
写真撮影
Photoshop での GIF の作り方
おもしろ画像を作ってみたいときは、アニメーションGIFを試してみましょう。どのような写真でも、Adobe Photoshopのタイムライン機能を使えば、5つの手順だけでGIFにすることができます。
インパクトのあるアニメーションGIF を作成
GIFとは何か、また、他のファイルタイプとどう違うのかを学びましょう。面白い写真、ショートビデオ、静止画像などの画像一式をAdobe Photoshopにアップロードします。あとはタイムラインのツールにおまかせです。5つの簡単な手順でループGIFを作成してシェアしましょう。それが大人気のミームになるかもしれません。
GIFとは?
GIF — Graphics Interchange Formatの頭文字です。GIFは画像ファイルの一種です。GIFは、高品質の画像ファイルではありません。8ビットののフォーマットなので、256色しか表現できません。写真が粗く見えてしまいます。音声はありませんが、圧縮されていないのでMP4の動画ファイルと同じくらい重くなります。
このファイルフォーマットは、CompuServe社が1987年(デジタルストーンエイジの頃)に、株式市場の為替レート表示のために、シンプルなグラフィックとして開発しました。(実際は、GIFの方がWorld Wide Webより2年早く誕生しています。)チャットルームの始祖MySpaceや電話のダイヤル方式などと同様、遠い昔に消え去っていても不思議ではなかったのです。
しかし現在、この古い技術は、これまで以上に人気があります。その理由はアニメーションにあります。このフォーマットは基本的なグラフィックを表示させるために開発されたものですが、一度に1つ以上の画像を保持することができます。GIFに一連の画像を入れて1つのシークエンスにしたら、簡単なアニメーションができるのです。
GIFはWeb上でロゴ、ラインアート、チャートなどを表示させる本来の目的に適しています。最近では、主に短いループアニメーションとして使われるイメージが強いでしょう。GIFは動画とは違います。まず音声がありません。(それが、GIFアニメーションではなく、アニメーション化されたGIFと呼ばれる所以です。)しかしループアニメーションを作ることに関してはとても便利なフォーマットであるため、今ではインターネットに登場する画像の中で、最も人気のあるフォーマットの一つになっています。

GIFと他の画像ファイルとの違いは?
GIF(グラフィック・インターフェース・フォーマット“Graphics Interface Format” )
GIFはWebサイトやEメールで使われる小さなグラフィックとして最適な画像です。インターネットで、アニメーション化された小さな画像を見たら、それは多分GIFです。ただし、GIFは一度に256色しか表現できないので、写真のような品質にはなりません。GIFは圧縮されてはいないので通常、小さくて移動も簡単です。そのため、Webサイトで使う画像として適しているのです。そして、あらゆる画像ファイルの中で唯一、GIFのみがアニメーション化できるのです。
JPGまたはJPEG(ジョイント・フォトグラフィック・エキスパーツ・グループ“ Joint Photographic Experts Group” )
オンラインで使う画像としては、ほとんどの場合JPGが最も適しているファイルタイプです。また、印刷した写真やアート作品にも向いています。このタイプのファイルは圧縮されていますが、画質は元の品質を維持しています。JPGフォーマットは何百万もの色をサポートするので、デジタル写真の保存用として人気があります。インターネットでもJPGファイルがよく使われます。またJPGは、商用以外の目的で印刷する場合や、さまざまな種類の文書に挿入する時にも使われます。
PNG(ポータブル・ネットワーク・グラフィックス“Portable Network Graphics ”)
PNGは可逆性のフォーマットで、GIFの代わりになる次世代のフォーマットとして開発されました。このフォーマットは透明度と最高1,600万色までサポートします。GIFは技術的な面から言って、多くの色を必要としないWebサイトのボタンやバナーに適していますが、Web開発者はGIFではなくPNGを使用します。なぜなら、 PNGが広範な色をサポートし、Webページの背景に無理なく融合するからです。
TIFF(タッグ付き画像ファイルフォーマット“Tagged Image File Format” )
TIFFは、高解像度の印刷物、写真アートやその他のアート作品などで活躍するフォーマットです。TIFFは、スキャンや印刷では、写真の画質を大変高く維持できる可逆性の画像ファイルタイプです。TIFFはファイルサイズがかなり大きいので、高品質の印刷物、商業的な出版物、記録保管などに使うのが適しているでしょう。
GIFとミームとの違いは?
GIFはアニメーションGIFであっても、単なる画像ファイルの一種にすぎません。動いても動かなくても、どのような種類の画像(あるいは1連の画像)で、どのような目的でも使うことのできるファイルです。
一方ミームは、大抵の場合静止画像で、写真かアート作品で使用され通常、何かしらのキャプションが付いています。その時に話題になっているトピックやポップカルチャーを扱い(多くの場合はユーモラスです)、インターネット上でとても速く広がり、その過程でどんどん進化していきます。
GIFは、ミームのように冗談やその他メッセージを手短に表現する方法であり、それが人気の秘訣かもしれません。ということは、GIFを使って素晴らしいミームを作ることができるはずです。
GIFに最適な用途は?
初期の頃のアニメーションGIFは、あまりにも出来が良くなかったので、大抵のWeb開発者は見向きもしませんでした。しかし、YouTubeが誕生しブロードバンドが普及し始めた頃(インターネットが使用され始めた頃)、GIFは次第に台頭してきます。技術的に画質が向上し、作成も簡単になりました。SNSでもGIFを無視できなくなりました。デザイナーやアーティストは、GIFで何ができるのか試してみるようになりました。GIFを集めてシェアするだけのプラットフォームさえ登場しました。いったんGIFがスマートフォンで使われるようになったら、その勢いを止めることはできませんでした。
現在では、GIFをあらゆるところで見かけるようになりましたインターネットはもちろん、Webサイト、ブログ、SNSなどあらゆるメディアに使われています。EメールやSlack のメッセージ、直接自分に当てたメッセージでもGIFは大活躍です。毎日消費者に流される宣伝やデジタルマーケティングのキャンペーンでも使われています。その他、スマホなどさまざまな場所で使用されています。
GIFは今や、デジタル世界の文化の一部だと言えます。GIFは人が感情を表したり、何かに反応を示したり、一緒に笑ったりしたり時に頼れる、共通の言語としての役目も果たしています。
自分だけのアニメーションGIFを作成してみましょう。とても簡単です。以下の5つの手順に従うだけです。

PhotoshopでGIFを作成する方法
Photoshopがあれば、GIFは簡単に作成できます。アニメーションGIFを作る目的が学校用でも、仕事用でも、ただ楽しむだけのためでも、画像に動きを加える方法を学ぶと、アート作品を一段とレベルアップできます。
このPhotoshopのチュートリアルでは、フレームごとの簡単なアニメーションを作り、それをループGIFにしてみます。
ここで必要なのは一連の画像だけです。画像は、ビデオフレーム、アニメーションフレーム、または静止画など何でも結構です。この例では Adobe Stockのアニメーションフレームのセットを使います。短い動画クリップでもGIFを作成できますが、動画が長い場合は、使用するセグメントのみ選択する必要があります。

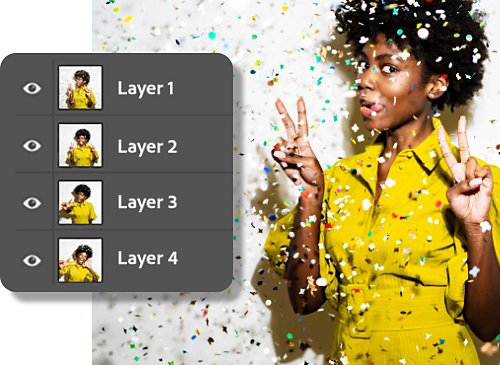
1. 画像をアップロードし、Photoshopファイルで各フレームをレイヤーとして開く
Adobe Illustratorのような他のプログラムで、事前にフレームを作成することもできます。次に、「ファイル」/「レイヤーを読み込む」と進んで、フレーム(ソースファイル)をPhotoshopにインポートします。2つ以上のファイルを選んで画像スタックに読み込み、フレームを全て加えてOKを押します。
まだフレームを作成していない場合は、どのPhotoshopファイルでも、複数のレイヤーがあれば、そのファイルを使うことができます。アニメーションの各フレームがそれ自体のレイヤー(またはレイヤーの「フォルダ」/「グループ」)であることを確認します。元のレイヤーのロックを解除します。

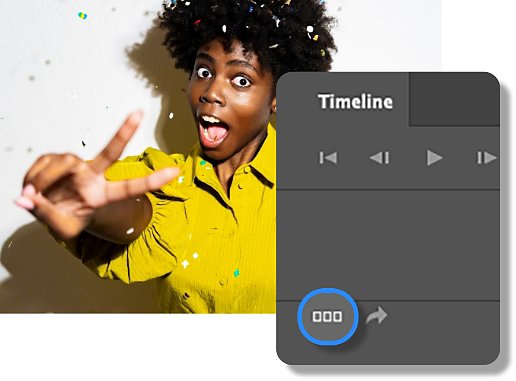
2. タイムラインのパネルを開き、「フレームアニメーションを作成」を選択
Photoshopのレイヤーを開いた状態で、「フレームアニメーションを作成」をクリックします。

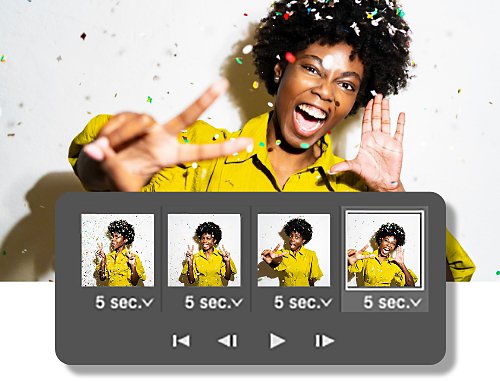
3. レイヤーをアニメーションフレームに変換
タイムラインパネル右側のメニューから、「レイヤーからフレームを作成」を選びます。これでウィンドウの中で、レイヤーを別々に分けることができます。
タイムラインで「再生」を押すか、またはキーボードのスペースキーでアニメーションをプレビューします。フレームをドラッグするだけで、その順序を変えて再生することができます。ゴミ箱アイコンをクリックしてフレームを削除し、スティッキーノートのアイコンでフレームを追加します。

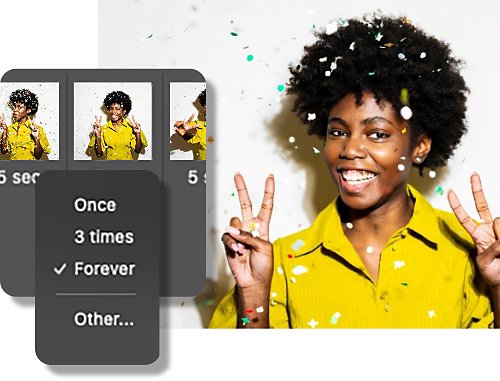
4. GIFをループにする
リピートのメニューをクリックして、GIFをループに設定します。タイムラインでは、画面上で各フレームの長さを調整でき、GIFがループする時間を決めることができます。(ほとんどのGIFは永久にループするよう設定されています。)

5. GIFをエクスポートして保存
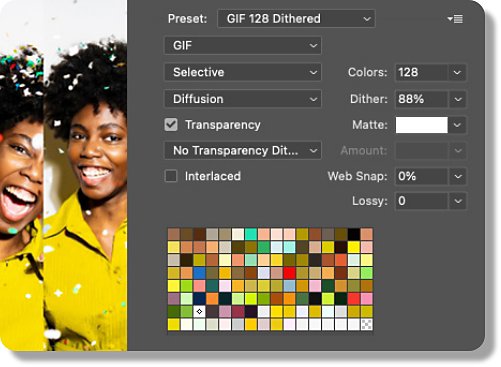
満足のいくアニメーションGIFが完成したら、 Web(レガシー)用に、「ファイル」/「エクスポート」/「保存」と進んでエクスポートします。アニメーションGIFは、GIFとして適切なフォルダーに保存します。
アニメーションをさらに学ぶ
Photoshopを使ったアニメーションの作成方法ついて、さらに深く学びましょう。タイムラインツールを使って、自分だけの作品を作ってみませんか。
フレームごとのアニメーション作成をさらに追求したい場合は、 Adobe Animateが最適です。