View all Adobe XD tutorials.
Work better, faster — all in XD.

Get started with Adobe XD
Get started > Design
Get started with Adobe XD: Design
01: Create and style an artboard.
02: Import content with Repeat Grid.
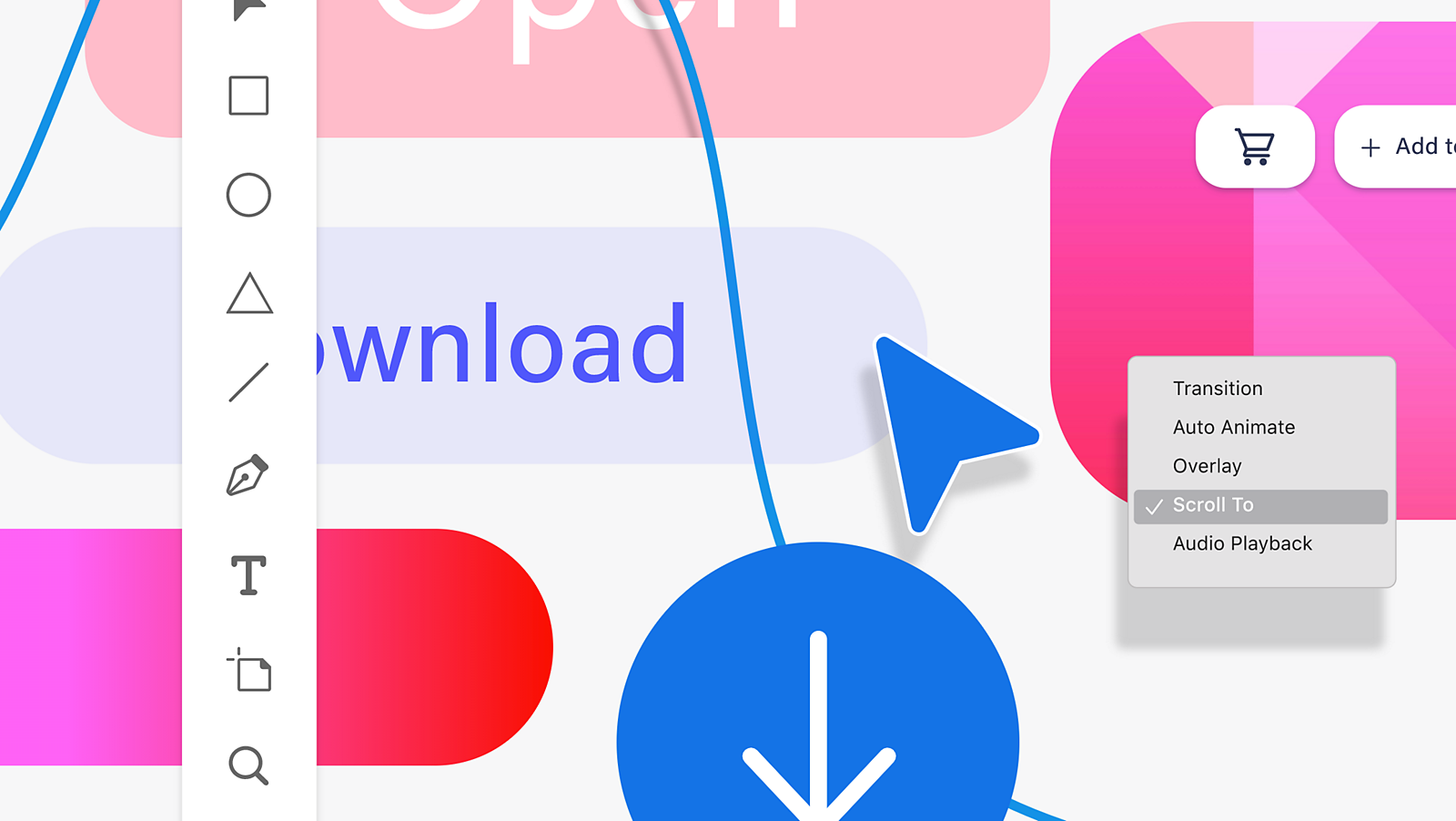
03: Define interactivity.
04: Reuse colors and character styles.
05: Final touches.
Get Started > Prototype
Get started with Adobe XD: Prototype
01: Wire artboards.
02: Add Auto-Animate transitions.
03: Use Drag gestures for transitions.
04: Add overlays to simulate UI elements.
05: Voice triggers and speech playback.
Get Started > Components and Libraries
Get started with Adobe XD: Components and Libraries
01: Create design components.
02: Vary component instances.
03: Nest and swap components.
04: Publish a library.
05: Browse a library.
Get started > Collaboration
Get started with Adobe XD: Collaboration
01: Publish a prototype.
02: Gather stakeholder feedback.
03: Export your design.
04: Review Design Specs.
Design in Adobe XD
Design in Adobe XD
Design > Coediting
Design with your team in real-time with Coediting in Adobe XD.
Collaborate in real-time and see Document History.
Collaborating in real time with the Whiteboard plugin.
Live cursors for Coediting in Adobe XD.
Design > Layout
Resize content efficiently with Responsive Resize.
Create an image gallery with Repeat Grid.
Adapt your designs to any screen using Responsive Resize.
Display data in repeating elements with Repeat Grid.
Use Responsive Resize to resize your layouts.
Use padding and Responsive Resize in XD.
Mobile design with Adobe XD.
Rearrange layers with Stacks.
Make efficient layout changes with Stacks.
How to create a dropdown menu in Adobe XD.
How to create a Kanban board with Stacks and Scroll Groups.
Using Stacks to design a pricing page with feature comparisons.
Web design best practices in Adobe XD.
Five ways to use Content-Aware Layout in Adobe XD.
Login page design with Adobe XD.
Adobe XD for web design.
3D transforms and how to use them in Adobe XD.
Portfolio website design in Adobe XD.
Create graphics and other assets for social media in Adobe XD.
Designing a website landing page in Adobe XD.
FAQ page design with Adobe XD.
Designing an e-commerce website in Adobe XD.
Design social cards using Scroll Groups.
Design marketing banners using padding.
Design a cryptocurrency website landing page.
Prototyping a fleet management app with Scroll Groups in Adobe XD.
Creating wireframes for a mobile app sign-up flow.
Design a pricing table.
Explore angular gradients, inner shadows, and outline strokes.
Apply outline strokes to paths and shapes.
How to make a carousel and design image sliders in Adobe XD.
Design a planner using Stacks and padding.
How to design and prototype a website in Adobe XD.
Design > Masking Images
Draw focus to foreground elements with blurred backgrounds.
Update images from Adobe XD directly in Photoshop.
Cropping, adjusting, and working with images in Adobe XD.
Tips, tricks, and best practices for masking in Adobe XD.
Design > Importing Files
Import and convert Sketch files into Adobe XD documents.
Import Photoshop files into your XD projects.
Copy editable vectors from Adobe XD and paste directly in Illustrator.
Import Sketch files into your XD designs.
Open Illustrator files as fully editable vector elements in Adobe XD.
Generate avatars in your design with the UI Faces plugin.
Migrating your design system from Sketch to Adobe XD.
Video integration in Adobe XD.
Add Lottie animations to Adobe XD projects.
Prototyping a gaming platform with video and Lottie.
Add motion to your interactive prototypes with Lottie animations.
Design > Productivity
Paste objects to multiple artboards to fit a range of screens.
Select multiple objects across groups to simplify edits.
Export and share your XD projects on social media.
Manage assets with the Assets panel in XD.
Use keyboard shortcuts to move, nudge, and resize objects.
Access and select hidden or covered layers on the canvas.
Search the Layers panel to find specific assets.
Use UI Kits in Adobe XD and jump-start your designs.
Use Stacks to preserve your design layout.
Create independently scrolling areas within Adobe XD artboards.
Prototype with real data using the Google Sheets plugin for Adobe XD.
How to get the most out of Adobe XD when working from home.
How to wireframe in Adobe XD.
Working with layout tools in Adobe XD.
Working with Material Design in Adobe XD.
Designing with Adobe Stock in Adobe XD.
Adobe XD tips and tricks for design and layout.
Adobe XD keyboard shortcuts to super-power your design workflow.
Adobe XD tips and tricks for styling designs.
Design > Tools
Create dashed and dotted lines in Adobe XD.
Add and select colors from the canvas with the Eyedropper tool.
Use the Polygon tool to create triangles and other shapes.
Adobe XD Guides keep elements aligned and positioned easily.
Add text symbols for registered trademark and copyright symbols.
Apply blend modes to images and vector elements in Adobe XD.
Flip objects horizontally and vertically with flip options.
Create customizable star shapes with the Polygon tool.
Explore the basics of the Adobe XD interface.
Animate 3D Transforms to rotate elements and add depth.
Work with 3D Transforms.
Five creative ways to use gradients in Adobe XD.
Create scalable graphics with outline strokes.
Add depth with inner shadows.
Build a color wheel with angular gradients.
Working with Adobe XD and Adobe Fonts.
Styling your design with inner shadows, outlines, and gradients in Adobe XD.
Prototype in Adobe XD
Prototype in Adobe XD
Prototype > Auto-Animate
How to create animated charts in Adobe XD.
Add a pull-to-refresh interaction.
Create micro-interactions with Auto-Animate.
Advanced prototyping in Adobe XD.
Design animated page indicators.
Design animated circular charts.
Design and prototype financial charts.
Designing an interactive web modal in Adobe XD.
Prototype > Interactions
Design on/off switches with the Toggle state in Adobe XD.
Create overlays to display reusable menus and keyboard elements.
Trigger interactions with time delays in Adobe XD.
Add multiple interactions to an element on the same artboard.
Prototype with drag gestures to convey a touch screen experience.
Add overlays to reuse elements like menus, modals, and keyboards.
Prototype drag gestures with the drag trigger and Auto-Animate.
Add multiple interactions for different inputs.
Prototyping in Adobe XD, gaming experience.
Design a 3D credit card payment interaction.
Design and prototype a toggle switch.
Prototyping an interactive photo app design in Adobe XD.
Design and prototype a shopping widget.
Adobe XD tips and tricks for prototyping.
Create a social video sharing app in Adobe XD.
Five ways to prototype with video in Adobe XD.
Link to web pages, prototypes, and downloadable files with hyperlinks.
Prototype > Component States
Create a flyout navigation menu with component states.
Create hover interactions with component states.
Create micro-interactions and animations using Auto-Animate and component states.
Prototype animated progress circles.
Common use cases for component states.
Design and prototype a nested drop-down menu.
Prototype > Scrolling Fixed Elements
Fix elements in place when scrolling an artboard.
Create interactive back-to-top buttons with anchor links in Adobe XD.
Navigate to different points of an artboard with anchor links.
Make content scroll horizontally and vertically with Scroll Groups.
Create scrolling tables and charts with Scroll Groups.
Design a photo-sharing social media app with Scroll Groups.
Creating scrollable tables, charts, and maps in Adobe XD.
Introduction to Scroll Groups in Adobe XD.
Five useful and creative ways to use anchor links in Adobe XD.
Prototype > Voice and Audio
Record prototypes with narration in Adobe XD.
Create prototypes that respond to voice commands.
Prototype with voice triggers.
Preview voice prototypes on Amazon Alexa devices.
Use sound effects and speech playback in prototype interactions.
Prototyping with sound: Audio playback in Adobe XD.
Designing a mobile voice assistant.
Collaborate in Adobe XD
Collaborate in Adobe XD
Collaborate > Cross-Product Integration
Share assets across Creative Cloud products with CC Libraries.
Open AI files from inside XD and retain editability.
Team collaboration using Adobe XD integrations.
Workflows for designing with Adobe Photoshop and Adobe XD.
Working with Adobe Illustrator and Adobe XD.
Seven ways to supercharge your Photoshop designs using Adobe XD.
Prototype your Photoshop files using Adobe XD.
Collaborate > Developer Handoff
Using design tokens in Adobe XD.
Mark imported Photoshop and Illustrator assets for export.
Access auto-generated CSS snippets in Adobe XD Design Specs.
Select overlapped layers in Adobe XD Design Specs.
Add design tokens to name styles descriptively in Design Specs.
Collaborate between design and development with Design Tokens.
Achieving better collaboration with development teams.
Export your designs from Adobe XD to HTML and CSS with these useful plugins.
Collaborate > Stakeholder Review
Hide navigation controls in web prototypes for usability testing.
Manage access to private prototypes and Design Specs.
Add and view comments to shared prototypes with mobile devices.
Manage shared prototype links easily in Share mode.
Use a mobile browser to navigate and test mobile prototypes.
Create focused prototype links for user testing.
Customize prototype previews with multiple user flows.
Add multiple flows to your XD designs.
Gathering feedback and streamlining design reviews with Adobe XD.
Presenting and sharing designs with clients using Adobe XD.
Share designs and collaborate with your team.
Creating and sharing multiple flows in Adobe XD.
Share selected artboards.
Sharing concepts with presentation design in Adobe XD.
Share Adobe XD projects to Behance.
Design Systems in Adobe XD
Design Systems in Adobe XD
Design Systems > Cloud Libraries
Best practices for working with Creative Cloud Libraries.
Guide to working with the Adobe XD extension for Visual Studio Code.
Designing a website with brand pattern libraries in Adobe XD.
Share design systems using Creative Cloud Libraries.
Design Systems > Managing Assets
Leveraging path view in the Layers and Assets panels.
Manage design assets easily in the Libraries panel.
Create a design system in Adobe XD.
Migrating linked assets to Creative Cloud Libraries.
Build a Creative Cloud Library using an existing design.
Asset organization in Adobe XD.
Design Systems > Components
Leverage the power of components to keep presentations updated.
Edit and customize component instances.
Resize components to fit a variety of screens.
Use components to keep element styles in sync across a design.
Create menus with components using nested hover states.
XD Components vs. Sketch Symbols: What’s the difference?
Design a sign up form.