
포토그래피
Photoshop에서 GIF를 만드는 방법
재미있는 사진이 있거나 밈 아이디어가 떠오른다면 애니메이션 GIF를 만들어 보세요. Adobe Photoshop의 타임라인 기능을 사용하면 어떤 이미지로든 GIF를 만들 수 있습니다. 5가지 단계만 거치면 됩니다.
매력적인 애니메이션 GIF 만들기
간단한 다섯 단계로 반복되는 GIF를 만들어 보세요. 재미있는 사진, 짧은 영상 클립, 스틸 사진 세트 등을 Adobe Photoshop에 불러오기만 하면 나머지 작업은 타임라인 툴이 알아서 처리합니다. 재미로 만든 밈이 큰 인기를 얻을 수도 있습니다.
GIF란?
이미지 파일 유형 중 하나인 GIF(Graphics Interchange Format)는 최적의 이미지 파일 형식이 아닐 수도 있습니다. 8비트 포맷이기 때문에 256가지 색상만 표시할 수 있어 사진이 거칠게 보입니다. 오디오를 포함할 수 없고 압축도 되지 않아 MP4 영상 파일만큼 크기가 커질 수 있습니다.
이 포맷은 디지털 석기 시대였던 1987년, 미국의 PC통신 서비스 회사인 CompuServe가 주식 시세표와 같은 간단한 그래픽을 게시하기 위해 도입한 것입니다. 인터넷의 대중화를 이끈 World Wide Web이 등장하기 2년 전에 만들어졌으며, 채팅방, MySpace, 전화 인터넷 접속의 유물인 만큼 어쩌면 오래전에 사라졌어야 했을지도 모릅니다.
하지만 이 기술은 애니메이션이라는 이유만으로 그 어느 때보다 인기가 높습니다. 기본적인 그래픽을 표시하기 위해 개발되었지만, 한꺼번에 2개 이상의 이미지를 담을 수 있으며, 어느 날 누군가가 몇 가지 이미지를 GIF에 넣고 적절하게 배열하여 간단한 애니메이션을 만들 수 있다는 사실을 깨달았습니다.
GIF는 로고, 라인 아트, 차트 등을 웹에 표시하는 원래의 목적을 충분히 수행합니다. 하지만 지금은 반복되는 짧은 애니메이션으로 인식되고 있습니다. GIF는 일반 영상과는 다릅니다. 우선 오디오가 없습니다. 그래서 애니메이션 GIF 또는 GIF 애니메이션이라고도 불립니다. 하지만 이 한 가지 목적만으로도 매우 유용하기 때문에 지금도 인터넷에서 주로 사용되고 있습니다.

다른 이미지 파일 유형과 차이점
GIF(Graphics Interface Format)
GIF는 웹 사이트와 이메일에 사용하는 간단한 그래픽에 이상적입니다. 인터넷에서 접하는 간단한 애니메이션 이미지는 대부분 GIF입니다. 하지만 GIF는 256가지 색상으로 제한되어 있으므로 사진과 동일한 수준의 품질을 기대할 수 없습니다. 압축되지는 않지만 크기가 작고 이동성이 뛰어나 웹 이미지에 적합합니다. 이러한 이미지 파일 유형 중에서 GIF만 애니메이션을 적용할 수 있습니다.
JPG 또는 JPEG(Joint Photographic Experts Group)
JPG는 거의 모든 다른 유형의 온라인 이미지와 일부 인쇄용 사진 및 아트웍에 가장 적합합니다. 압축은 되지만 품질이 다소 떨어집니다. JPG 포맷은 수백만 가지 색상을 지원하며 디지털 사진 저장에 널리 사용됩니다. 또한 인터넷에서 매우 일반적으로 사용되며, 비전문가용으로 인쇄하거나, 모든 유형의 문서에 이미지를 삽입하는 데 사용됩니다.
PNG(Portable Network Graphics)
PNG는 GIF를 대체하기 위해 고안된 차세대 무손실 포맷입니다. 투명도와 최대 1,600만 가지 색상을 지원합니다. GIF는 기술적으로 많은 색상이 필요 없는 웹 사이트의 버튼과 배너에 적합한 반면, PNG는 광범위한 색상을 지원하고 웹 페이지 배경과 매끄럽게 조화를 이루기 때문에 웹 개발자들이 선호합니다.
TIFF(Tagged Image File Format)
TIFF는 아트 사진, 미술 작품 등 고해상도 인쇄에 가장 많이 사용됩니다. 무손실 이미지 파일 유형으로, 스캔과 인쇄 시 매우 높은 사진 품질을 유지합니다. 그러나 파일 크기가 매우 커서 고품질 인쇄, 전문 출판물, 보관 용도로 사용하는 것이 가장 좋습니다.
GIF와 밈의 차이
GIF와 애니메이션 GIF는 비록 움직임이 있지만 어디까지나 이미지 파일 포맷입니다. 움직임과 상관없이 모든 유형의 이미지가 될 수 있으며, 어떤 용도로든 사용할 수 있습니다.
반면에, 밈은 사진이나 아트웍과 같은 정적인 이미지로, 캡션과 함께 표시됩니다. 밈은 이슈나 대중문화를 유머러스하게 표현하며, 인터넷을 통해 널리 퍼져 나가면서 빠르게 변이되기도 합니다.
GIF 또한 위트, 아이디어, 감정을 시각적으로 빠르게 전달할 수 있으므로 큰 인기를 얻고 있습니다. GIF는 멋진 밈을 만드는 데 사용할 수 있습니다.
GIF의 용도
초기의 애니메이션 GIF는 너무 별로여서 어떤 웹 개발자도 사용하고 싶어 하지 않았습니다. 하지만 YouTube가 등장하고 인터넷이 보급되면서 각광받기 시작했습니다. 기술 품질이 향상되고 만들기도 수월해졌습니다. 소셜 미디어 사이트는 더 이상 GIF를 간과할 수 없게 되었으며, 디자이너와 아티스트는 GIF로 무엇을 할 수 있는지 탐구하기 시작했습니다. 급기야 GIF를 수집하고 공유하기 위한 플랫폼이 개발되었으며, 이제는 스마트폰 키패드를 누르기만 해도 다양한 GIF를 볼 수 있습니다.
지금은 어디서나 GIF를 접할 수 있습니다. 웹 사이트, 블로그, 소셜 미디어, 이메일, Slack 대화, 다이렉트 메시지, 심지어 매일 쏟아지는 광고와 디지털 마케팅 캠페인, 휴대폰에서도 흔하게 보입니다.
GIF는 이제 문화 인프라의 일부로서, 감정을 표현하거나 뭔가에 대한 반응을 보여주거나 웃음을 공유하기 위해 일반적으로 사용하는 시각적 언어로 자리매김했습니다.
나만의 애니메이션 GIF를 만들 준비가 되셨나요? 간단한 5단계를 통해 쉽게 만들어 보세요.

Photoshop에서 GIF를 만드는 방법
Photoshop과 같은 크리에이티브 소프트웨어를 사용하면 GIF를 쉽게 만들 수 있습니다. 학교 프로젝트나 업무용, 또는 재미로 GIF 애니메이션을 만들고자 하나요? 모션을 추가하는 방법만 알면 아트웍을 한 단계 높일 수 있습니다.
프레임별 애니메이션을 만든 다음 반복되는 GIF로 변환하는 방법을 알아보겠습니다.
먼저 이미지를 준비하세요. 비디오 프레임, 애니메이션 프레임, 스틸 사진 등 원하는 모든 이미지가 가능합니다. 이 예제에서는 Adobe Stock의 애니메이션 프레임 세트를 사용하겠습니다. 짧은 영상 클립으로도 GIF를 만들 수 있지만, 영상이 너무 길면 영상의 한 세그먼트만 선택해야 할 수도 있습니다.

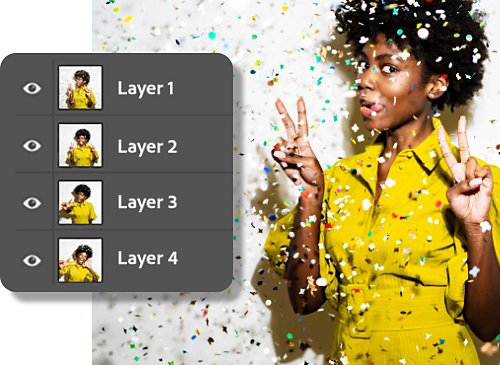
1. Photoshop 파일에 이미지 업로드 및 각 프레임을 레이어로 열기
Adobe Illustrator와 같은 다른 프로그램에서 프레임을 사전에 준비합니다. 그런 다음 ‘파일 > 레이어 불러오기’로 이동하여 프레임(소스 파일)을 Photoshop으로 가져옵니다. 이미지 스택으로 불러올 파일을 2개 이상 선택하고 모든 프레임을 추가한 다음 ‘확인’을 누릅니다.
프레임을 아직 만들지 않았다면 여러 레이어가 있는 Photoshop 파일을 사용할 수 있습니다. 애니메이션의 각 프레임이 자체 레이어 또는 폴더/레이어 그룹에 있는지 확인하세요 원본 레이어의 잠금을 해제합니다.

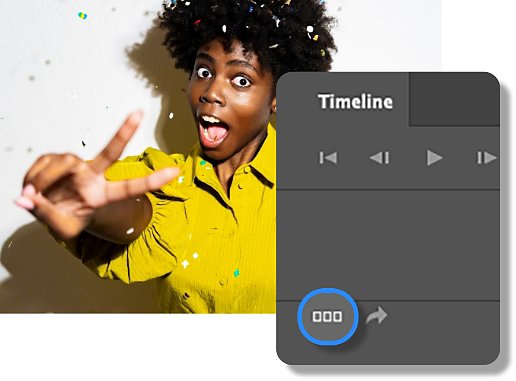
2. 타임라인 패널을 열고 프레임 애니메이션 만들기 선택
Photoshop 레이어가 열린 상태에서 ‘창 > 타임라인’으로 이동하고 ‘프레임 애니메이션 만들기’를 클릭합니다.

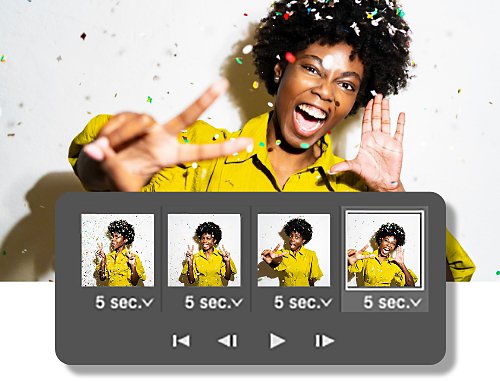
3. 레이어를 애니메이션 프레임으로 변환
타임라인 패널 오른쪽에 있는 메뉴에서 ‘레이어에서 프레임 만들기’를 선택합니다. 그러면 레이어를 가져와 창 내에서 프레임으로 분리할 수 있습니다.
타임라인에서 ‘재생’을 누르거나 컴퓨터의 스페이스바를 사용하여 애니메이션을 미리 봅니다. 프레임 순서를 변경하려면 프레임을 드래그하면 됩니다. 프레임을 삭제하려면 휴지통 아이콘을 사용하고, 새 프레임을 추가하려면 스티커 메모 아이콘을 사용합니다.

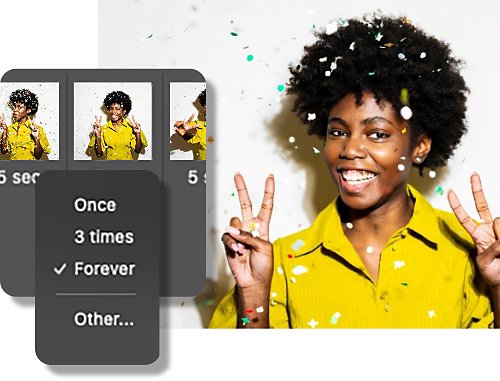
4. GIF 반복 설정
‘반복’ 메뉴를 클릭하여 GIF의 반복을 설정합니다. 타임라인에서 각 프레임이 화면에 표시되는 시간을 조정하고 GIF가 반복되는 시간을 결정할 수 있습니다. 대부분의 GIF는 ‘계속’ 반복으로 설정됩니다.

5. GIF 내보내기 및 저장
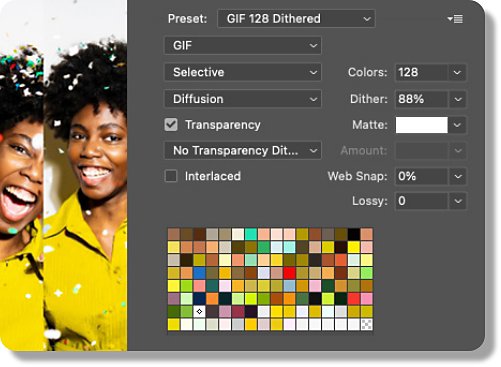
애니메이션 GIF가 마음에 들면 ‘파일 > 내보내기 > 웹용으로 저장(레거시)’을 선택하여 내보냅니다. 그런 다음 적절한 폴더에 GIF로 저장하세요.
애니메이션에 대한 자세한 정보
Photoshop에서 애니메이션을 만드는 방법에 대한 보다 자세한 튜토리얼을 원하시나요? 타임라인 툴을 사용하여 만들 수 있는 다양한 프로젝트를 확인해 보세요.
프레임별 애니메이션을 세밀하게 만들고 싶다면 Adobe Animate를 사용해 보세요.