shape or design to your infograph click and hold on the Shape tool in the toolbar to show the various shape options, such as Rectangle, Ellipse, Triangle or Custom Shape. Select the tool for the shape you would like to include in your design.
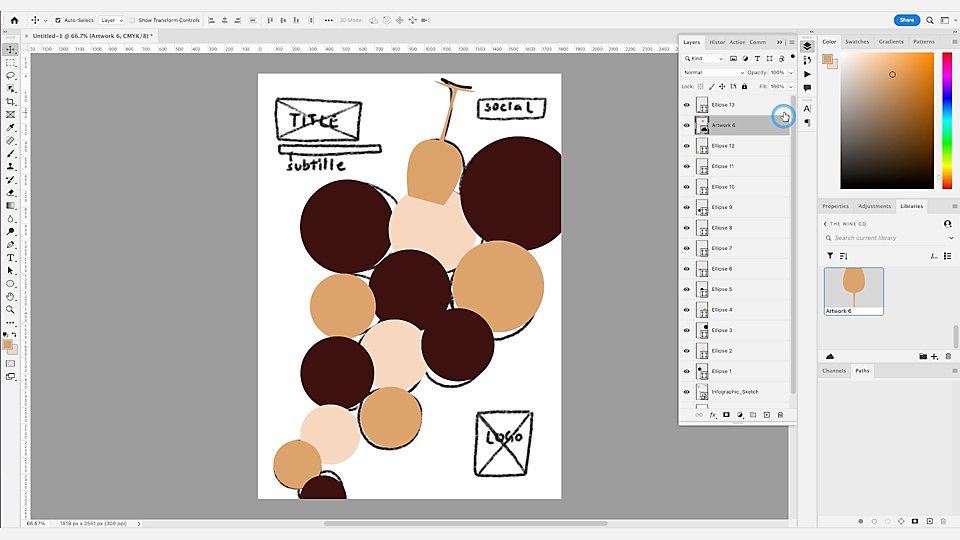
To duplicate the shape you have, hold Alt on a PC and Option on a MAC. Mix and match your shapes and design until your infographic sketch reflects what you’re trying to communicate.
Step 2: Adding Images from Creative Cloud Library

When you’ve created an outline of your infographic design, it’s important to include your brand or product. If you have created branded assets like a company logo previously in Adobe Photoshop or in Adobe Illustrator, you can find these saved in your Creative Cloud Library and can insert them into your infographic to keep the design consistent and maintain brand awareness.
Step 3: Adding Text

If you have designed other marketing collateral already, such as a promotional flyer or product mockup, you may already have identified and used a certain font family. To keep your marketing collateral consistent, and to maintain your branding, use the same font family for this infographic.
To add type objects and text, go to the horizontal Type Tool and click on the canvas where you want to enter the text. Double click the prefilled text and enter the text you want to add. To add more text layers, select the existing text, hold Option if you’re on a MAC or Alt key on a PC and drag down below to create a duplicate.
Font Sizes and Styles
TIP: It is important that the font style you choose does not go below 9pt to ensure legibility for print. Selecting a simple font will ensure your infographic is easy to read.
Step 4: Final Touches
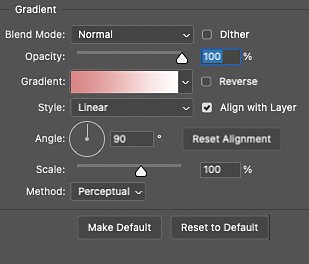
To finalise your infographic with a professional-looking finish, add a subtle gradient. To do so, add a new adjustment layer from the Layers panel and then click on the gradient layer.
You can edit the gradient colours and style from Linear to Radial, Diamond etc. and even change the angle and direction of the gradient. The selection of a linear gradient gives your infographic a polished and professional finish.

Step 5: Exporting Options
Exporting for screens
To export your graphic for screens, go to File > Export > Quick Export as PNG and browse to where you want to save the file
Exporting for print
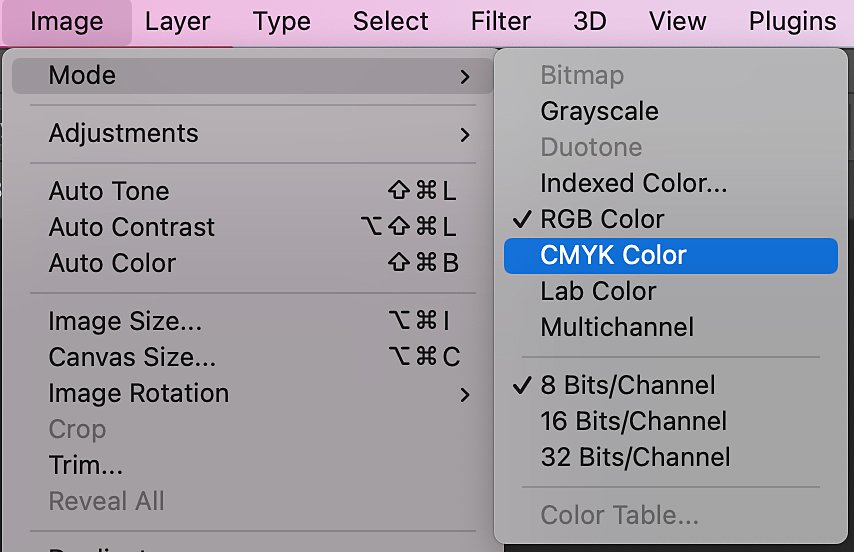
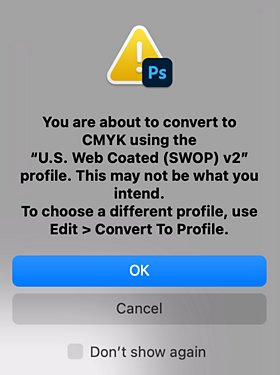
To export for print, firstly ensure to change the colour mode of the document to CMYK, go to Image > Mode > Select CMYK Color. Dialog boxes will pop up to indicate that some appearances may change when doing so. Make sure to group everything before and convert it to a smart object to ensure settings are preserved.



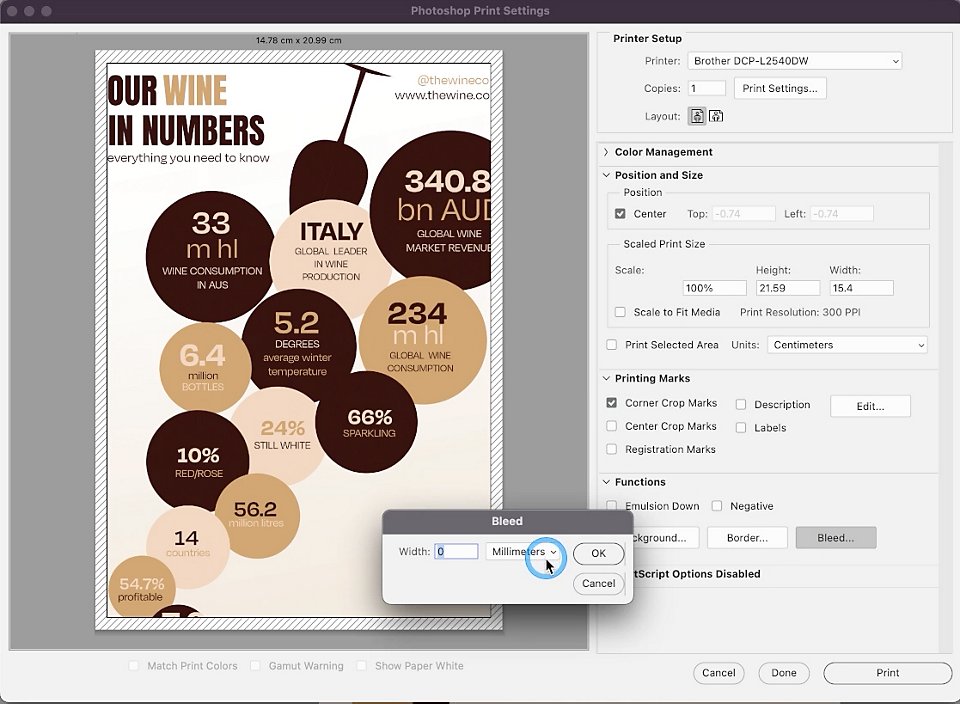
Once selected, go to File > Print > and set the settings for corner crop marks and set Bleed to 3mm. Click on Print or Save as PDF for future use.
Learn how to export files in Photoshop
You are now ready to create infographics for your business, brand or hobby! With Adobe Photoshop everyone can seamlessly enter text, images and colours to creatively display any information.
Create more with Adobe Photoshop
With Adobe Photoshop, the options of what you can create for your business or brand are endless. Seamlessly create marketing collateral in a flash or discover how to create a promotional flyer to add to your brand’s repertoire.
You might also be interested in…
Save time editing large numbers of pictures with Adobe Photoshop
Explore how to easily edit photos in bulk to make them look professional and visually consistent in Adobe Photoshop.
How to create marketing collateral ready for print with Adobe Photoshop
Learn how to create a promotional flyer for print -- perfect for businesses, hobbies, or events.
How to create a product mockup for your business in Adobe Photoshop?
Create high-quality product mockups for your business in Photoshop, from merchandise, marketing collateral or products.
An introduction to Photoshop for marketers
Even if you are not a graphic designer by trade, create pro-looking marketing assets like ad banners, beautiful websites and social tiles with the powerful features and tools of Adobe Photoshop.



