ステップは大きく分けてこの5つです。
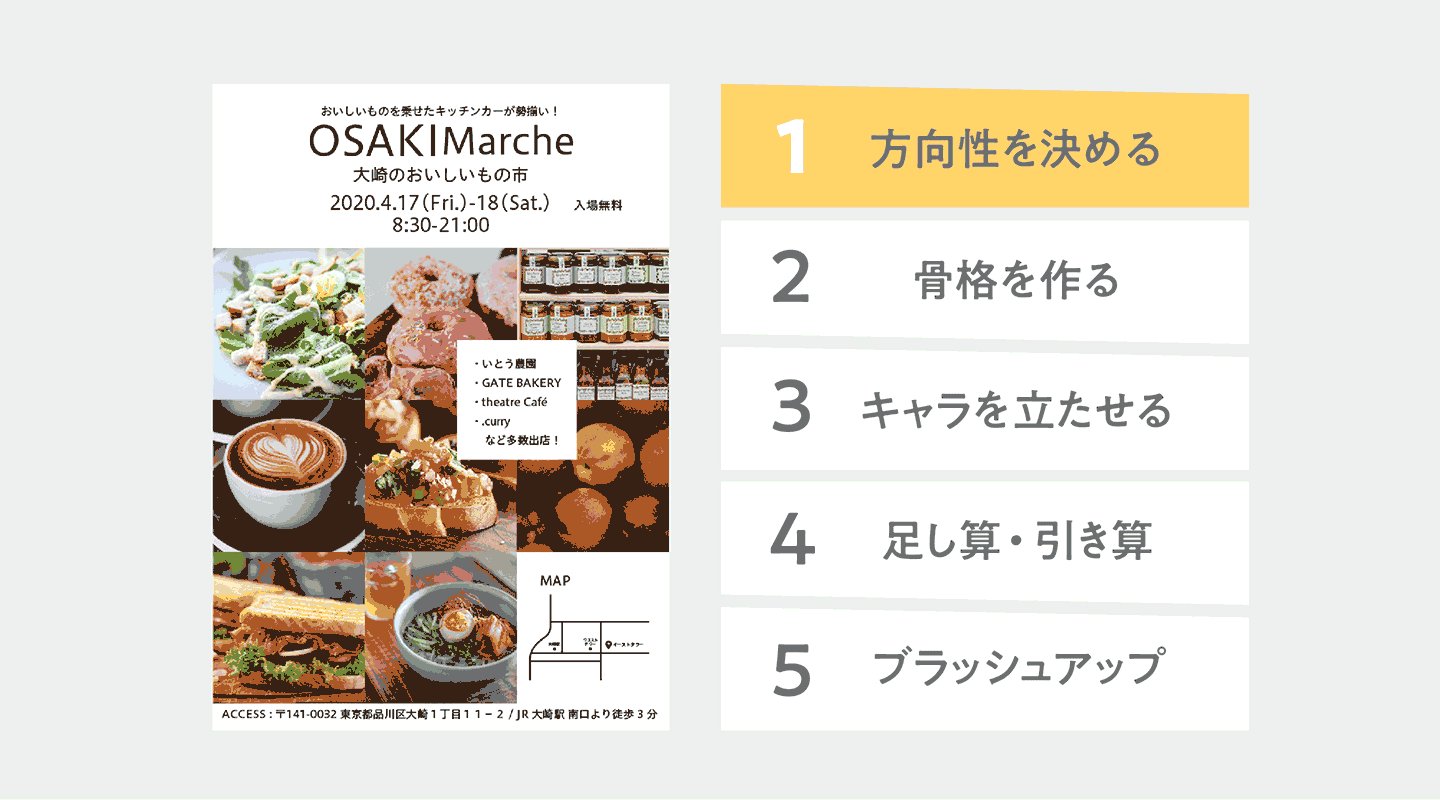
- STEP1 方向性を決める
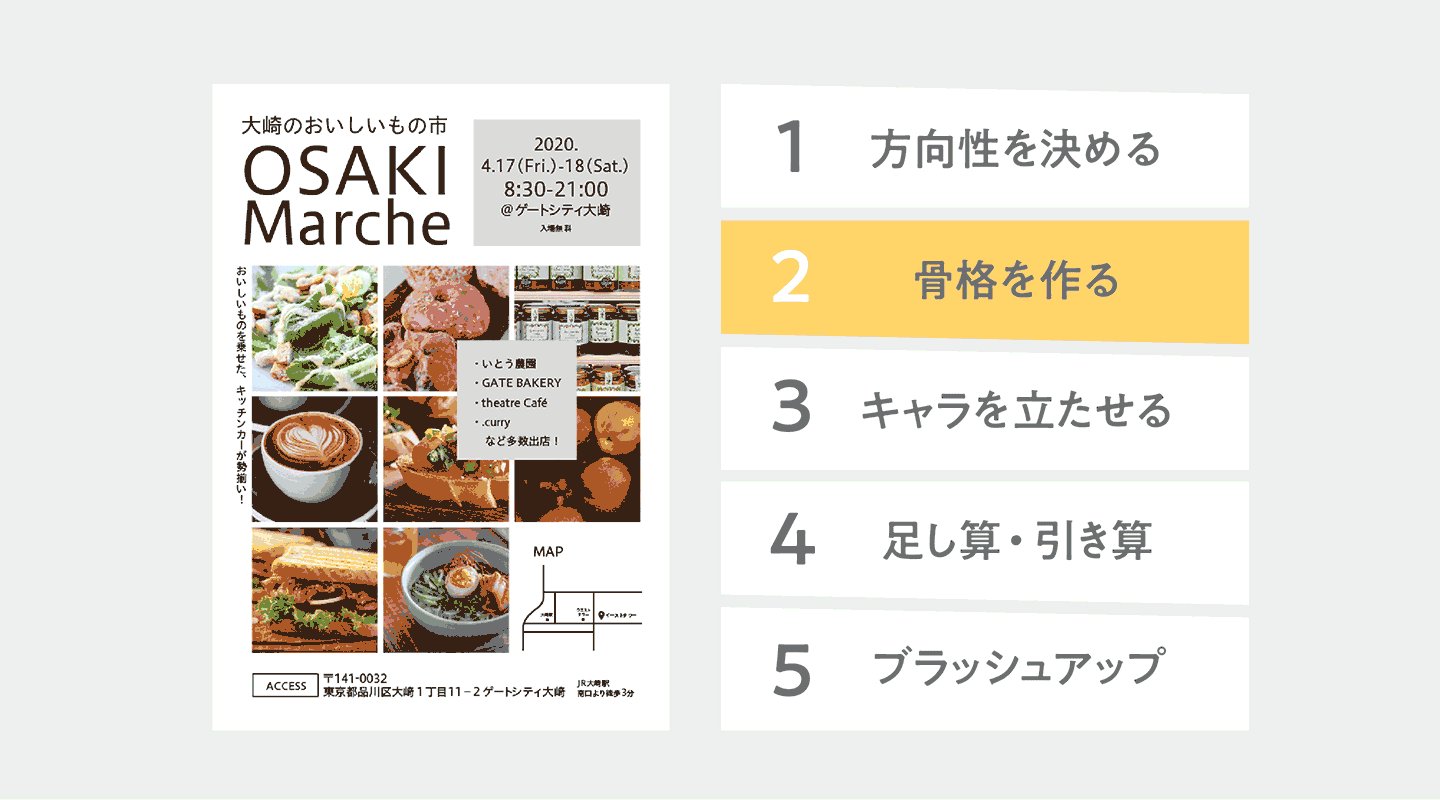
- STEP2 骨格を作る
- STEP3 キャラを立たせる
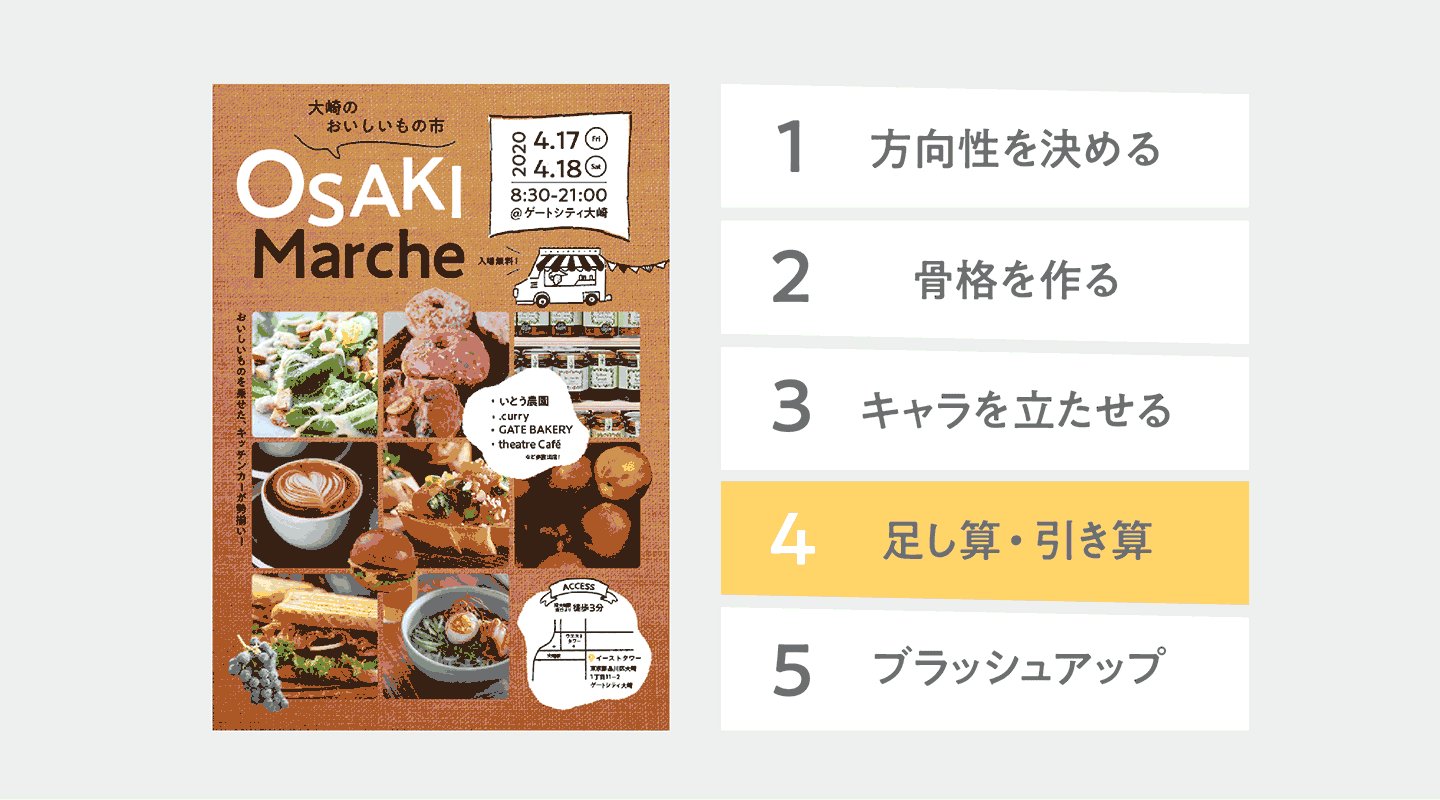
- STEP4 足し算・引き算
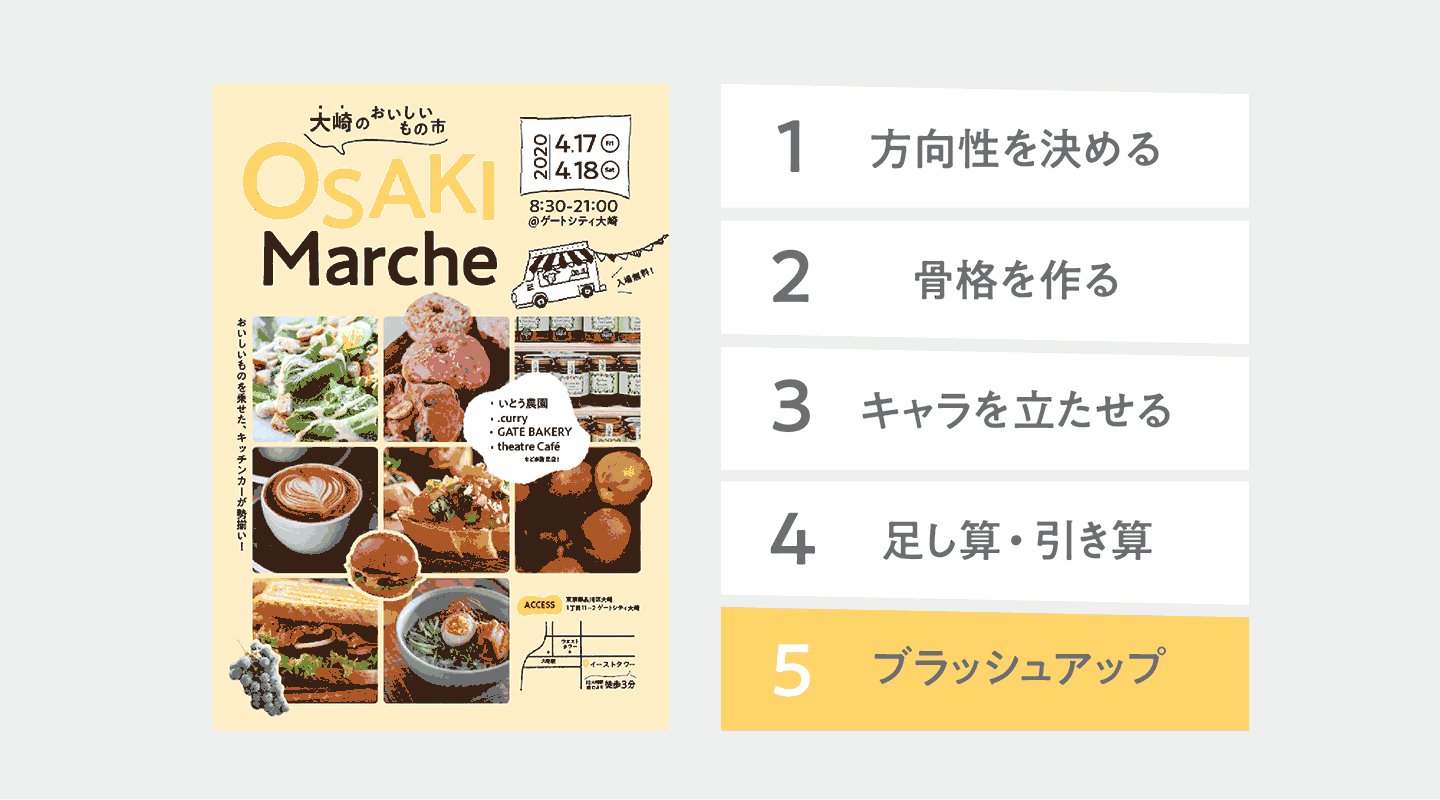
- STEP5 ブラッシュアップ
新人デザイナーだったころの、忘れられない失敗があります。雑誌のページデザインを担当していたわたしは、編集者から渡された構成ラフや写真素材をもとに、意気揚々とデザインを進めていました。ボスであるアートディレクターが不在のため、まだ打ち合わせはできていなかったのですが、今回の担当ページは構成もシンプルだし、そろそろ自分だけでも作業を進められそうな気がしたのです。
作業に数時間没頭しました。きちんと必要な要素を配置できたし、要素のサイズやマージンもきれいに整えた。書体や色のセレクトについてはまだ自信が持てませんでしたが、少なくともレビューを受けても良いレベルにはなっていると思えた頃、ボスが席に戻ってきました。
さっそくレビューをお願いし、できたデザインの出力を見せ、その意図を説明しようとしたところ、ボスは説明をさえぎってこう言いました。「というかそもそも、ラフ通りの構成だとこのページは面白くないよね。このほうがいいんじゃない?」。コピー用紙を取り出し、サインペンでサラサラと描かれたラフには、それまで数時間かけてつくったデザインとはまったく違う構造が描かれていたのです……。

こういう失敗を繰り返す中で、必要性が身にしみた超基本ルールがあります。なにはともあれ「全体感」をつかむことが最優先。細部の詰めはその後にまわす。順番を間違えてしまうと、せっかく時間をかけてつくったデザインも、あっさりとボツになったりゼロからやり直しになってしまうのです。
でも実はこれ、デザインに限らずものづくり全般に言えることなんですよね。例えばデッサンの進め方としても、最初はラフな薄い線でぼんやり全体像を描いて、バランスをつかむことからはじめます。画面内の構造がおかしくないか、要素の大きさはこれでいいのかを確認しながら、少しずつ細部を描きこんでいく。人物を描くのにいきなり目だけをリアルに描きこんだりはしませんよね。そこだけを仕上げても、他の場所を描くときにバランスがおかしければ、結局やり直しになってしまうからです。

この超基本ルールに沿って、デザイン制作をどう進めたらよいのか。今回の記事では具体例とともに順を追って見ていきましょう。お題は「マルシェ紹介のチラシをつくる!」とします。


ステップは大きく分けてこの5つです。
まずは今回のデザインに入れたい情報・要素をすべて洗い出し、構造を考えてみましょう。前回決めた「目的」や「優先順位」を元に、要素をどう扱うかの方針を先に立てておきます。
?$png$&jpegSize=200&wid=960)
次に、作りたいデザインの方向性を検討します。まずは手描きでラフを描いてみるのが良いでしょう。いきなりアプリケーション上で作業するのではなく、できることが限られている紙とペンのほうが、早いスピードでシンプルなラフを描くことができます。
?$png$&jpegSize=200&wid=960)
ポイントは十分に「発散」してから「収束」させること。最初は悩まずたくさんの数を出すことに専念して、そのあとでじっくりどれが良いと感じたかを絞り込んでみましょう。最初からひとつの案だけで決め打ちしてしまうと、デザインを進めたあとで「この方向性でよかったのかな」と悩んでしまいます。最初に幅広く検討したという事実が、後半戦で自分の目指す方向性への自信につながるのです。
気になる案を絞り込めたら、ざっくりラフデザインを作ってみましょう。あまり時間はかけずに、写真や文字など最低限の要素を配置するだけでOK。このレベルでも、それぞれの方向性の違いを十分可視化することができます。

さて、今回のデザインはどんな方針を立てていたでしょうか?
1:マルシェのタイトル(地名)を特に強調する:どの案でもマルシェのタイトルを大きく配置すれば、目立たせることはできそう。
2:お店・写真を偏らせず並列に扱う:AやBだと優劣がついてしまいそう。Cはサイズは同じだけど、Dよりも載せられる写真が少ないのがデメリット。
3:ビジネスマンが仕事帰りにも立ち寄れるような印象:Aのようなランダム感があってカジュアルな印象なデザインはマルシェとしては王道だけど、今回はビジネスマンにも届けたいから、ラフすぎない安定感がある「D」のほうで進めてみよう。
このように、最初に考えた方針と合っているか? をチェックの基準にすると、方向性を決めやすくなります。
ラフ案が決まったら、ひとつひとつの要素配置を丁寧に見直していきます。ディテールに惑わされないように、まずは大きさと配置だけでデザインしましょう。目立たせたい要素がちゃんと目立っているか、バランスは取れているかをチェックします。

主な変更点:
要素のひとつひとつに味付けして個性を持たせていきましょう。すでにそこに存在している要素に対して、書体・文字の組み方・形を意識的に変えるだけでも、グッと「らしさ」が出ます。
?$png$&jpegSize=200&wid=960)
主な変更点:
ここでようやく「足し算」を解禁! 色を加えたり、あしらいを足したり、テクスチャを加えたり。狙いたい印象にまだ届かない場合のみ足し算をすることで、やりすぎを防ぎます。逆に、なくても成立しそうな要素や、同じ情報を繰り返してしまっているところがあれば、減らす、小さくするなどの「引き算」も行いましょう。

主な変更点:
シンプルな方向性を狙っていたものの、今のままだと無機質すぎる感じ。もう少し「にぎやかさを足し算」していくことに
要素を足し算する分、ごちゃごちゃしてしまうデメリットが。情報が重複している場所を見つけて引き算する
「住所」と「地図」の2種類の方法で同じことを表現しているのでスペースがもったいない。地図をメインにし、住所は小さく添えるだけに変更。
最後に残るのはブラッシュアップ。配置のバランス、要素の統一感、色味の調整、文字詰めなどなど、細かいところの仕上げをしていきます。

主な変更点:

ということで、5つのステップを経てデザインはついにゴールしました!
この「デザインのダンドリ」、一見とてもスムーズに迷わず進んでいるように見えますが、実際に制作するときには行ったり来たりするのが普通です。前から順にステップを踏めば絶対にゴールできるような「完璧な手順」は存在せず、まるで螺旋階段のようにぐるぐる周りながら進んでいくようなイメージが近いでしょう。
なんだ、結局STEP通りに進まないなら意味ないじゃん……と思われるかもしれませんが、だからこそ意識して「全体」と「細部」を分けて考え続けることが重要なのです。意識的に改善のサイクルを回しているのと、無意識のままただ迷子になっているのとは雲泥の差。良い行ったり来たりを続けるためにも、意識すると良いポイントを最後にご紹介します。

1つめは「作る」と「見る」のバランスを取ること。デザインを作る=手を動かすことだと考えがちですが、実はそれ以上に作ったものを「見る」時間のほうが大切です。少し時間をおいたり、距離をおいたりして客観性を取り戻し、いま作っているデザインの「気になるところ」「好きなところ」が何かを考えましょう。何をどう直すか? を頭に描けてから、初めて手を動かすくらいで良いのです。
2つめは要素分解して考えること。デザインは様々な要素が影響しあって出来ています。配置、色、書体、レイアウト。いましっくりこないのはどこが原因なのかを、意識的に分解して考えましょう。色が合わないと思ったら、色だけを集中して変更する。それでも解決しなかったら、書体だけを変えてみる。全てを同時並行で変更してしまうと、結局なにが原因だったのかがわからず、収集がつかなくなってしまいます。
3つめは細部の仕上げだけは最後まで我慢すること。ここでいう「仕上げ」とは例えば、要素と要素のアキを均一に揃えるとか、文字のサイズや文字間隔を細かく変えるとか、数ミリ単位の変更についてを指します。こういった細かな仕上げはデザインのクオリティUPのために重要ですし、見聞きした仕上げワザは試してみたくなるもの。ですが、全体としてまだ納得しきれていない状態で細部の作業に逃避してしまうのは、もったいないので我慢しましょう。冒頭のデッサンの例を思い出してください。自分が「一部分だけをひたすら描き込んでいる状態」になっていないかを、忘れずに!
次回のVol.3では、具体的な要素のデザインについて、さらに細かくご紹介します。
図版作成協力:星川萌美(株式会社コンセント)

株式会社コンセント アートディレクター
武蔵野美術大学デザイン情報学科卒業。雑誌・書籍・広報誌・学校案内などのアートディレクション/デザインを行う。現在はエディトリアルデザインにとどまらず、グラフィックデザイン、webデザイン、コンテンツデザイン、映像制作など、媒体を問わず幅広いジャンルの「伝わるデザイン」を手がけている。著書に、企画編集・デザインも自身で行った『なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉』(MdN)がある。講演・ワークショップの実績多数